In diesem Tutorial wird Inkscape Version 0.91 verwendet.
Ein linearer Verlauf aus 12 Farben soll als Hintergrund-Füllung für Text dienen.
Die Buchstaben werden mit Hilfe des Ausschneidepfades ausgestanzt. Ein Beispiel mit verschiedenen Varianten dieses Verlaufes siehst Du hier rechts.
Als SVG-Datei in Inkscape gespeichert, lässt sich das Ergebnis auch mit Gimp öffnen und weiter bearbeiten.
Um Anfängern den Einstieg zu erleichtern, ist unter Schritt 1 eine zip-Datei mit vorbereiteten SVG-Dateien enthalten, womit sich die Arbeitsgänge im Tutorial einfach nachvollziehen lassen.

Schritt 1
Speichere die folgende Zip-Datei und entpacke sie in einen neuen Ordner auf Deinem Rechner. Starte Inkscape und öffne die Datei verlauf_text1.
Zu sehen ist ein Inkscape-Dokument
- mit aktiviertem Gitter ( vorbereitet in den Dokumenteneinstellungen über das Menü Datei)
- einem Farbenkreis (mit Inkscape erstellt)
- und einem roten Rechteck (hier entsteht im nächsten Schritt ein linearer Verlauf)
Im Menü Objekt wähle Füllung und Kontur, klicke auf den Reiter Füllen.
Nichts ändert sich, denn es war bisher kein Objekt aktiv.
Mit dem Auswahlwerkzeug ganz oben in der linken Werkzeugleiste klicke auf das Rechteck.
Unter dem Reiter Füllen im Fenster „Füllung und Kontur“ klicke auf das Kreuz.
Weg ist die rote Färbung. Übrig bleibt nur der Auswahlrahmen, weil ich vorher die Kontur auf Breite Null gestellt hatte,
Das quadratische Symbol neben dem Kreuz steht für „einfache Farbe“. Ein Klick auf dieses Symbol – unser Rechteck sieht plötzlich schwarz aus.
Das werden wir jetzt auch ohne „Rückgängig“ wieder rot einfärben.
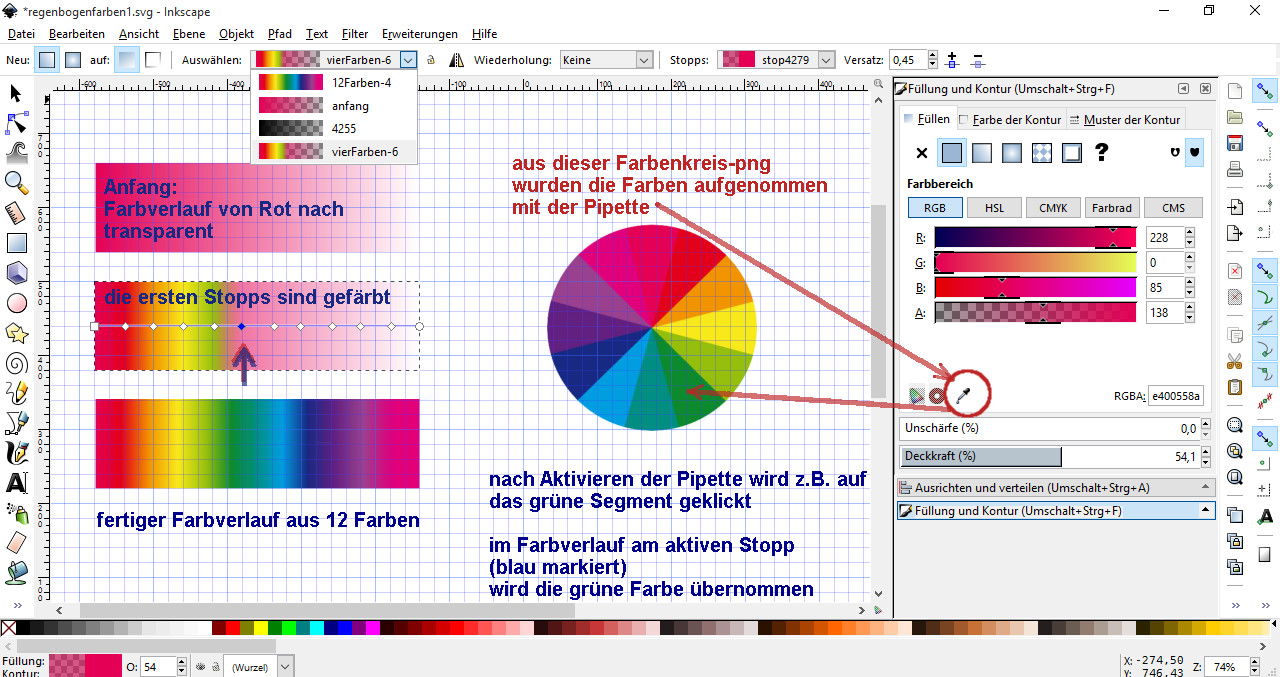
Ein Klick auf die kleine Pipette unter dem Farbbereich und gleich danach auf unseren Farbenkreis oben mittig – das Rechteck sollte wieder gleichmäßig mit der roten Farbe e40055ff eingefärbt sein.
