In diesem Tutorial für Inkscape 0.91 wird ein importiertes Bild als Muster verwendet.
Schritt 1
Suche ein geeignetes Foto aus, bei dem sich ein etwas hervorstehendes Stück, das später aus dem Rahmen herausragen soll, nicht zu schwierig mit dem Pfadwerkzeug nachzeichnen lässt.
Wenn Du vorläufig kein passendes Bild zur Hand hast, kannst Du zum Ausprobieren mein Foto vom Goldfasan verwenden.
Starte Inkscape, wähle - Datei importieren … und öffne das Bild. Damit auch beim späteren Öffnen der SVG-Datei das verwendete Foto noch da ist, verwende die Option < Einbetten .

Über Datei – Dokumenteneinstellungen suche Dir eine passende Hintergrundfarbe aus, den Seitenrand kannst Du zunächst ausblenden.
Die Hintergrundfarbe erleichtert bei diesem Tutorial das Arbeiten, deshalb vergiss nicht, eine kräftige Farbe einzustellen.
Mit dem Auswahltool aktiviere das Bild.
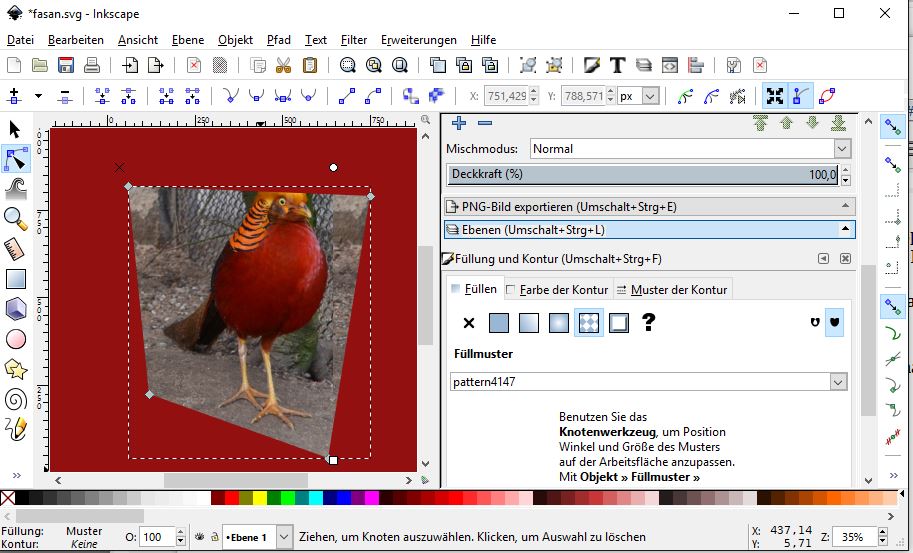
Durch die Anweisung - Objekt – Muster – Objekte in Füllmuster umwandeln, erschaffe aus dem Foto das Muster zum Füllen einer Auswahl.
Das Bild brauchst Du jetzt nicht mehr. Du kannst es vom Inkscape-Dokument entfernen.
Schritt 2
Erzeuge mit dem Rechteck-Werkzeug ein Rechteck etwa in der Größe des vorherigen Bildes.
Im Menü Pfad geht es weiter mit - Objekt in Pfad umwandeln.
Menü Objekt - Füllung und Kontur – keine Kontur – Füllung „nichts“.
Für die Füllung aktiviere den Reiter Muster – Damit ist der Pfad mit einem regelmäßigen Muster von Deinem Foto gefüllt.
Schiebe die Knoten bei aktivem Knotenwerkzeug etwas zurecht, damit sich etwa der spätere viereckige Bildumriss ergibt – siehe Screen. Das überstehende Stück kann vorläufig noch unsichtbar sein.

Schritt 3
Durch einen zusätzlichen Pfad – z.B. mit dem Bezierkurven-Tool erzeugt – umfahre großzügig das hervorstehende Stück. Die Kontur wird mit „Nichts“ gezeichnet.

