Lullaby
![]()
aktiv 14.08.2012 - 30.04.2013
Leider ist Lullaby nicht mehr aktiv in der GIMP-Werkstatt. Wir halten ihre/ seine Arbeiten aber in Ehren.
Animationen
Wir erstellen hier zusammen eine kleine Animation. Ich brauche zur Vorbereitung ein Skript, das ihr im Anhang findet.
1. Wir erstellen ein neues Bild mit den Massen 500 x 500px und transparenter Füllung (ändern wir am Ende).
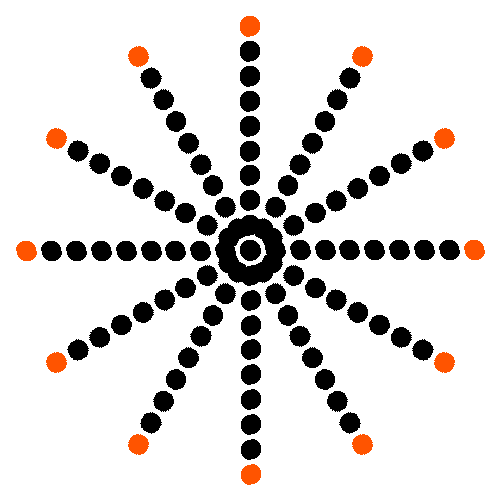
2. In der Mitte des Bildes machen wir einen kleinen Kreis (20 x 20px) und füllen ihn mit schwarzer Farbe.
3. Diese Ebene duplizieren und schieben sie 25px nach oben. Nun sollten wir zwei Punkte sehen. Die zwei Ebenen vereinen wir miteinander und duplizieren sie noch einmal. Wir schieben die Ebene dieses mal 50px nach oben und vereinen die Ebenen wieder. Das machen wir jetzt so lange, bis ein den Rand berührt. Diesen Punkt radieren wir dann aus und vereinen alle Ebenen miteinander.
4. Jetzt kommt das Skript zum Einsatz. Ihr findet es unter "Meine Skripte" direkt neben dem Filtermenü und dann im Untermenü Helferlein > Ebene/-nmasken Bewegung.
Im Skript treffen wir folgende Einstellungen:
- Was soll bewegt werden: Ebene
- Anzahl der Bewegungen: 12
- Rotation: Winkel
- Winkel: 30.0
- Drehen um: Bild-Mittelpunkt
- Mittelpunkt (x-Koordinate): 250
- Mittelpunkt (y-Koordinate): 250
- Neues Bild: Häkchen setzen
5. Die Ebene duplizieren wir 9-mal.
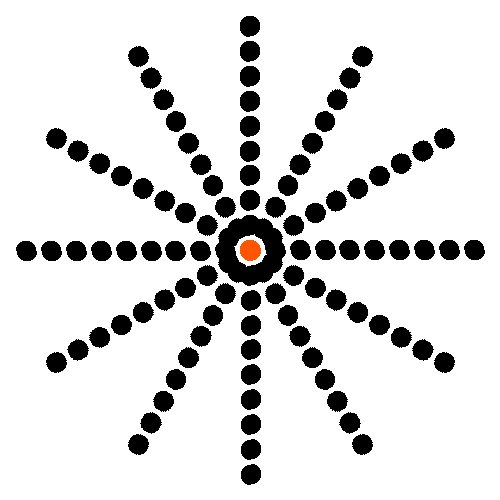
6. Wir wählen mit dem zauberstab-Tool den Kreis in der Mitte des Bildes aus und füllen ihn auf der untersten Ebene mit einer beliebigen Farbe.
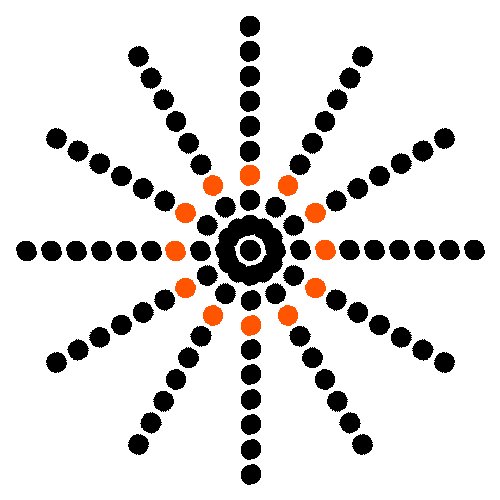
7. Mit dem Zauberstab-Tool wählen wir jetzt den zweiten Kreis aus Punkten aus und füllen ihn auf der zweiten Ebene ebenfalls mit unserer Farbe.
Jetzt wählen wir immer den nächsten Ring aus Kreisen aus und füllen ihn auf der nächst höheren ebene mit unserer Farbe.
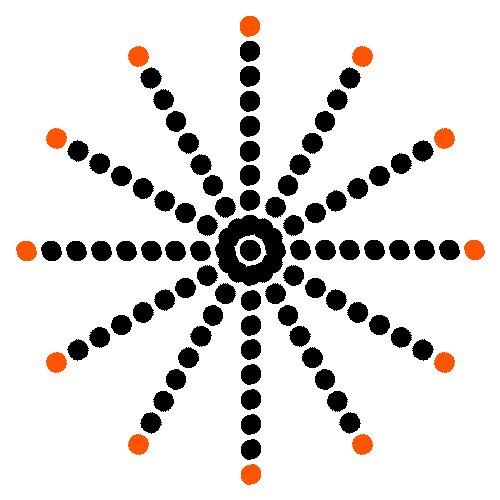
Die oberste Ebene sollte jetzt so aussehen:

8. Unter jede der Ebenen setzen wir jetzt eine weisse Ebene und vereinen diese dann mit der darüber liegenden Riesenrad-Ebene. Danach sollte keine Ebene mehr einen transparenten Hintergrund haben. Falls das doch der Fall ist, einfach eine weisse Ebene unter die Ebene mit dem transparenten Hintergrund setzen und dann diese Ebenen miteinander vereinen.
9. Wir gehen jetzt auf Filter > Animation > Animation abspielen und klicken dort auf Wiedergabe um uns die Animation anzusehen.
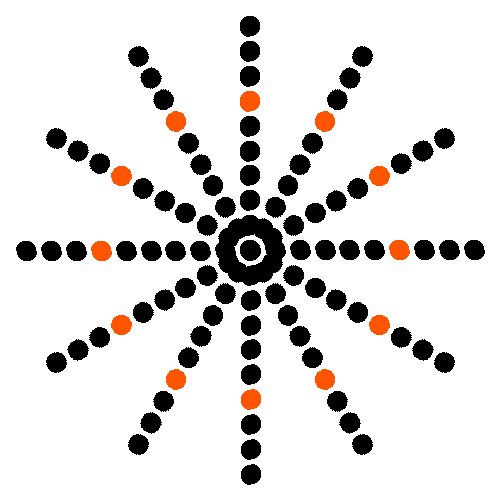
So bekommen wir den Effekt, den Riesenräder immer mit Lichtern haben, aber ganz ohne Strom oder ein teures Riesenrad. Leider auch ohne die schöne Aussicht, aber damit kann man leben denke ich.
Und das hier wäre dann mein Ergebnis:

>>Download<<