(Wer mit dem Farbverlauf schon selbstständig klar kommt, kann alle Farben des Farbenkreises in den Verlauf übernehmen und erhält ein Rechteck mit Farben, die an einen Regenbogen erinnern. Danach kann es weitergehen bei Schritt 4.)
Unter dem Füllen-Reiter gibt es ein weiteres Symbol:
„Linearer Farbverlauf“ ist beim Überfahren mit der Maus zu sehen.
Aktiviere es.
Jetzt ist ein Farbverlauf von Rot – volle Deckkraft (links) bis zu Transparenz (ganz rechts) zu sehen.
Beobachte auch, was sich am unteren linken Rand des Dokuments bei Füllung und Kontur ändert.
Wenn alles geklappt hat, kann es weitergehen. Schließe die erste SVG-Datei ohne zu speichern.
Im folgenden Screenshot ist die Farbpipette noch mal markiert.
Außerdem ist eine Vorschau auf die nächsten Arbeitsgänge kurz skizziert.

Schritt 2
Öffne die nächste SVG-Datei verlauf_text2.
Du siehst den linearen Verlauf, den wir bei der vorhergehenden Datei schon mal ausprobiert hatten.
Das betrachten wir jetzt genauer.
In der linken Werkzeugleiste stehen Farbverlauf und Farbpipette so weit unten, dass sie bei nicht so großem Bildschirm etwas umständlich auszuwählen sind (z.B Menü Ansicht – Vollbild)
Wesentlich bequemer ist die Tastenkombi strg+F1 für den Farbverlauf.
Danach ein Doppelklick auf das Rechteck – der ganz einfache Farbverlauf sollte sichtbar sein.
Er beginnt links mit einem quadratischen Anfasser und endet rechts mit einem runden Anfasser.
Beide Anfasser lassen sich hoch- und runterschieben, rausziehen oder reinschieben. Probiere diese Wirkung aus.
Rechts am Bildrand ist die Einrastfunktion eingeschaltet.
Falls sie an einer unerwünschten Stelle wirkt, weil das Gitter aktiviert ist, kannst Du über Ansicht - Seitengitter – dieses ausschalten bzw. die Einrastfunktion ganz oben rechts vorübergehend deaktivieren.
Auf der Linie genau zwischen den Anfassern lassen sich mit der Maus neue Stopps setzen, sichtbar als Punkte. Jeweils am aktiven Stopp – erkennbar an der dunkelblauen Färbung – lässt sich eine neue Zwischenfarbe einfügen.
