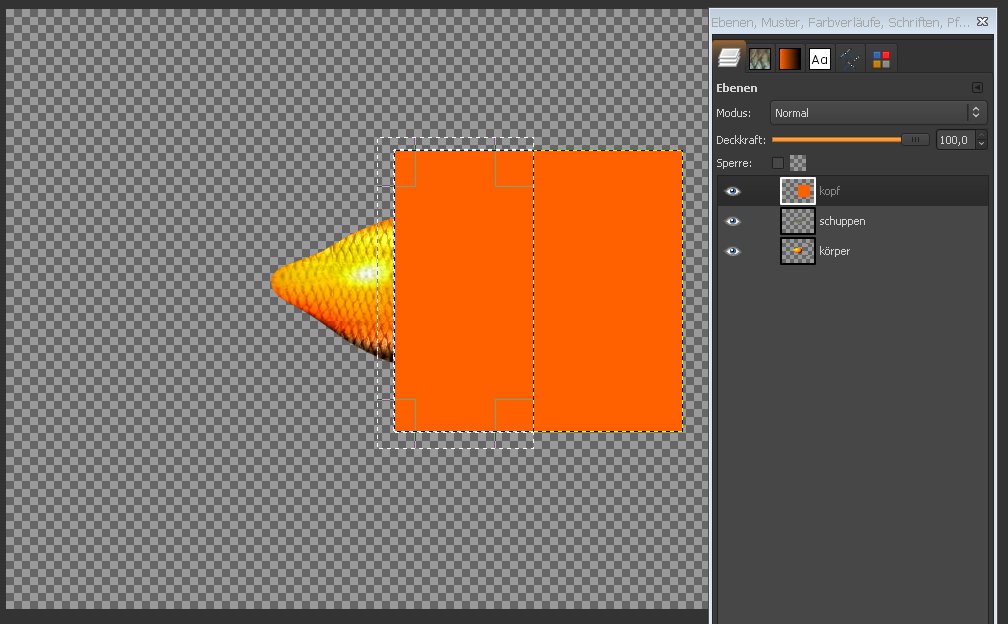
Ihr öffnet ein neues Bild in der Größe 800x600px transparent. Dann zieht Ihr eine rechteckige Auswahl auf und füllt diese in einer Farbe Eurer Wahl. Ich habe hier orange (ff6000) genommen.

Jetzt schneidet Ihr die Ebene auf Auswahl zu. Dann hebt Ihr die Auswahl auf und aktiviert den Filter Abbilden auf Objekt: Transparenter Hintergrund, Kugel.
Bei den Materialeinstellungen geht Ihr auf Reflexvität- Diffuse: 1,00; Spiegel: 1,00

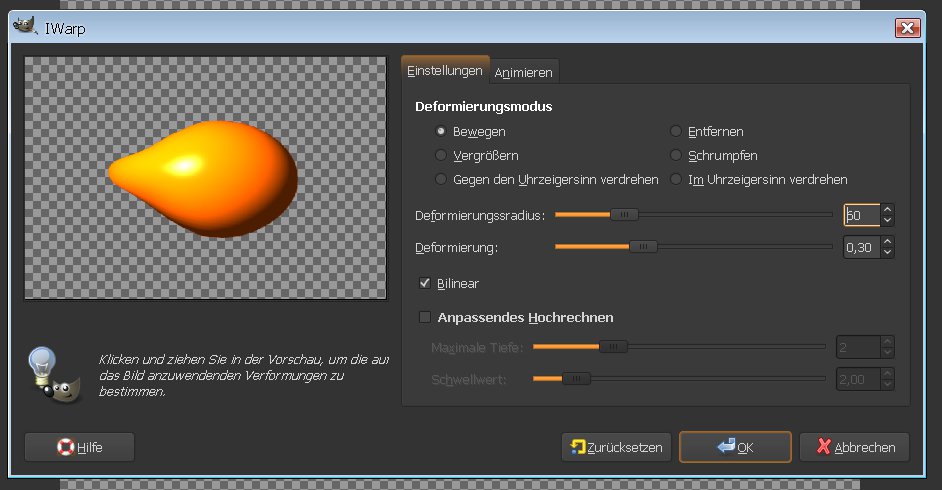
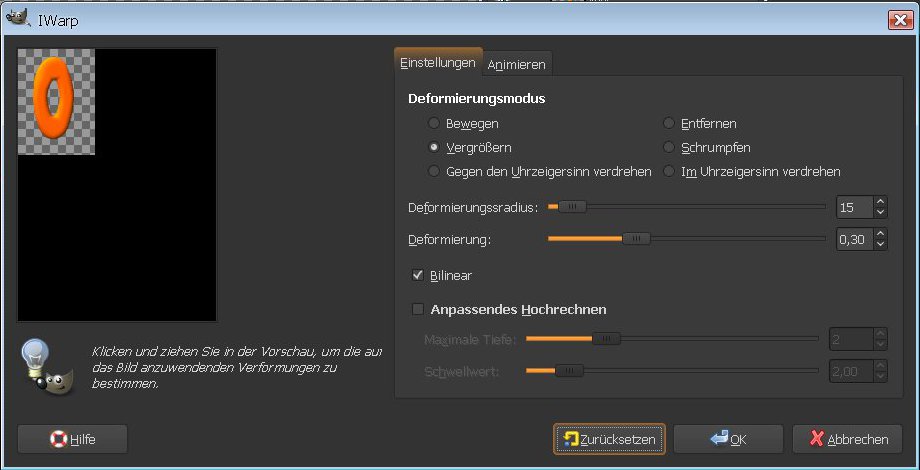
Jetzt bekommt Euer Fischlein seine Form. Ihr aktiviert dazu den Filter IWarp und zieht Eure Kugel in die richtige Form.