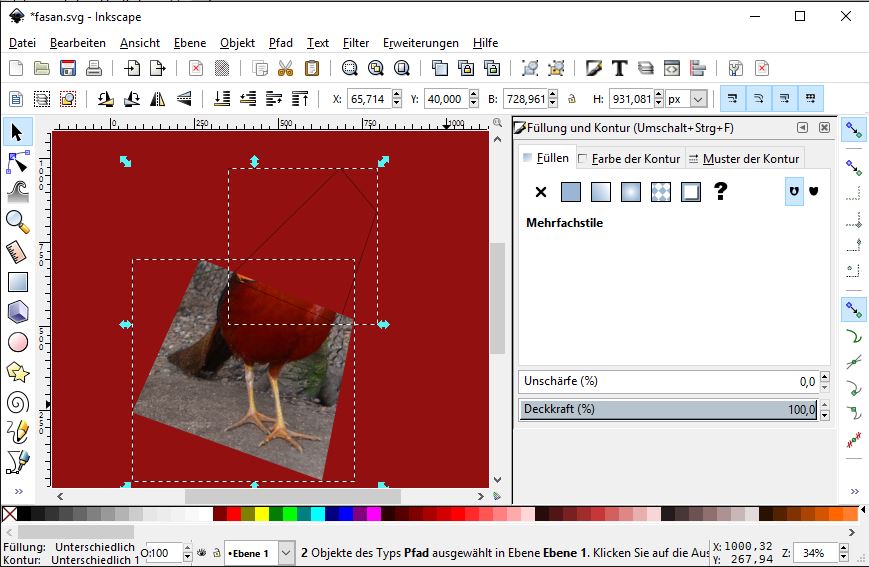
Wähle bei festgehaltener Umschalttaste beide Einzelpfade aus und vereinige die Pfade. (Pfad – Vereinigung). Dadurch nimmt auch die hinzugefügte Fläche das Muster der ersten Auswahl an.

Schritt 4
Etwas schwieriger wird es jetzt.
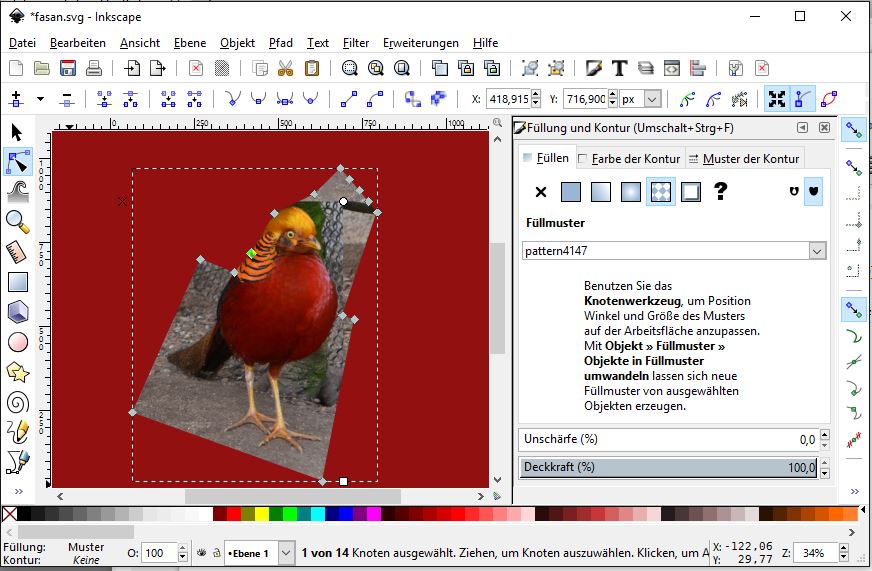
Bei aktivem Pfadtool wähle jeweils zwei Knoten aus (damit das zwischenliegende Pfadstück) und setze dazwischen neue Knoten über das linke Symbol mit dem Pluszeichen.
In kurzen Abständen lassen sich die Knoten an die spätere Außengrenze ziehen.