Schritt 3
Öffne die Datei verlauf_text3
Zeige wieder das Füllung- und Kontur-Fenster an.
Wende die Tastenkombi strg+F1 an und aktiviere das untere Rechteck, so dass der Verlauf sichtbar wird.
Zu sehen ist bei aktivem Verlaufssymbol der erste Farbverlauf, den Du gleich umbenennen kannst z.b. in Anfang, weiterhin der angefangene zweite Farbverlauf. Ich habe ihn vorläufig benannt als „5farben“.
Die Umbenennung ist praktisch, wenn man später sehr viele Verläufe im gleichen Bild verwendet, dann muss man sich nicht die unterschiedlichen vierstelligen Zahlen einprägen.
(Der schwarz-transparente Ausgangsverlauf für die Kontur ist ebenfalls zu sehen, die brauchen wir vorläufig nicht, weil sie über Muster der Kontur – Breite der Kontur auf Null gestellt ist.)
Aktiviere das Werkzeug Rechtecke und Quadrate erstellen und ziehe unter dem zweiten Rechteck ein drittes auf.
Bei Füllung und Kontur klicke unter Füllen den linearen Farbverlauf an.
Mit der Maus wähle „5farben" aus
Das Rechteck ist jetzt mit dem gleichen Verlauf gefüllt wie das darüberstehende.
Vier Zwischenfarben sind bereits eingefügt. Jetzt ist vom Farbenkreis das dunkle Grün dran:
Aktiviere Zwischenstopp Nr. 5 (auf der Linie des Farbverlaufes mit den Punkten) neben dem Hellgrün.
Objekt – Füllung und Kontur – zeigt jetzt den Farbbereich unter Füllen an.
Die Pipette kennst Du bereits – aktiviere sie und nimm aus dem Farbenkreis das dunkle Grün auf.
Auf diese Weise werden später alle Punkte nacheinander mit einer neuen Zwischenfarbe aus dem Farbenkreis versehen.
Übe das Aufnehmen und Übertragen der Farben, bis Du die Reihenfolge beherrschst.
Schließe die Datei wieder ohne zu speichern.
Schritt 4
Öffne die verlauf_text4.
Der Verlauf ist hier bereits fertig. Mit Hilfe des Gitters haben die Farben annähernd gleiche Abstände.
Verwende das Werkzeug „Textobjekte erstellen…." .
Klicke unter das dritte Rechteck und schreibe einen Begriff. Die Einstellungen für den Text machst Du gleich danach.
Weil der Text in das Verlaufsrechteck passen soll, wähle Größe und Schriftart dementsprechend aus.
Ich habe mir mit BigMummy eine recht dicke Schriftart ausgesucht.
Es kommt noch nicht auf Genauigkeit an, weil das ausgewählte Objekt später mit den umgebenden Pfeilen skaliert, gestreckt oder gestaucht werden kann.
Der Farbenkreis ist nicht mehr erforderlich, wenn der Verlauf mit den 12 Farben fertig ist.
Falls es Dich stört, kannst Du auch das Gitter über das Menü Ansicht ausblenden.
Mit aktiviertem Textwerkzeug – Symbol A – tippe den Text irgendwo in den freien Platz und passe die Schrift etwa an die Größe des Rechtecks an.
Schritt 5
Öffne die verlauf_text5.
Das vollständig mit Verlauf gefüllte Rechteck wollen wir als Hintergrund für unseren Text verwenden.