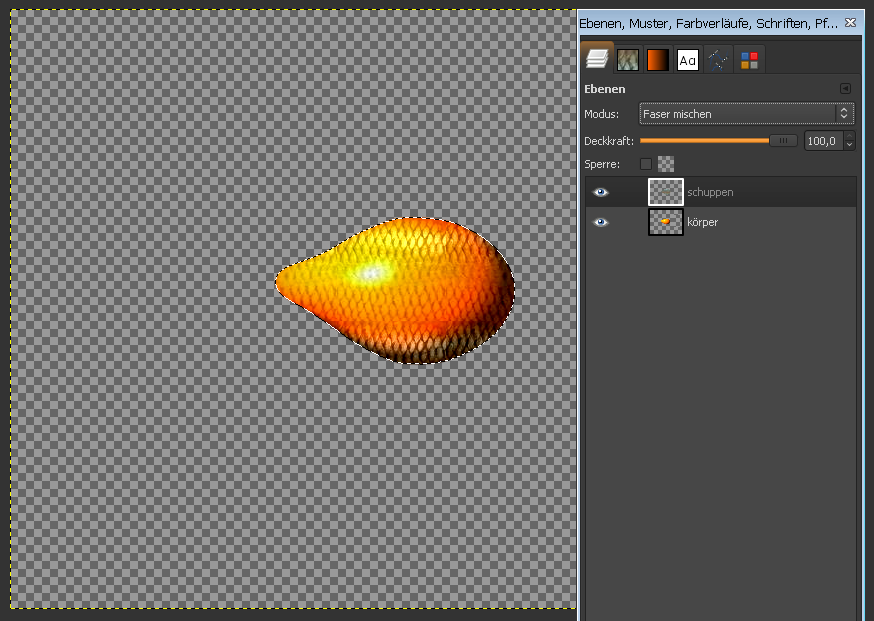
Noch ist der Fisch ja etwas „nackig“. Das ändern wir. Nehmt den Fisch in die Auswahl und füllt diese Auswahl dann auf einer neuen transparenten Ebene mit dem Schuppenmuster. (Das habe ich einfach aus einem Foto von einem echten Fisch erstellt). Stellt den Ebenenmodus auf Farben mischen.

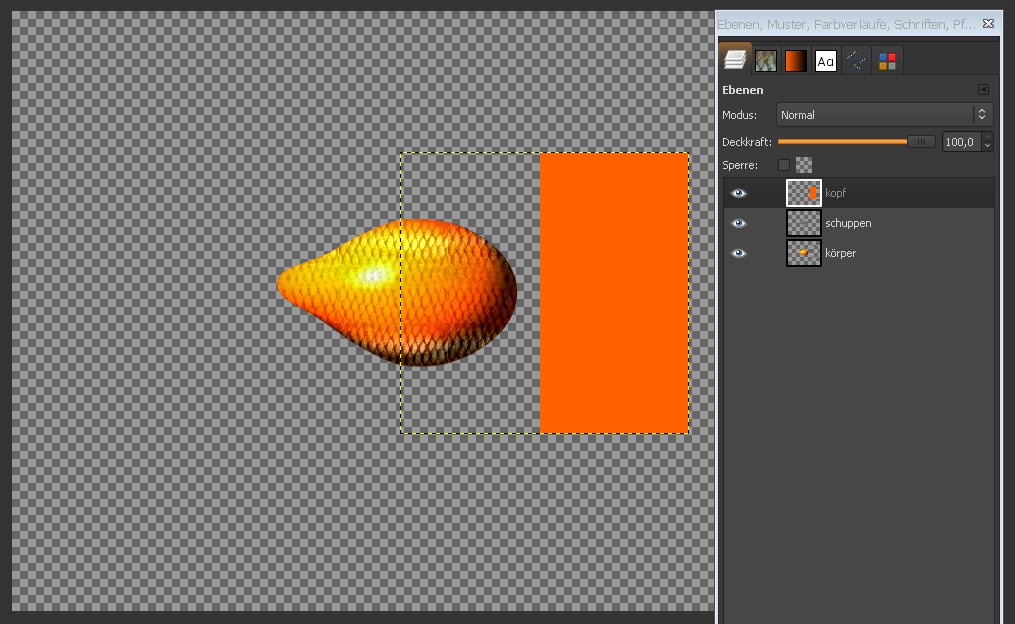
Jetzt ist der Kopf dran. Ihr erstellt eine neue transparente Ebene und füllt sie mit unserem Orange. Schneidet die Ebene wieder auf Auswahl zu und hebt die Auswahl dann auf. Weil wir ja jetzt nur eine Halbkugel brauchen zieht Ihr links eine rechteckige Auswahl auf …

…und klickt auf Entfernen. Auswahl wieder aufheben.

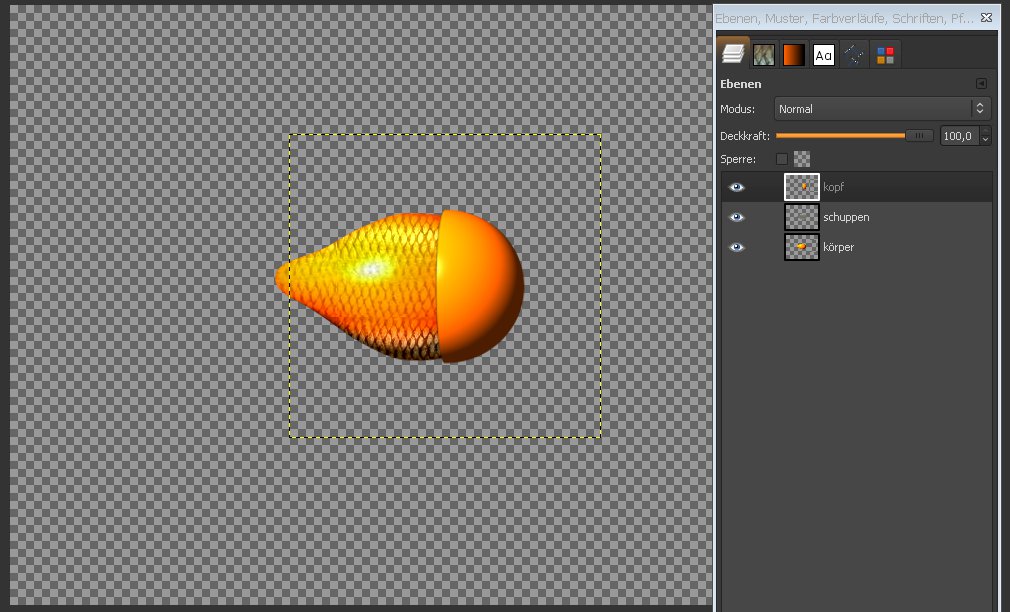
Anschließend ist wieder Abbilden auf Objekt dran. Die Einstellungen von vorhin können so bleiben. Eventuell müsst ihr die jetzt entstandene Halbkugel noch etwas nachskalieren damit sie zum Körper passt.