Falls noch irgend welche Ecken zu sehen sind, glätte ausgewählte Knoten oder wähle zwei Knoten gleichzeitig aus, um über Pfad – Pfad vereinfachen - die Grenze ohne ungewollte Ecken zu gestalten.
Achte darauf, dass eine schön an die Grenze angeschmiegte Linie entsteht.
Das Rahmenviereck muss deutlich erkennbar bleiben.
Schritt 5
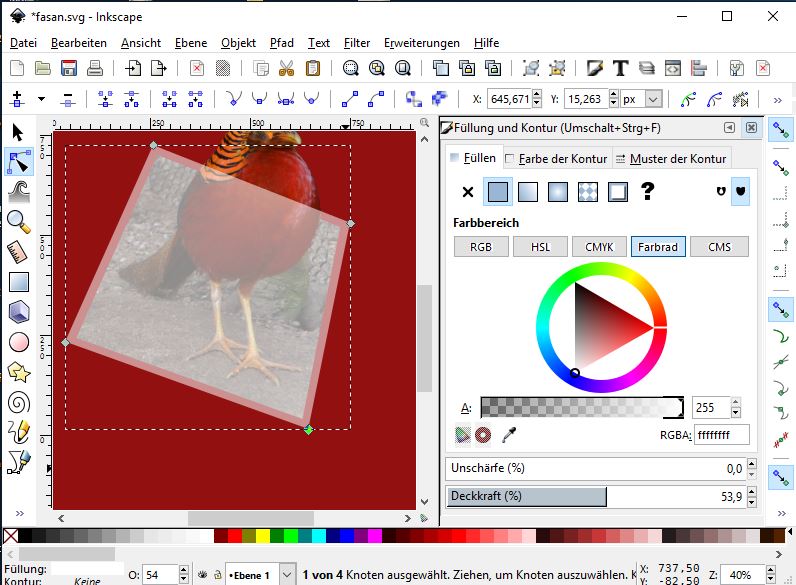
Darüber legen wir ein neues Rechteck – stelle die Füllung auf Weiß aber mit verringerter Deckkraft.
Wandele das Rechteck in einen Pfad um - Objekt in Pfad umwandeln.
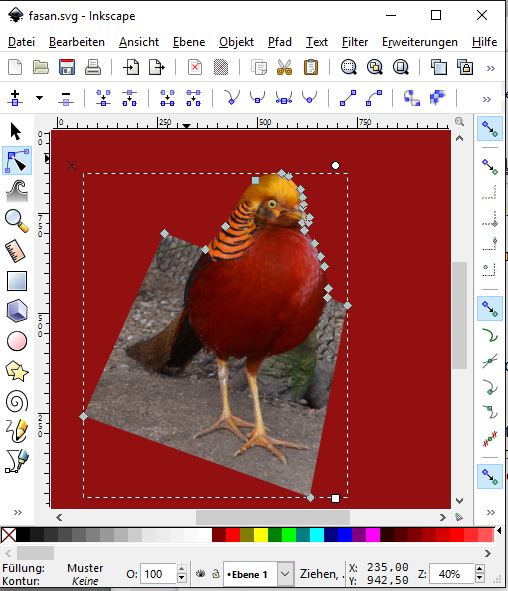
Ziehe die vier Eckknoten so zurecht, dass sie das ursprüngliche schräge Viereck mit etwa gleichem Abstand umgeben.
Schau Dir dazu den rechten Screenshot an.
Färbe die Fläche mit Weiß oder einer anderen Farbe ein und stelle die Deckkraft auf 100 %.