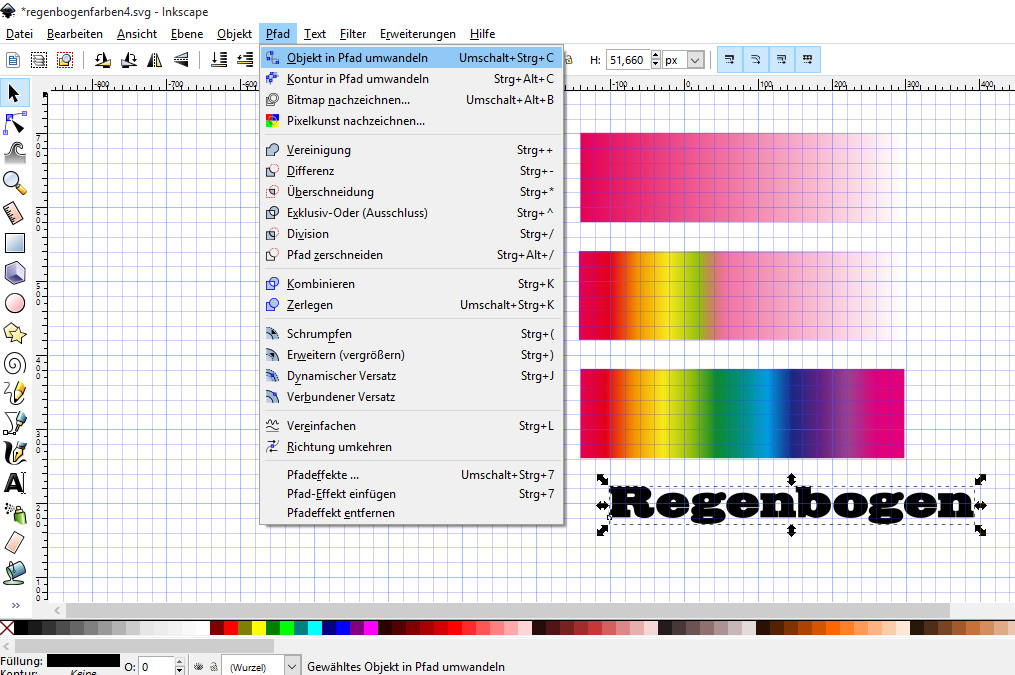
Dazu ist u.a. erforderlich, dass dieses Rechteck über das Menü Pfad – Objekt in Pfad umwandeln – zum Pfad wird.
Aus dem Text muss ebenfalls ein Pfad erstellt werden über den gleichen Befehl – Objekt in Pfad umwandeln.
Anschließend verschiebe den Text auf das Verlaufsrechteck.
Der Text muss im Ebenenstapel oben liegen.

Um alles passend zu machen, kannst Du sowohl den Text als auch das Rechteck in der Größe mit den Pfeilen beim ausgewählten Objekt anpassen.
Um das Seitenverhältnis beizubehalten, verwende die strg-Taste und einen der schrägen Eckpfeile.
Schritt 6
Wenn Du möchtest, kannst Du gleich mit dieser Datei weiterarbeiten.
Zum Vergleichen kannst Du jedoch auch die verlauf_text6 öffnen.
Die anderen Rechtecke ohne kompletten Verlauf darfst Du jetzt löschen.
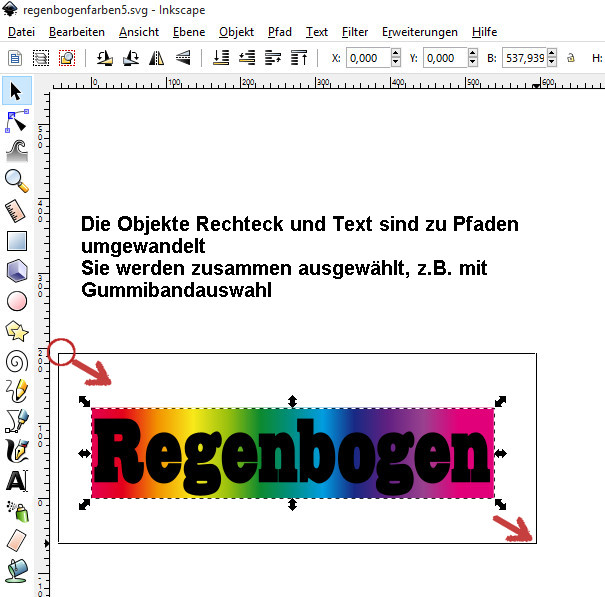
Kontrolliere bei aktivem Knotenwerkzeug, ob sowohl beim gefüllte Rechteck als auch bei der Schrift die Pfadknoten sichtbar sind.