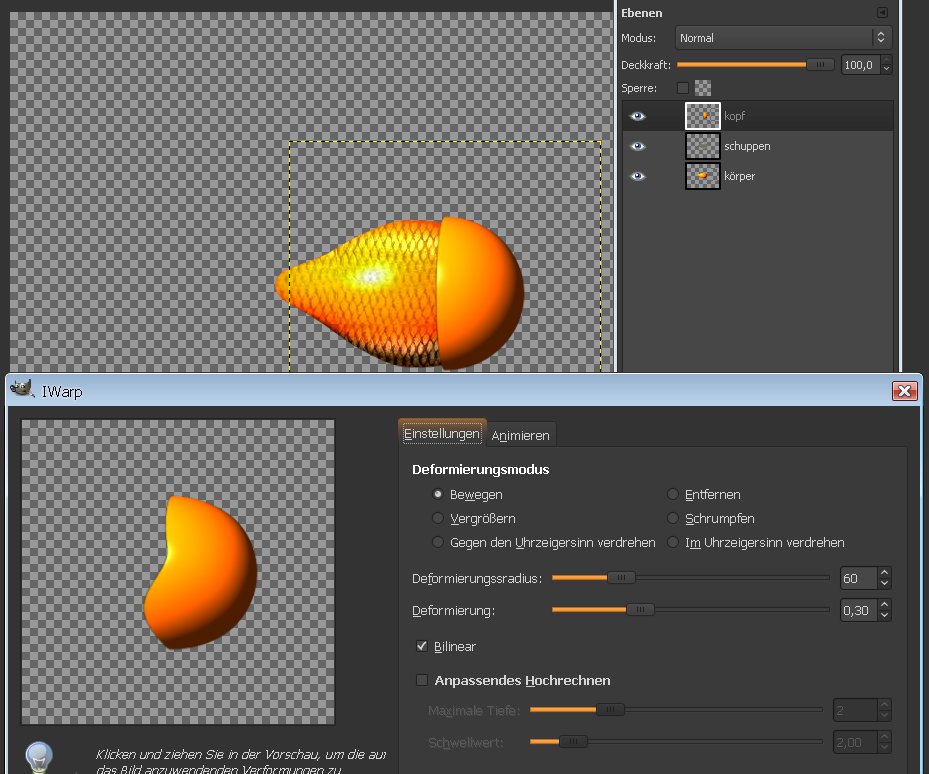
Sieht etwas abgeschnitten aus, oder? Aktiviert jetzt wieder IWarp und bringt den Fischkopf in die richtige Form.

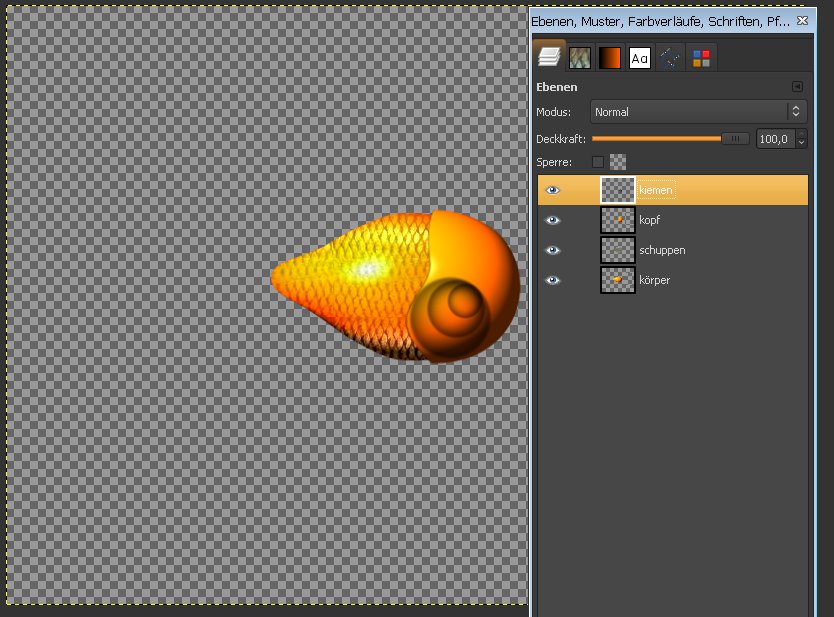
Immer noch zu glatt? Ja, der arme Kerl kann ja auch noch nicht atmen. Wir basteln die Kiemen. Erstellt hierzu wieder eine neue transparente Ebene und malt mit schwarzer Farbe drei Kreise so wie auf dem Screen. Den Pinsel könnt Ihr Euch Hier:abholen.

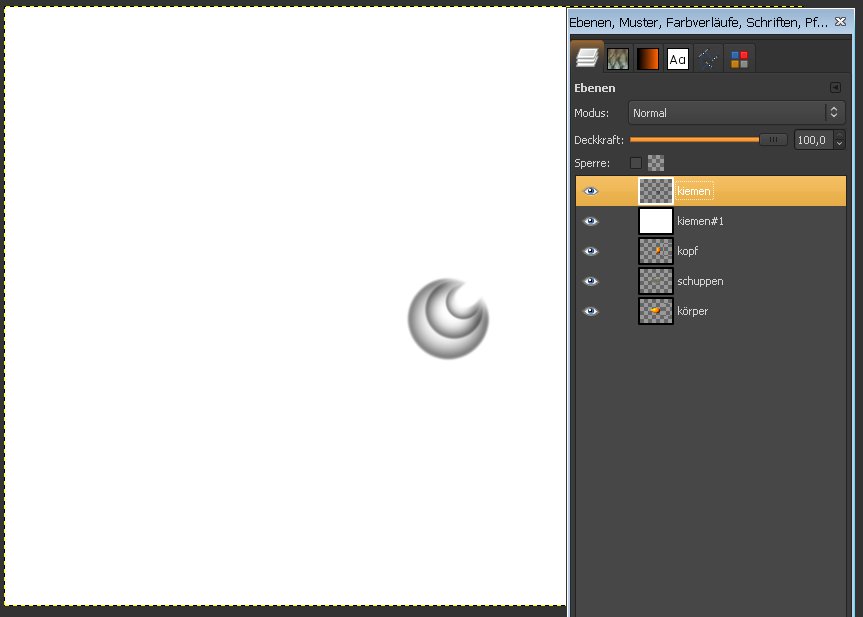
Jetzt müsst Ihr etwas radieren. Der Rand wo sich die drei Pinsel überlagern muss weg. Wenn Ihr das erledigt habt legt Ihr unter die Pinselebene eine weiße Ebene und vereint beide Ebenen. Das ist jetzt Eure erste Bumpmap-Ebene.

