Es gibt aber noch eine weitere trickreiche Variante:
Vorbereitung (nicht zwingend erforderlich, aber das erleichtert dir das spätere Ausrichten sehr!)
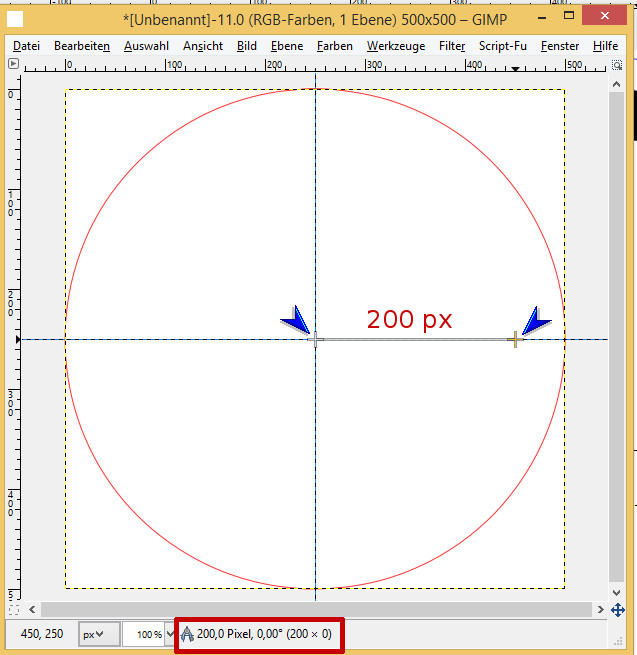
Öffne eine quadratische Leinwand in der gewünschten Größe (Ich habe in meinen Beispielen 500x500 verwendet)
ziehe je eine Hilfslinie 50% horizontal und vertikal auf
ziehe eine elliptische Auswahl - feste Größe - in den Maßen deiner Leinwand auf und mache den Kreis sichtbar entweder durch Bearbeiten – Auswahl nachziehen (Kreislinie später löschen!) oder Auswahl nach Pfad (ich bevorzuge Letzteres)
Miss mithilfe des Maßwerkzeugs

Diesen Wert merkst du dir jetzt für den Parameter Radius im Script-Fu-Eingabefenster für Text im Kreis.
Den Kreis müssen wir in 2 Abschnitte à 180 Grad teilen (oben und unten), damit wir die Texte unabhängig voneinander setzen und formatieren können. Weiterer Vorteil: du kannst verschiedene Schriftarten für unten und oben benutzen).
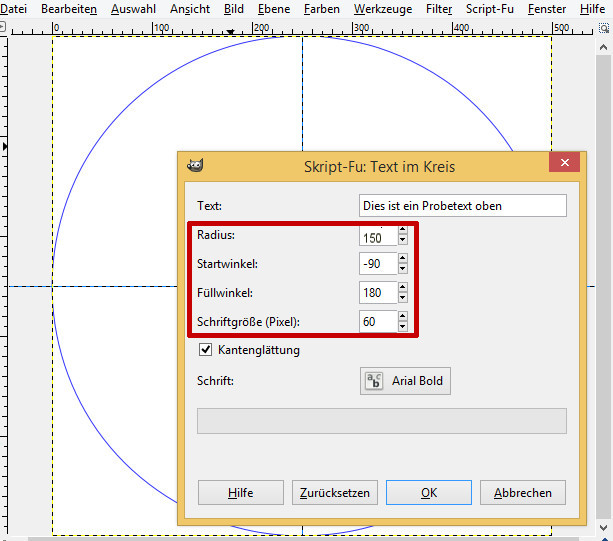
Wir öffnen nun über Datei – Erstellen – Logos – Text im Kreis das entsprechende Script-Fu und setzen für den Text oben ein:

Radius (hier wird immer vom inneren Kreis ausgegangen):
dein eben ermittelter Wert (bei meinem 500er Kreis: 150 -200 px; so hast du 100-50 px für den gebogenen Text „frei“ )
Startwinkel: -90
Füllwinkel: 180
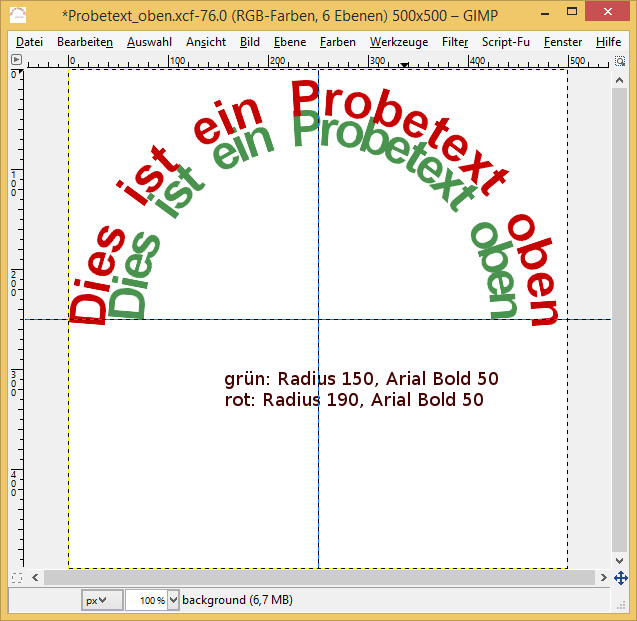
In meinem Beispiel habe ich die Schrift Arial Bold und eine Schriftgröße von 50 gewählt. Die Laufweite des Textes hängt von der eingestellten Radiusgröße ab, wie man im Vergleich sehen kann:

Hast du dich beim Radius etwas verschätzt, und der Bogen wird zu groß, kannst du dies ggf. korrigieren über den Ebenendialog mit Ebene skalieren:

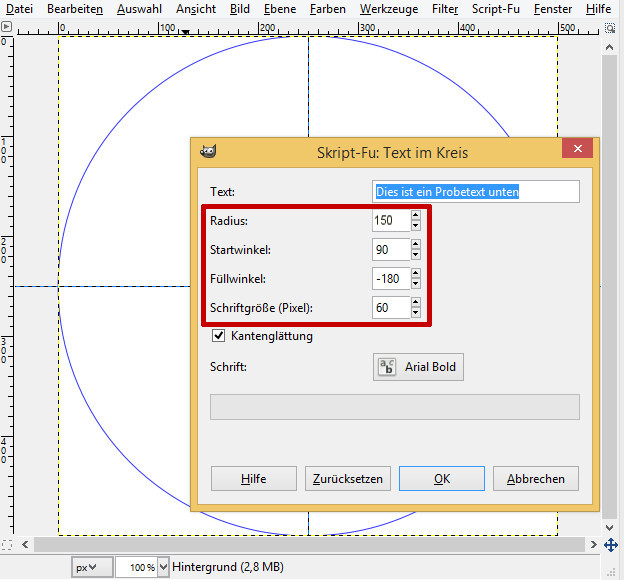
Für den unteren Text belässt du den Wert für den Radius, aber die Start- und Füllwinkel
setzt du mit umgekehrten Vorzeichen, also
Startwinkel: 90
Füllwinkel: -180
(Schrifttyp und -größe für unten kannst du natürlich nach Geschmack anpassen, aber für die ersten Versuche ist zu empfehlen, erst einmal beide Werte wie im oberen Kreissegment zu belassen)

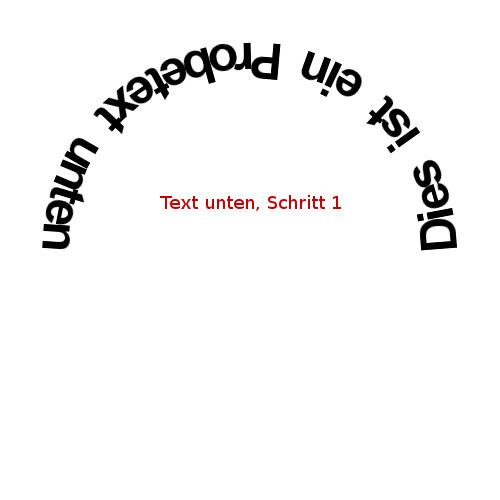
Ergebnis: Der Schriftzug läuft nun von unten rechts im Bogen nach unten links