Schritt 6
Verdopple (rechte Maustaste - Duplizieren) die viereckige Ebene für einen Schatten, färbe schwarz ein.
Verwende eine kleine Unschärfe – etwa 3 %, bevor die Ebene ganz nach unten abgesenkt wird.
Ganz oben liegt jetzt nur noch unser Bild(muster).
Mit Duplizieren und Einfärben bekommt es ebenfalls einen schwarzen Schatten.
Davon benötigen wir aber nur einen Teil, nämlich das Stück für Rahmen und Außenbereich.
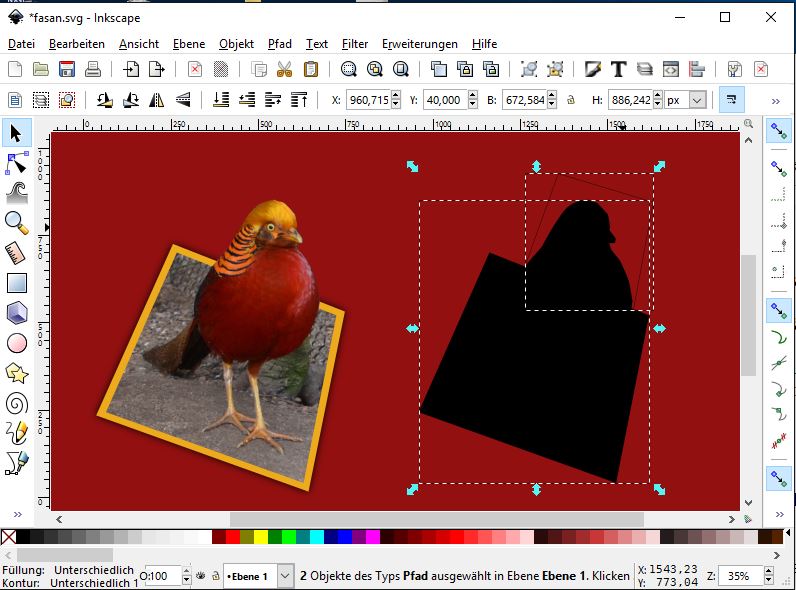
Schritt 7
Es ist etwas einfacher, wenn Du diese Fläche nach dem Duplizieren zur Seite schiebst und erst danach schwarz einfärbst, so wie es im Screenshot zu sehen ist. Mit festgehaltener strg-Taste bleibt das verschobene Objekt auf gleicher Höhe oder in senkrechter Richtung. So lässt es sich später bequemer platzieren.
Mit dem Bezier-Werkzeug umfahre diesen Bereich, indem Du nach jeder geraden Linie einen Knoten setzt. mit Doppelklick schließe dieses Vier- bis Fünfeck.
Der Umriss ist auf dem rechten Screenshot etwas schwach zu sehen, er hat hier eine 1- px-Konturlinie.
Verwende die Umschalttaste, um den zuletzt gewählten Bereich plus Gesamtschatten auszuwählen.
Mit Hilfe des Befehls – Pfad - Überschneidung - bleibt das gewünschte Stück Schatten übrig.

Schiebe es an die richtige Stelle bis auf den Rand, gib eine Unschärfe von 3 % und senke es unter die oberste Ebene ab.
Falls Du die Schatten lieber in eine Richtung haben möchtest, schiebe die entsprechenden Ebenen noch passend zurecht.
Schritt 8
Mit dem Gummiband-Tool umfahre den gesamten Bereich und wähle - Objekt gruppieren.
Die Dokumenteneinstellungen gestalte nach Deinen Vorstellungen. Bei diesen „Out-of-bounds-Bildern“ ist etwas Entfernung zum Rand empfehlenswert.
Zwischendurch und natürlich zum Schluss speichere als SVG und räume Dein Werk als exportierte PNG-Datei auf.

Über interessante Bilder freuen sich bestimmt auch andere Forenmitglieder. Deshalb wäre es schön, wenn Du uns an den Ergebnissen teilhaben lässt.
Viel Spaß beim Basteln