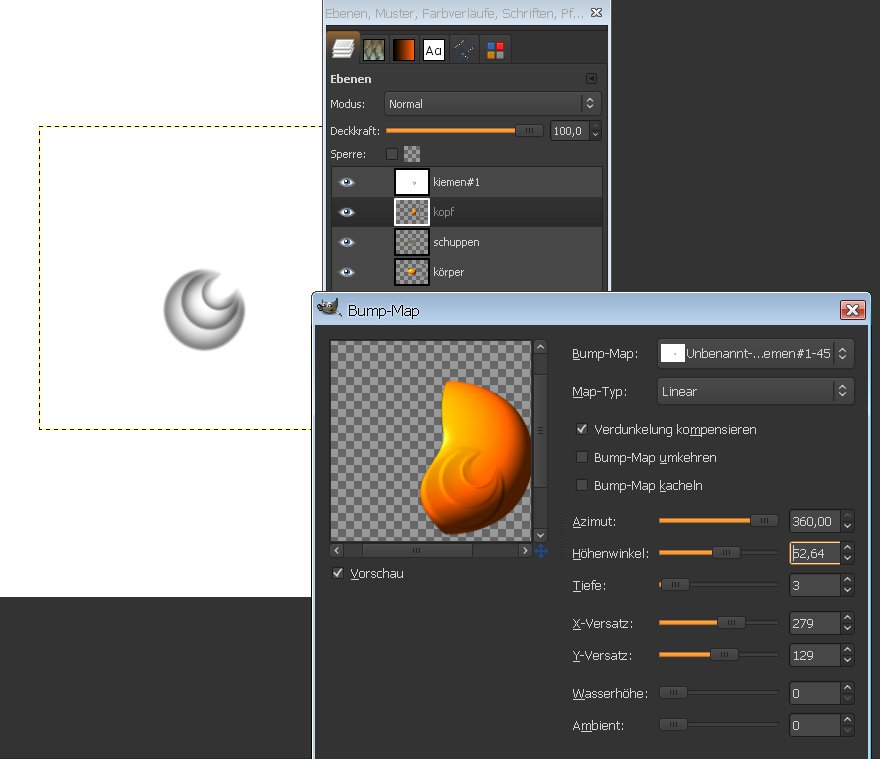
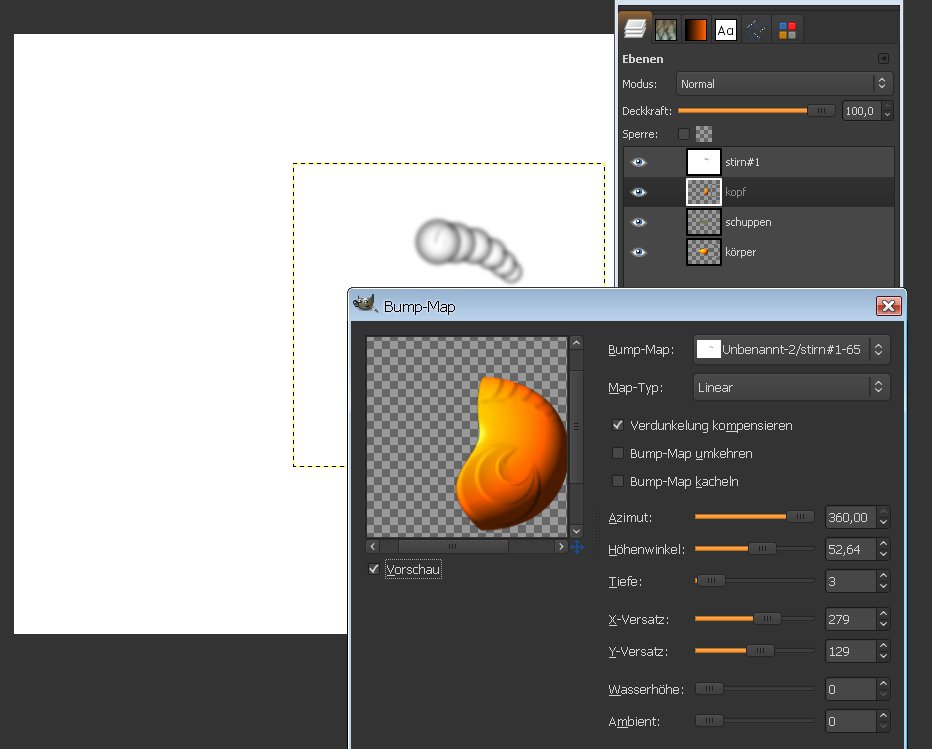
Aktiviert nun die Ebene mit dem Fischkopf und startet dann den Filter Bumpmap. Achtet darauf dass oben rechts im Bumpmap- Fenster Eure weiße Ebene zu sehen ist.