Nun kommt der eigentliche Trick:
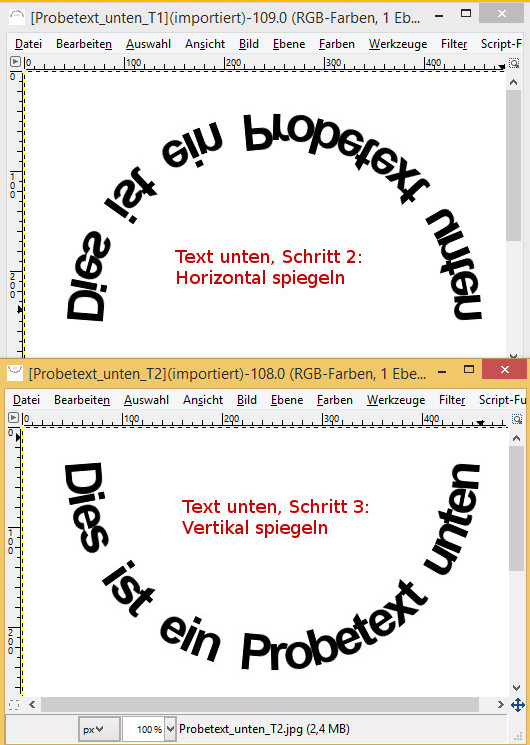
Diese zuletzt erzeugte Ebene für den unteren Schriftzug spiegelst du einmal horizontal
und danach vertikal

Beide Hälften - oben/unten - kannst du nun in dein Bild übertragen und dort ggf. mit dem Drehwerkzeug etwas ausrichten
Proportional- oder Handschriften erzeugen eine verschieden große Ebene. (Über den Ebenendialog kannst du die Breite/Höhe etwas anpassen).
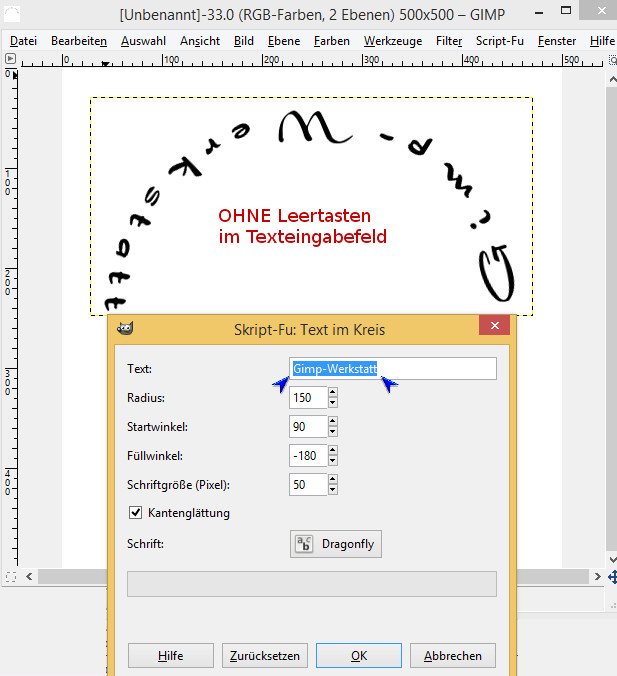
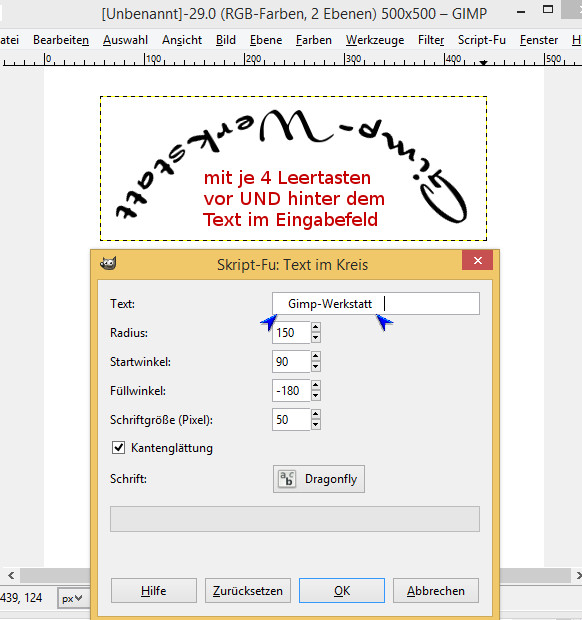
Gimp ist darauf ausgerichtet, die Wörter in den gewählten Füllwinkel einzupassen, was dazu führt, dass kurze Wörter sehr auseinander gezogen werden (das sieht manchmal ziemlich blöd aus, wenn man oben und unten dieselben Fonts nimmt und man eher dieselbe Laufweite - auch bei kürzeren Wörtern - haben möchte!!).
Beispiele:


Viel Spaß beim Ausprobieren!