Wähle die beiden Objekte zusammen aus, also entweder umfahre den Bereich komplett mit der Maus (Gummibandauswahl) oder klicke erst das eine an und mit festgehaltener Umschalttaste füge das andere zur Auswahl hinzu.

Schritt 7
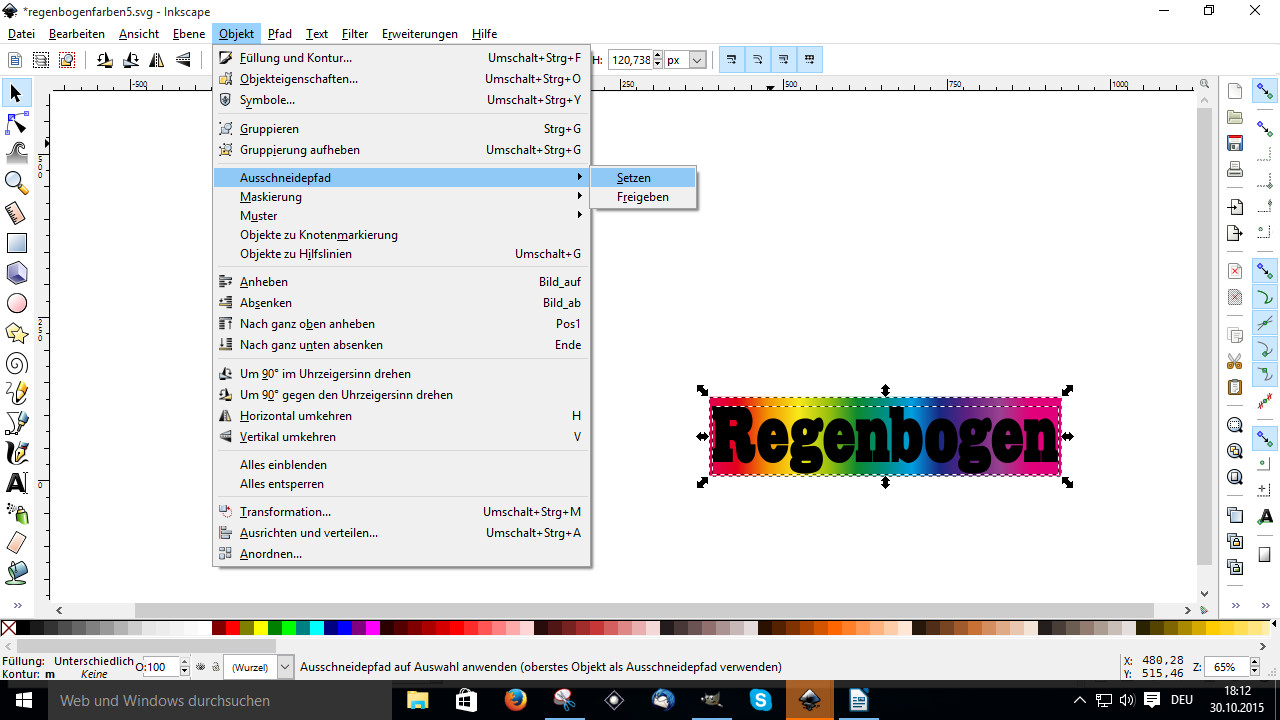
Es folgt der Befehl Objekt – Ausschneidepfad – setzen.
Danach bleiben nur die gefüllten Buchstaben sichtbar, der restliche Hintergrund ist verschwunden.