So, die Kiemen hätten wir. Jetzt gibt es noch ein paar nette Schuppen auf dem Kopf. Im Gegensatz zu uns Mensch mögen Fische das.
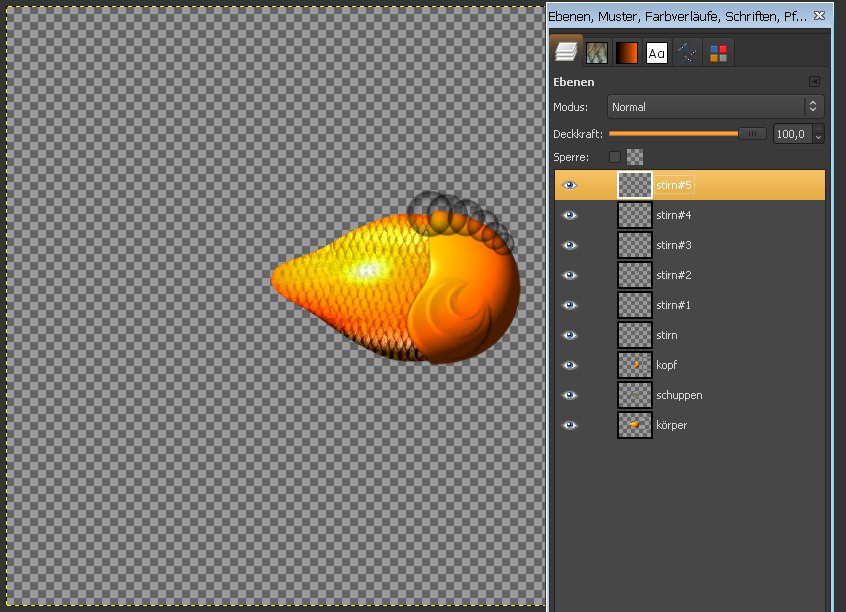
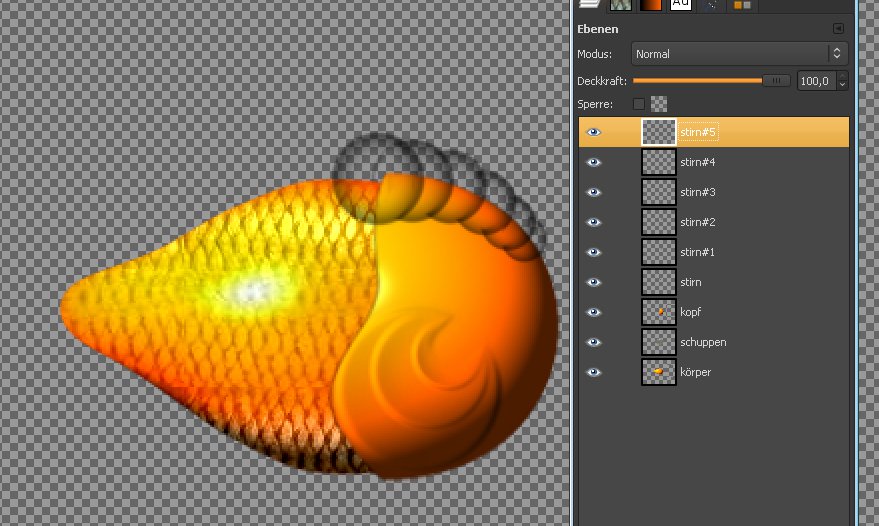
Achtung : Ab jetzt muss jeder Pinsel auf einer eigenen Ebene platziert werden. Die Farbe ist wieder schwarz und auch der Pinsel ist derselbe. Fangt links oben an mit dem ersten Pinsel. Auf der nächsten Ebene verkleinert Ihr den Pinsel (ich habe 2px genommen aber probiert ruhig selber was Euch gefällt). Das setzt Ihr fort bis Ihr eine schöne Reihe immer kleiner werdende Pinsel Richtung Maul gesetzt habt.

Wir müssen radieren. Damit Ihr genau seht was Ihr macht vergrößert Euch die Ansicht etwas. Dann radiert Ihr immer die Teile der Pinsel weg, die vom jeweils größeren Pinsel überlagert werden. Das soll am Ende so aussehen:

Wenn Ihr das erledigt habt könnt Ihr die Pinselebenen vereinen. Die so entstandene Ebene zeichnet Ihr mit dem Gausschen Weichzeichner 5px weich, schiebt wieder eine weiße Ebene drunter und vereint beide. Bumpmap- Ebene Nr. 2 ist fertig.
Aktiviert wieder Eure Ebene mit dem Fischkopf und startet dann wie vorhin den Filter Bumpmap.

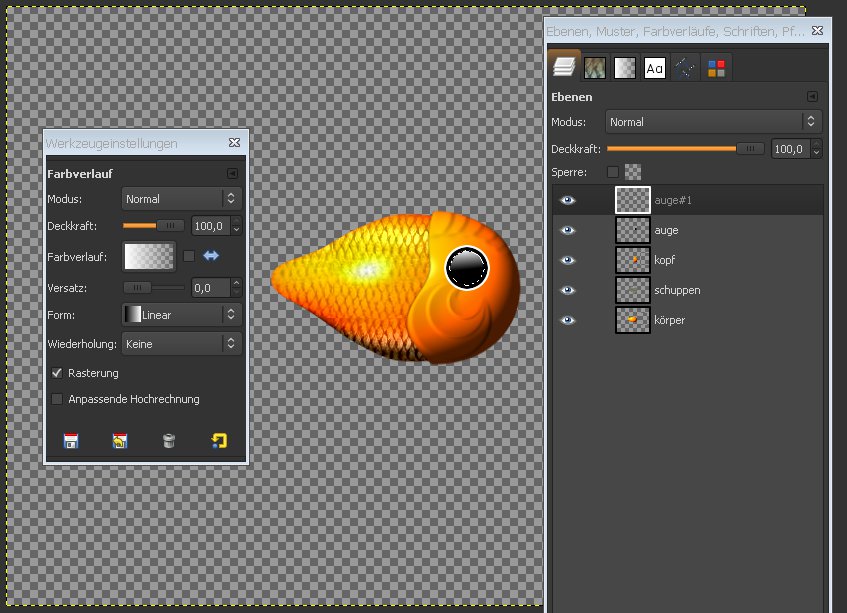
Jetzt kommen die Augen dran. Erstellt eine neue transparente Ebene und zieht darauf eine runde Auswahl auf. Die füllt Ihr mit weiß. Verkleinert die Auswahl um 2px und füllt sie dann mit schwarz.
Danach verkleinert Ihr die Auswahl nochmal- dieses Mal um 3px und füllt sie auf einer neuen Ebene mit dem Farbverlauf weiß zu transparent. Das ist jetzt der Lichtreflex auf dem Auge.
Wenn Euch Euer Ergebnis gefällt könnt Ihr die Augen-Ebenen vereinen.

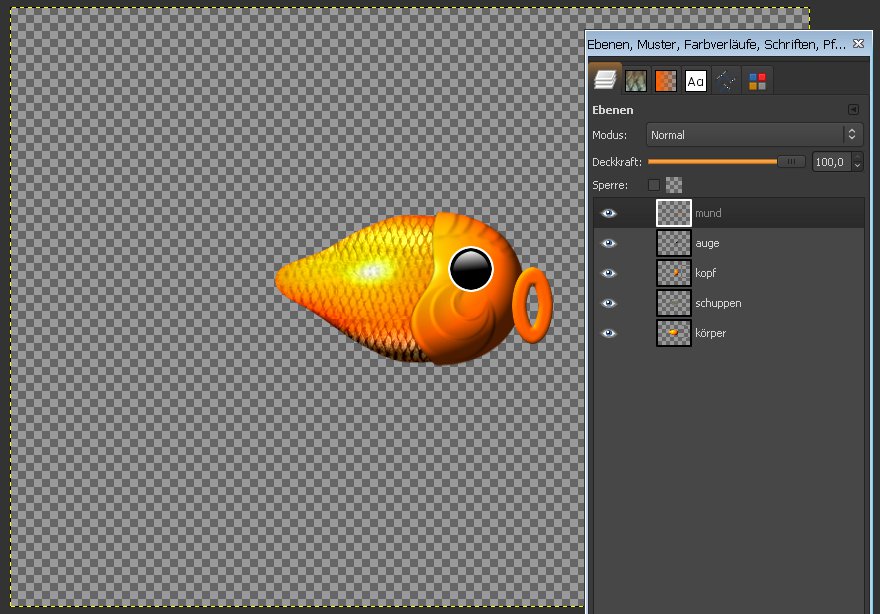
Der Mund ist dran. Wir brauchen wieder eine neue transparente Ebene. Zieht eine runde Auswahl auf die schon ungefähr die Größe und Form des Mundes hat. Füllt diese mit unserem Orange. Dann verkleinert Ihr die Auswahl (ich habe um 15 px verkleinert) und drückt Entfernen.
Deaktiviert die Auswahl und wählt dann den Filter Dekoration-Rand abschrägen. Ich habe ihn bei 5px dreimal durchlaufen lassen aber probiert ruhig selber mal …

Damit unser Fischlein eine richtige Kuss- Schnute kriegt warpen wir noch ein bisschen dran herum. Macht das gaaanz vorsichtig sonst sieht es schnell wie ein Unfall beim Schönheits-Chirurgen aus. Anschließend skaliert und verschiebt Ihr noch ein bisschen bis alles passt.

Die Flossen und damit der kniffligste Teil sind fällig.
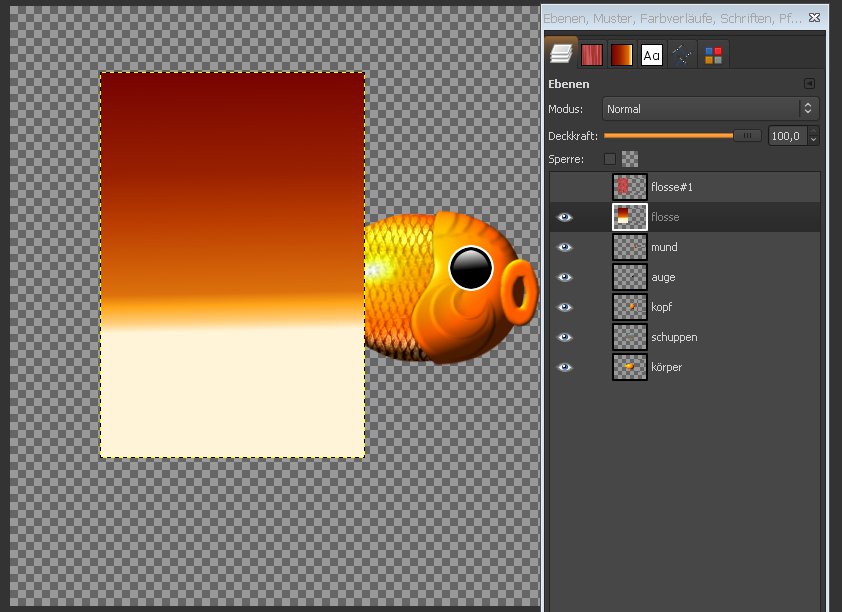
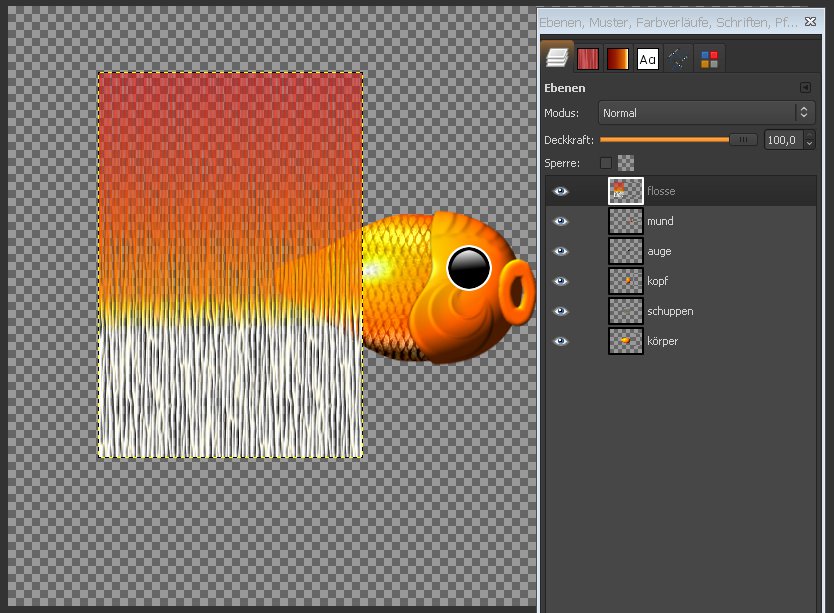
Erstellt Euch zuerst eine neue transparente Ebene und aktiviert darauf eine rechteckige Auswahl. Die füllt Ihr mit dem Farbverlauf „fire inside“ oder einem anderen Verlauf der Euch gefällt (achtet darauf dass der weiße Bereich nicht allzu groß wird und ausreichend Orange da ist). Dann fügt Ihr noch eine transparente Ebene hinzu und füllt die mit dem Muster das Ihr im Anhang gefunden habt.Schneidet beide Ebenen auf Auswahl zu und hebt anschließend die Auswahl auf.

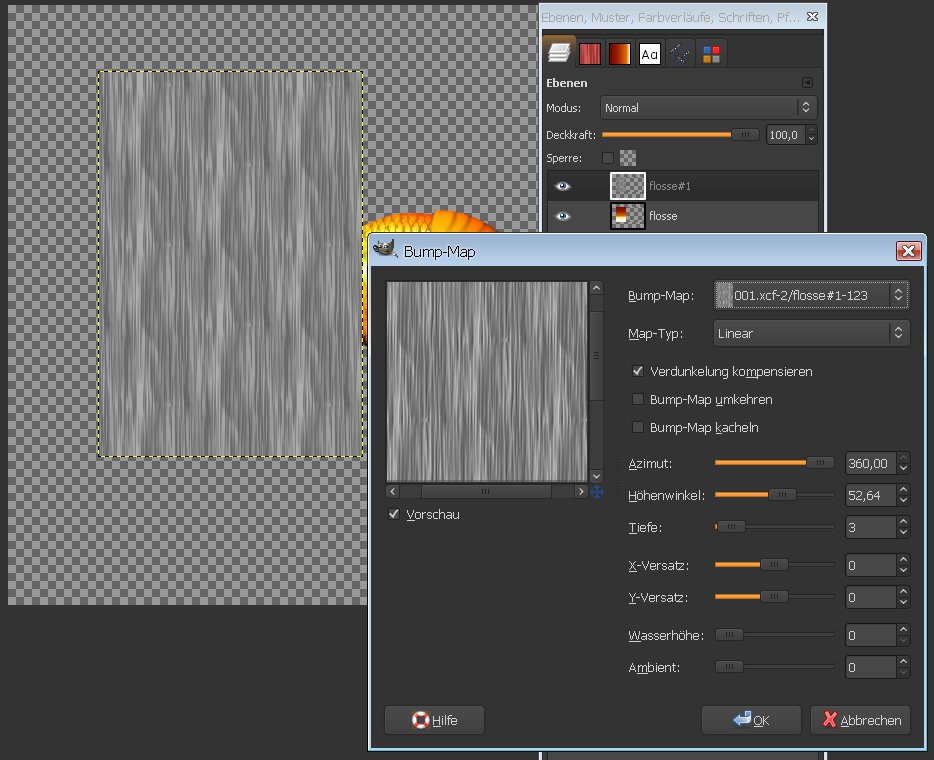
Aktiviert jetzt die Muster-Ebene und geht auf Farben-Entsättigen. Dann wendet Ihr den Bumpmap-Filter an. Ihr bumpmapt die Ebene jetzt auf sich selbst. Wie das gemeint ist kann man auf dem Screen gut sehen. Ich habe den Filter zweimal nacheinander durchlaufen lassen. Das intensiviert das Ergebnis.

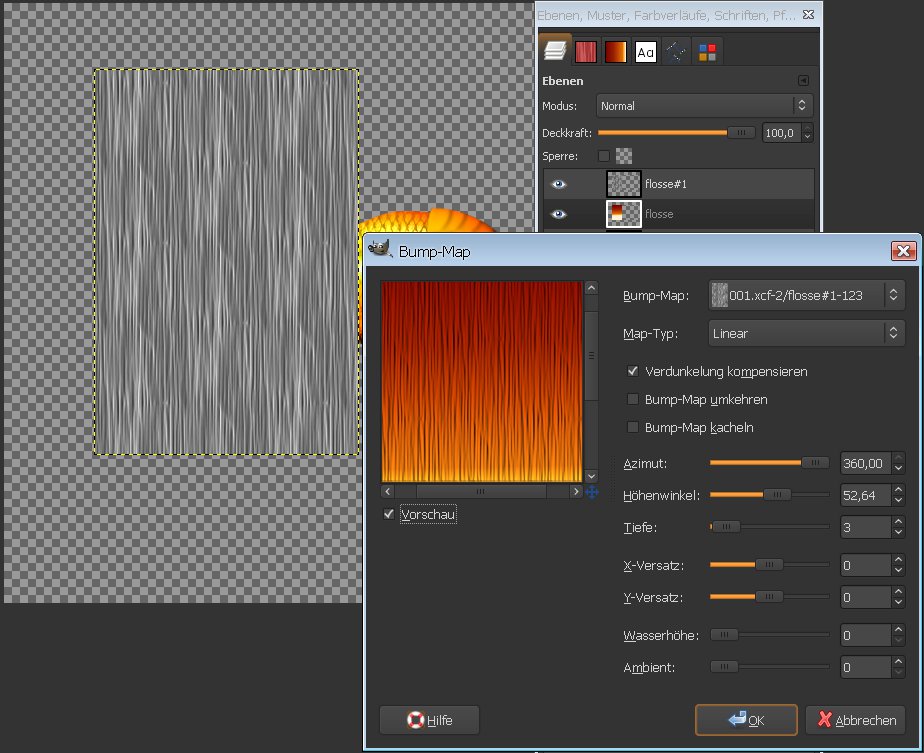
Aktiviert jetzt die Ebene mit dem Farbverlauf und bumpt sie dann mit der Muster-Ebene. Danach könnt Ihr die Muster-Ebene löschen.

Die jetzt entstandene Ebene könnt Ihr nochmal mit sich selber bumpen (dann kommt das Muster noch stärker raus)- müsst Ihr aber nicht. Ganz wie es Euch gefällt...
Wenn das erledigt ist wählt Ihr Farbe-Farbe zu Transparenz und entfernt damit die schwarzen Bereiche. Jetzt ist die zukünftige Flosse schon schön durchscheinend gestreift.
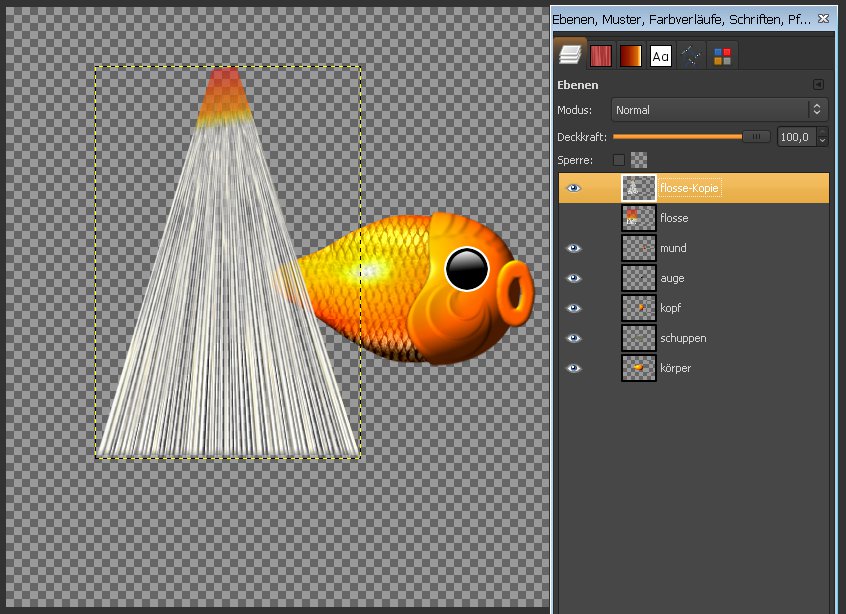
Das ist jetzt sozusagen Eure „Ursprungsflosse“ aus der Ihr alle weiteren Flossen basteln könnt. Dupliziert sie Euch deshalb einmal und legt sie bis zur späteren Verwendung still (Auge zuklicken).

Wir basteln jetzt die Schwanzflosse. Dazu schiebt Ihr mit dem Transformationswerkzeug den oberen Rand der Flossen-Ebene in Richtung Mitte zusammen. Jetzt sieht man auch warum der Farbverlauf so viel Orange enthalten musste. Der orange Bereich verkleinert sich durch die Perspektivverschiebung erheblich.

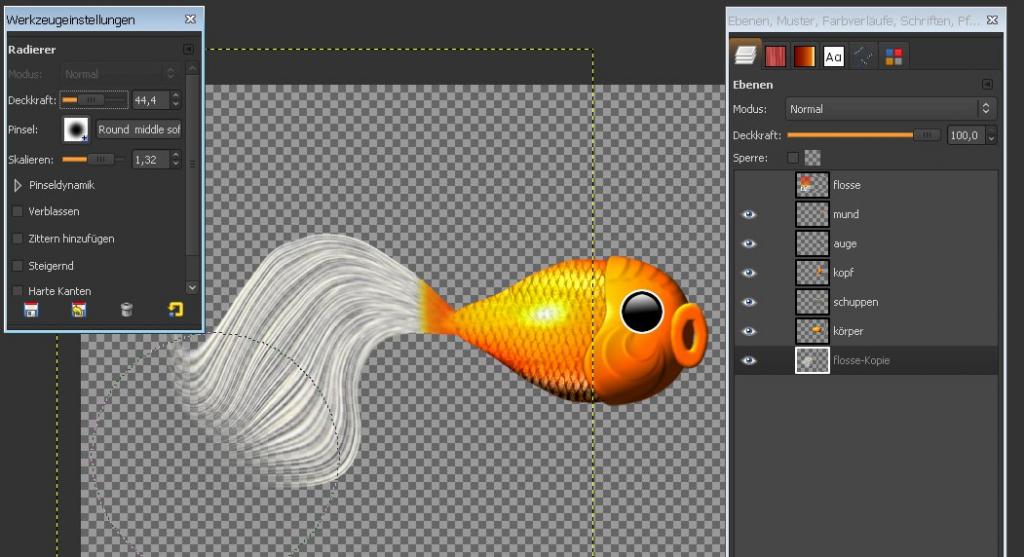
Ab jetzt ist es nur noch knifflige Fummelarbeit: Dreht Euch die Schwanzflosse in die richtige Richtung und dann warpt was das Zeug hält. Die ersten Versuche haut man meist in die Tonne aber irgendwann sieht es dann eben doch so aus wie man es haben will. Da hilft wirklich nur Ausprobieren. Unter Umständen müsst Ihr die Flosse auch noch etwas skalieren damit die Größe passt. Schiebt die Schwanzflosse im Ebenendialog unter den Körper und verwischt dann auf der Körper-Ebene die Übergänge etwas.
Den weichen Flossenrand kriegt Ihr am besten mit einem großen weichen Radierer bei verminderter Deckkraft hin (Ebenenmaske funktioniert aber auch).

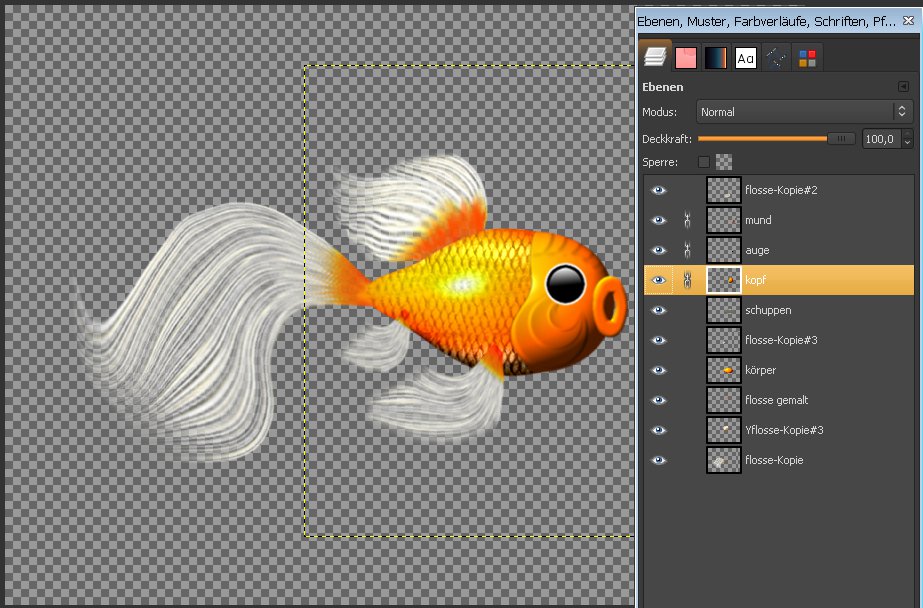
Nach dem gleichen Prinzip bastelt Ihr jetzt auch die restlichen Flossen –gut, wenn man jetzt eine „Ursprungsflosse“ zur Hand hat.
(Ich habe mir jetzt mal die einzelnen Schritte gespart- Ihr wisst ja wie es geht)
Es kann sein, dass die Flossen im orangen Bereich zu durchscheinend sind. Dann könnt Ihr sie entweder duplizieren und auf einer der (dann) beiden Ebenen das Weiß vorsichtig wegradieren. Oder Ihr macht Euch noch eine neue Ebene (bei mir heißt die „Flosse gemalt“) und pinselt da vorsichtig mit Orange nach. Stellt den Pinsel dazu auf Verblassen und malt immer in Richtung Flossenverlauf. Noch etwas verwischen- Fertig!

Jetzt kann Euer Fischlein losschwimmen. Noch ein paar Blubberblasen, Pflanzen und eventuell ein nettes Fröschlein???

Ich wünsche Euch viel Spaß beim Basteln und
Bis denne