Wenn Du möchtest, kannst Du die Regenbogenschrift noch duplizieren, verschieben und an den Verlaufsanfassern ziehen oder drehen, bis Dir der Verlauf gefällt.
Jetzt solltest Du Dein Werk selbst speichern unter... z.B. regenbogenschrift.svg.

Du kannst es aber auch als PNG exportieren z.B. zur Weiterverwendung mit Gimp.
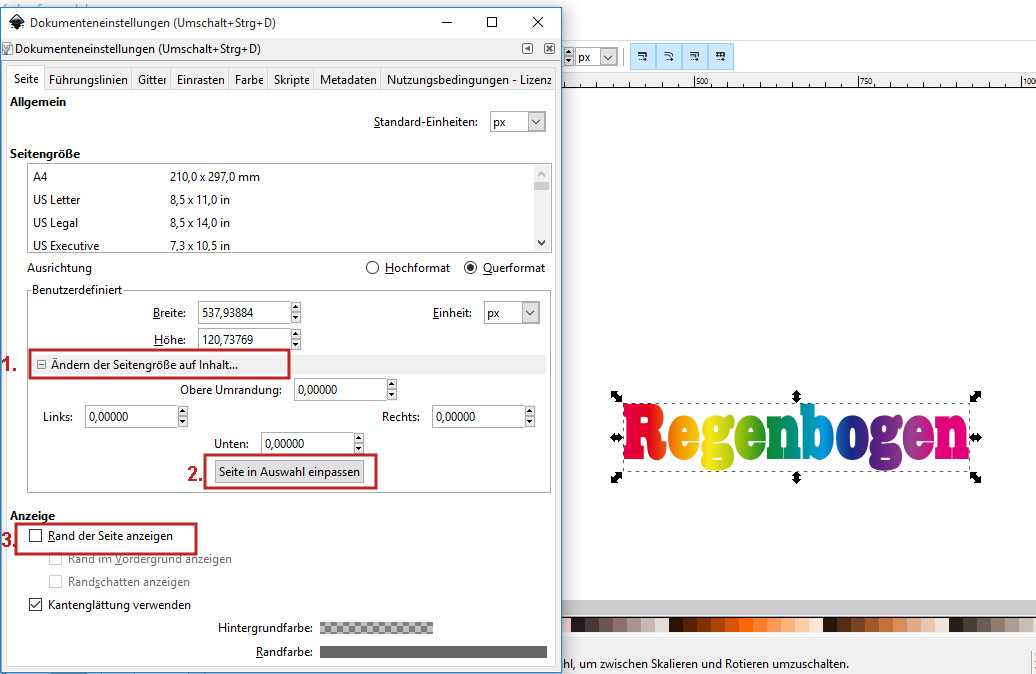
Damit der Hintergrund nur die tatsächlich erforderliche Größe hat, kannst Du in den Dokumenteneinstellungen, zu erreichen über das Menü Datei, die Seitengröße anpassen.
Falls Du mehrere Schriftzüge erstellt hast, musst Du vorher alle markieren.

Schritt 8
Wenn Du alles gut nachvollziehen konntest, versuche doch, mit einem selbst erstellten Farbverlauf alles zu wiederholen.
Probiere auch einen Text aus, der nicht aus Buchstaben im eigentlichen Sinn besteht, z.B. mit der Schriftart Foralia. (Es gibt außerdem einige hübsche Dingbats, die sich gut eignen).
Die einzelnen "Buchstaben" lassen sich ebenso voneinander lösen wie beim normalen Text.
Achte vor dem Verwenden des Ausschneidepfades auf richtige Reihenfolge im Stapel und darauf, das beide Objekte ausgewählt sind!
Um alles zu üben, verwende an Stelle des linearen Verlaufs einen Radialverlauf mit den gleichen Regenbogenfarben wie oben.
Hier siehst Du zwei Beispiele:


Dabei wünsche ich Dir viel Spaß und Erfolg :pfeifmaus: