Die Anleitung ist entstanden mit Gimp2.8.14. Zum Nachbasteln sind Grundkenntnisse in Gimp erforderlich. Falls etwas unklar ist, darf gefragt werden.
Für die Bildgestaltung lassen sich unterschiedliche Paper ( = Papier, Hintergrundbild) recht wirkungsvoll aus eigenen Fotos herstellen.
Ein passender Hintergrund, der nicht nur einheitlich mit einer Farbe gefüllt ist, wird sowohl beim Scrapen aber auch beim ganz normalen Gimpen häufig gebraucht.
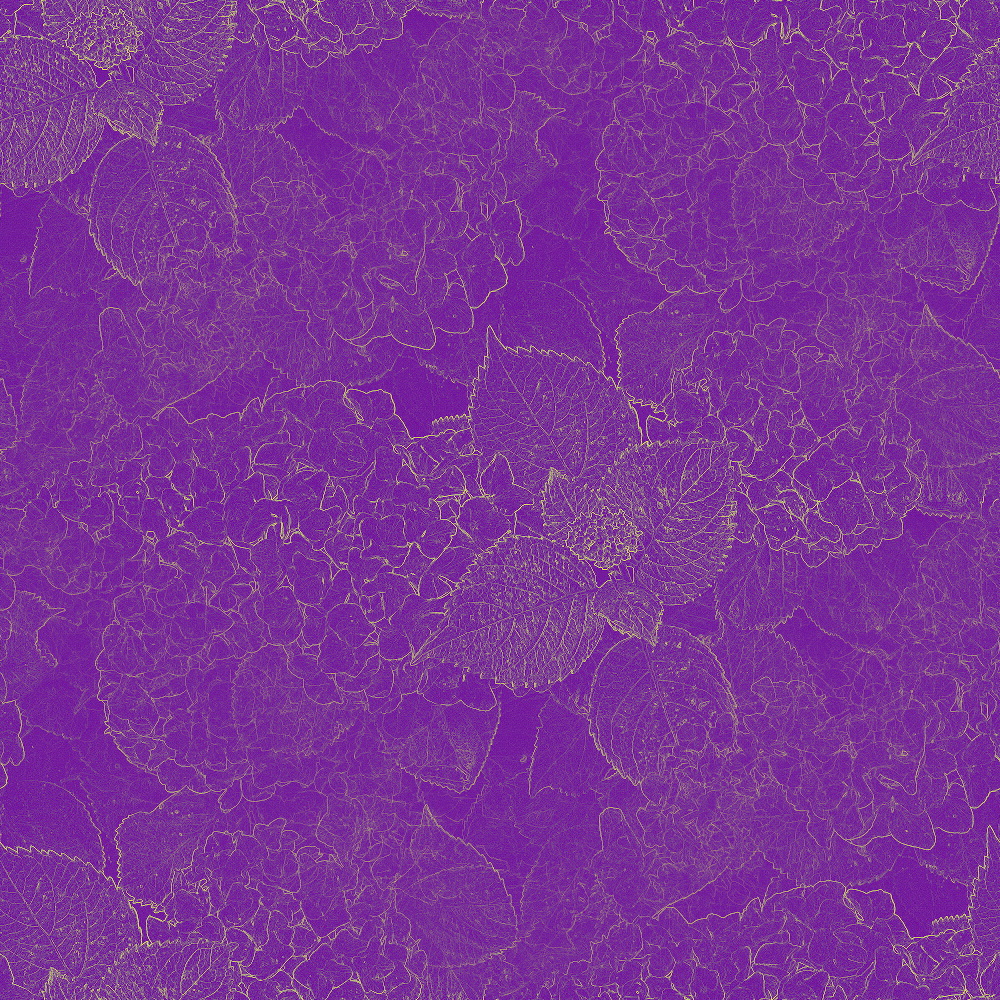
An ein paar Beispielen für quadratische Fotopaper ist zu sehen, dass die Ergebnisse für völlig unterschiedliche Bilder als Hintergrund dienen könnten. Alle hier gezeigten Paper dürfen entsprechend der Lizenz unseres Forums verwendet werden.









Weil wir hier im Forum unsere Werke in die Galerie hochladen werden, arbeite ich in diesem Tutorium mit der maximalen Größe 1500 x 1000 Pixel, gut geeignet sind auch quadratische Paper in der Größe 1000x1000 Pixel.
Wer sein Bild später ausdrucken will, kann gleich eine Auflösung von 300 dpi einstellen.
(u.a. über Datei - Neu – Erweiterte Einstellungen oder beim Bild skalieren)
Suche aus Deinen Fotovorräten ein Bild mit ansprechenden Strukturen. Weil es noch passend zugeschnitten wird, sollte es groß genug sein, die längere Seite also mindestens 1500 Pixel.
Die folgenden Übungen sollen vorwiegend Anregungen liefern. Die verschiedenen Filter wirken nicht bei jedem Foto gleich gut. Es ist also Probieren angesagt.
Es geht los:
Schritt 1
Öffne Dein Foto mit Gimp, schneide es im festen Seitenverhältnis vom 3:2 zu und skaliere es auf 1500 x 1000 px oder kleiner. Natürlich ist auch Hochformat möglich.
(für Gimp-Anfänger: einen Screenshot mit den Einstellungen fürs Zuschneiden zeige ich unter Punkt 8.2)
Dieses Seitenverhältnis drei zu zwei oder das Verhältnis eins zu eins ist für spätere Weiterverarbeitung zu Mustern günstig. Dazu kommen wir später.
Wer zunächst kein passendes Foto zur Hand hat, darf mein Beispielbild mit den Telekien verwenden.
Es hat bereits die erforderlichen Ausmaße.

Schritt 2
Dupliziere die Bildebene im Ebenendialog. Ganz unten findest Du dafür das Symbol :ebene_dup:
Die Ausgangsebene lasse unverändert.
Die Kopie in der jetzt oberen Ebene benenne um. Ein Doppelklick lässt die Beschriftung zu.
Nenne die Ebene Entsättigt und schließe die Namensänderung mit der Entertaste ab.
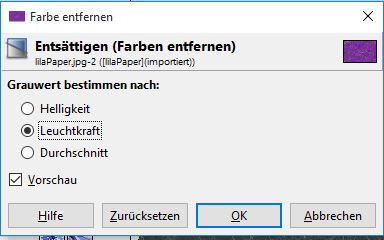
Im Menü Farben findest Du den Befehl Entsättigen, damit werden die Farben aus dem Foto entfernt, so dass nur noch verschiedene Grautöne übrig sind.
Ich habe im Beispiel die Option Leuchtkraft gewählt.
Die Auswirkung kannst Du nach dem OK gleich selbst sehen.

Schritt 3
Dupliziere diese entsättigte Ebene wieder und beschrifte die Kopie, diesmal mit Kanten finden-Laplace.
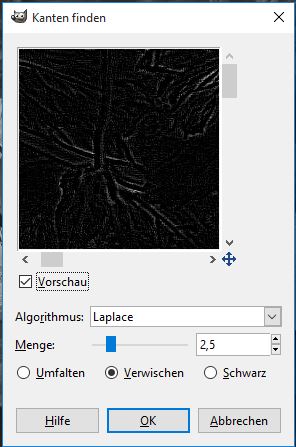
Im Menü Filter aktiviere den Befehl Kanten finden.
Wähle aus der Liste den Begriff Kanten … und danach in diesem Fall Laplace.
Einen Screenshot für die Einstellungen findest Du rechts.
Die anderen Einstellungen teste später, sicher findest Du je nach Ausgangsbild auch andere Varianten, die Dir gefallen.

Schritt 4
Dupliziere erneut die obere Ebene und verwende im Menü Farben den Befehl - Invertieren.
Beschrifte die Ebene entsprechend.
Schritt 5
Schritte zu weiterer Hervorhebung von Details kannst Du testen, wenn G'mic installiert ist.
Beispiele:
Filter – G'mic – Details – Freaky details
Filter – G'mic – Details – Sharpen – unscharf maskieren
Wahlweise gibt es in Gimp die Möglichkeit, über Verbessern – Schärfen oder Unscharf maskieren entsprechende Details zu verändern.
Vergiss das Beschriften der Ebene nicht.
Speichere diesen Ebenenstapel als Paper1.xcf.
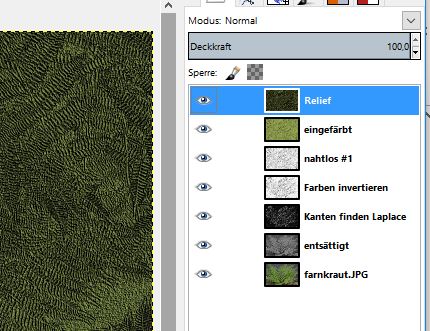
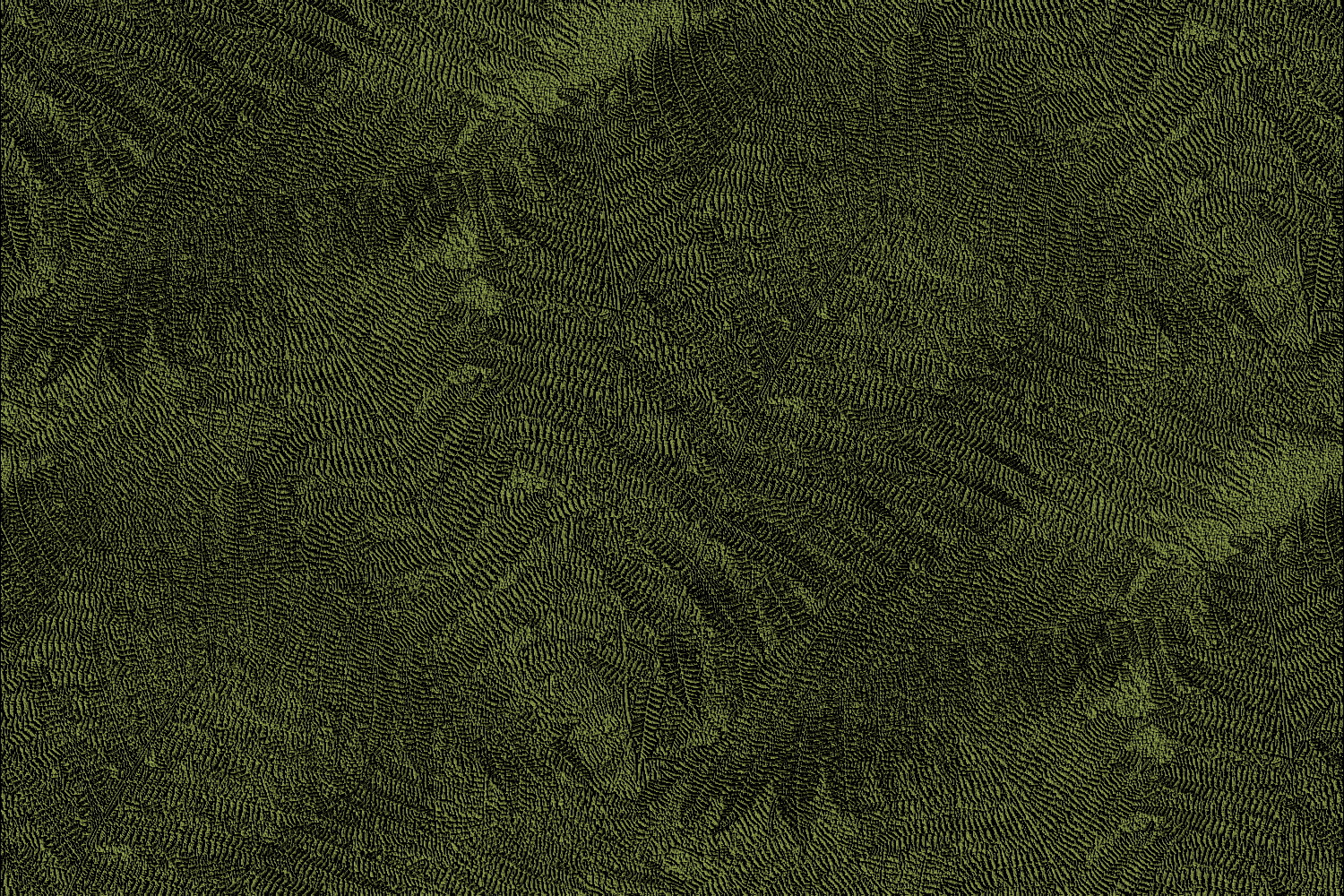
Ein Beispiel für die Ebenenbeschriftung - in diesem Fall für das Hintergrundbild mit dem Farnkraut - gibt es im Screenshot.

Schritt 6
Mit Bearbeiten – Sichtbares kopieren – Einfügen als neues Bild – Exportieren als JPG hast Du ein grau-weißes Paper zur Verfügung, dass Du entweder gleich in Deine Vorräte räumen oder weiter bearbeiten kannst.
Schritt 7
Jetzt soll das Paper so eingefärbt werden, dass es Deinen Farbvorstellungen als Hintergrund entspricht. Wir testen hier zwei Varianten:
7.1 Einfärben mit einer Farbe
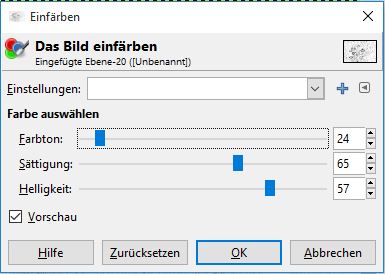
Verwende im Menü Farben den oberen Befehl Einfärben. Solltest Du zum ersten Mal mit diesen drei Schiebereglern hantieren, übe ruhig erst mal eine Weile.
Der Regler Farbton beginnt ganz links mit rot, weiter rechts kommen gelb, grün, blau, violett – immer mit den entsprechenden Zwischentönen.
Danach schiebe am Regler Sättigung.
Zum Schluss kommt die Helligkeit. Du merkst beim Ausprobieren, das hier extreme Werte kaum brauchbare Ergebnisse für unser Paper liefern.
Einen Screenshot mit Einstellungen für eine dezente bräunliche Einfärbung siehst Du rechts

7.2 Abbilden auf Farbverlauf (zwei Farben)
Stelle in Gimp zwei passende Farben ein für Vorder- und Hintergrund.
Die hervorgehobenen Kanten werden die Vordergrundfarbe erhalten, für die größere Fläche ist die Hintergrundfarbe vorgesehen.
Im Menü Farben aktiviere den Befehl Abbilden.
Wähle Auf Farbverlauf. (Wenn Dir die Farben nicht gefallen - rückgängig und erneut testen.)
Im nebenstehenden fertigen Paper habe ich zuerst ein Foto entsättigt und den Filter Kanten angewendet.
Gleich anschließend wurde das Paper gefärbt über Farben - Abbilden - auf Farbverlauf mit dem Verlauf aus brauner Vordergrund- und gelber Hintergrundfarbe
z.B. #744c32 und #fff4be (html-Code)

Gelungene Paper exportiere als JPG, so erstellst Du Dir schnell eine kleine Sammlung an Hintergrundbildern.
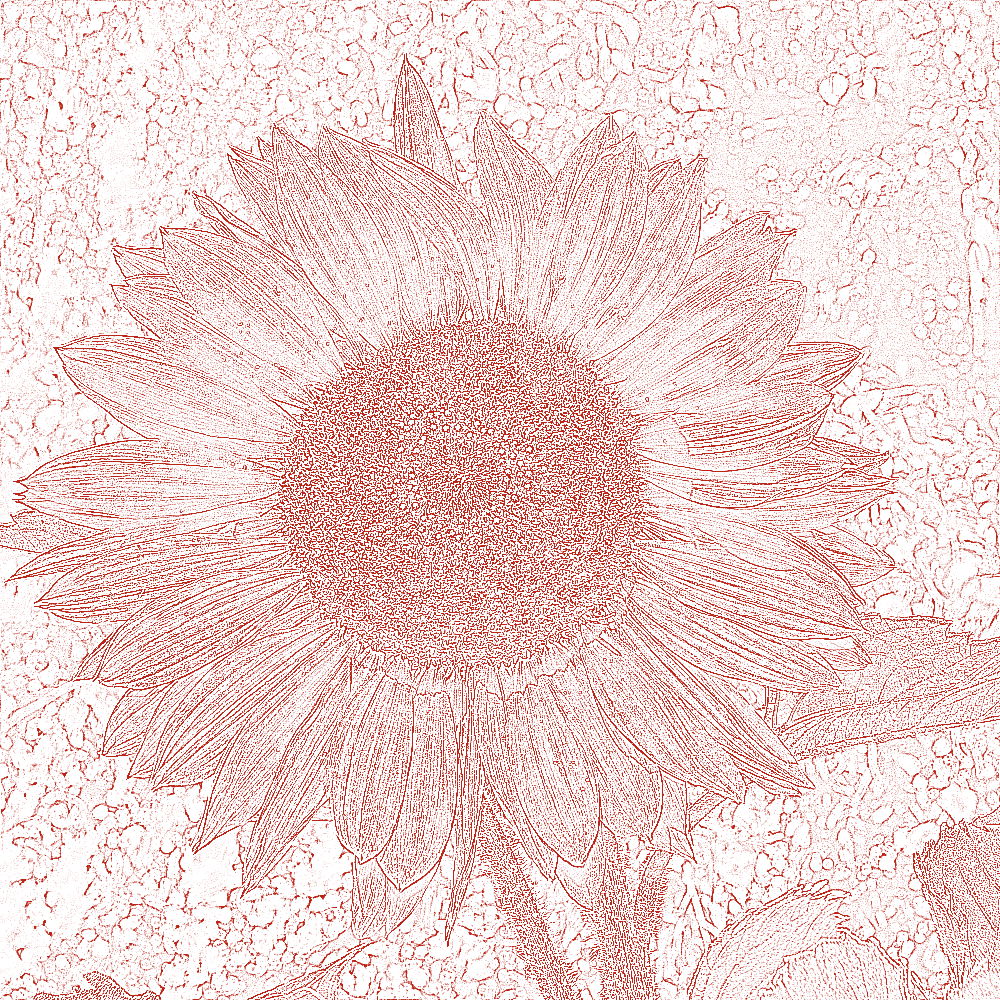
Hier sind weitere Beispiele für Fotopaper, das erste noch in Schwarz-Weiß und zwei, die mit Einfärben entstanden sind:



Schritt 8 - Muster aus Fotos erstellen
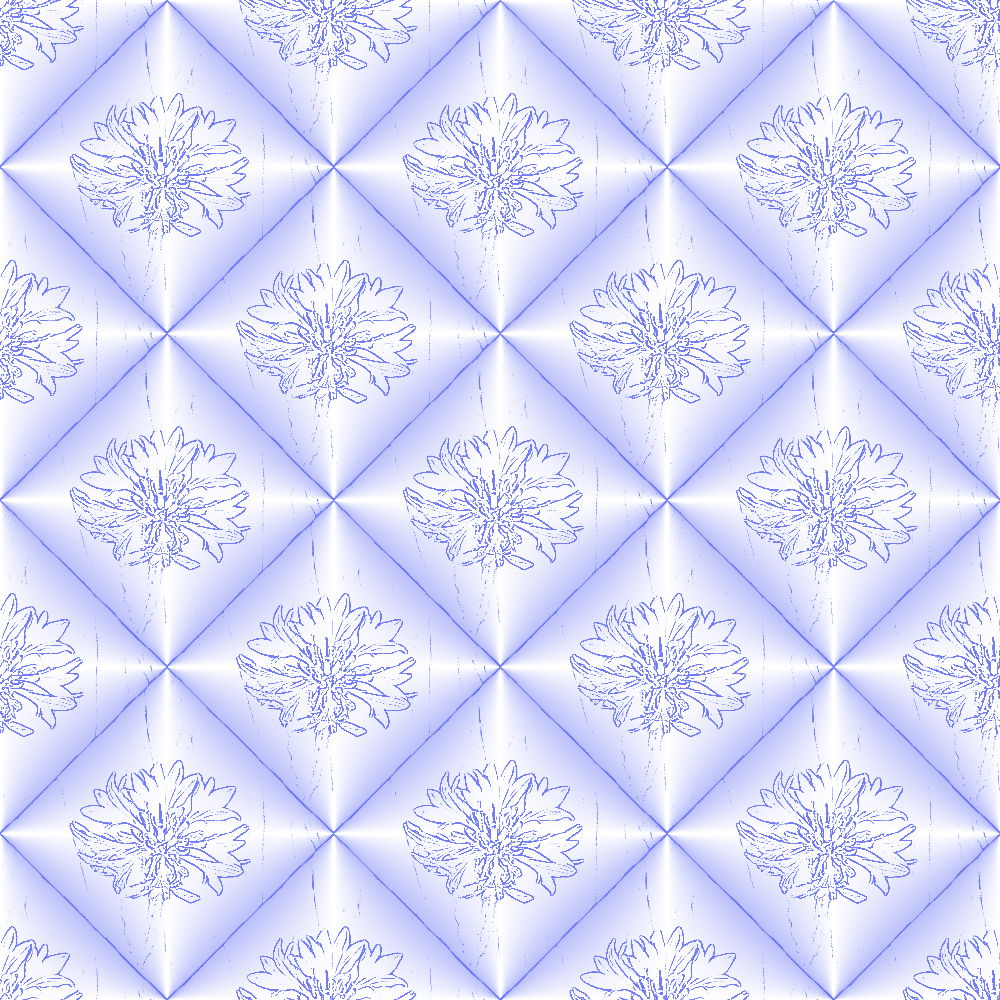
8.1. Muster aus freigestellten Objekten am Beispiel einer Kornblume
Kopiere die Blume als neues Bild in Dein Gimp-Fenster, wichtig ist der transparente Hintergrund.

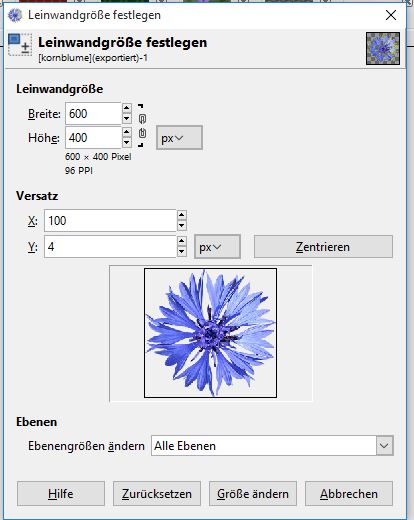
Weil wir in diesem Fall das Seitenverhältnis bei 3:2 behalten wollen, ändern wir die Bildgröße:
Menü Bild – Leinwandgröße Breite 600 Höhe 400

Damit das Bildchen beliebig über- und nebeneinander dargestellt werden kann, verwende jetzt den nächsten Filter:
Menü Filter – Abbilden – Nahtlos machen
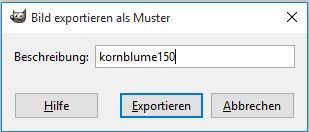
Diese teiltransparente Datei exportiere in Deinen persönlichen Patterns-Ordner als Kornblume.pat.
Die Endung pat musst Du beim Exportieren selbst eintippen!
Vergiss nicht, einen eindeutigen Namen zu vergeben.
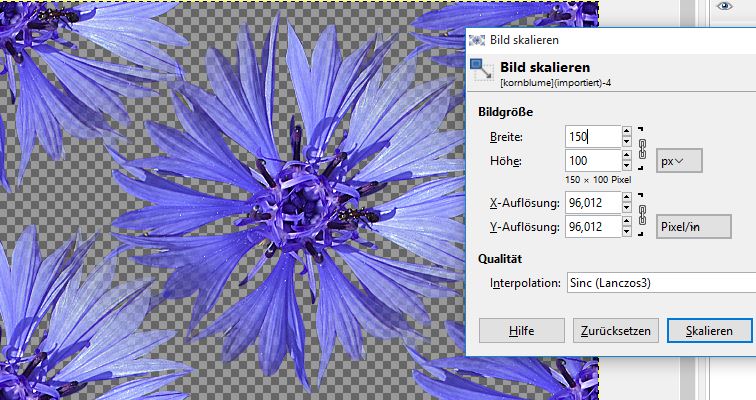
Um den Speicherplatz im Patterns-Ordner zu schonen, empfiehlt es sich, die Datei vorher kleiner zu skalieren.

Zur eigenen Info tippe ich die Breitenangabe mit in die Bezeichnung.

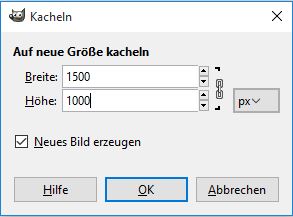
Falls Du Dich überzeugen willst, ob das Nahtlos-Machen geklappt hat, verwende noch mal den Befehl Filter – Abbilden, aber diesmal das Untermenü Kacheln siehe Screenshot
Damit hast Du ein neues teiltransparentes Paper.
Um die Transparenz zu erhalten, musst Du es als PNG exportieren.

8.2 Muster aus einem Foto-Ausschnitt erzeugen
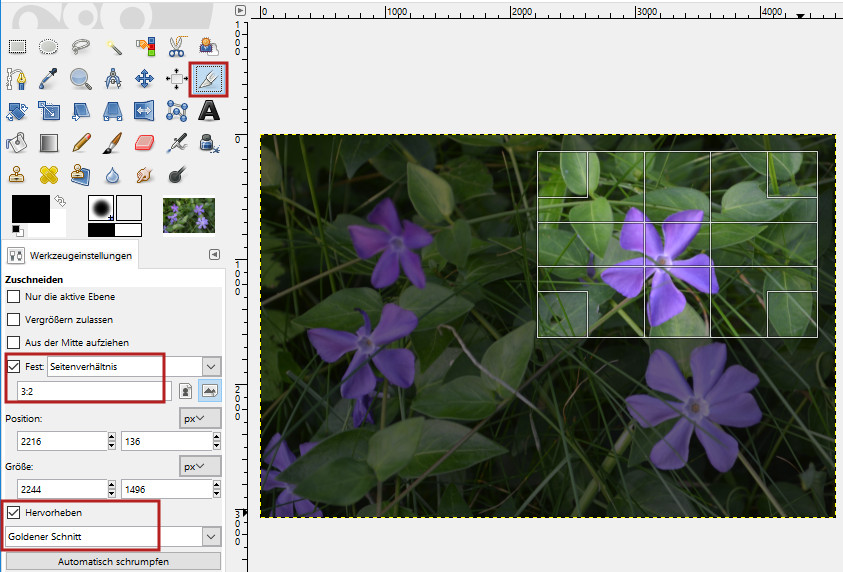
Für Anfänger ist es mitunter schwierig, beim Ausschneiden eines bestimmten Bereiches die richtigen Einstellungen für das Skalpell ![]() zu finden, deshalb ein Screeny.
zu finden, deshalb ein Screeny.
Wichtig ist das feste Seitenverhältnis von 3:2, Haken nicht vergessen.
Die Möglichkeit, den goldenen Schnitt einzustellen, ist hier nebenbei mit zu sehen.
Den Ausschnittbereich ziehe mit der Maus auf. - Geduld bis der Ausschnitt stimmt, erst dann z.B. mit der Entertaste zuschneiden.


(Wer noch keine eigenen Fotos zur Verfügung hat oder schnell weiterhin probieren möchte, kann mein Bild vom Waldmeister für weitere Übungen verwenden.)

Den Befehl Filter – Abbilden – Nahtlos machen kennst Du bereits. Wende ihn an.
Das Bild hat bereits die Größe eines Papers.
Deshalb geht es jetzt weiter mit
Filter – Abbilden – Kleine Kacheln ….
Bei der Segmentanzahl kannst du beim Immergrün z.B. 6 einstellen, für alles andere lasse zunächst die Voreinstellung.
Exportiere die Datei als JPG in Deine Vorräte.
Das Entsättigen, Kanten finden usw. entsprechend der Schritte 2 bis 7 kannst Du hier gleich nach eigenen Vorstellungen wiederholen und üben.
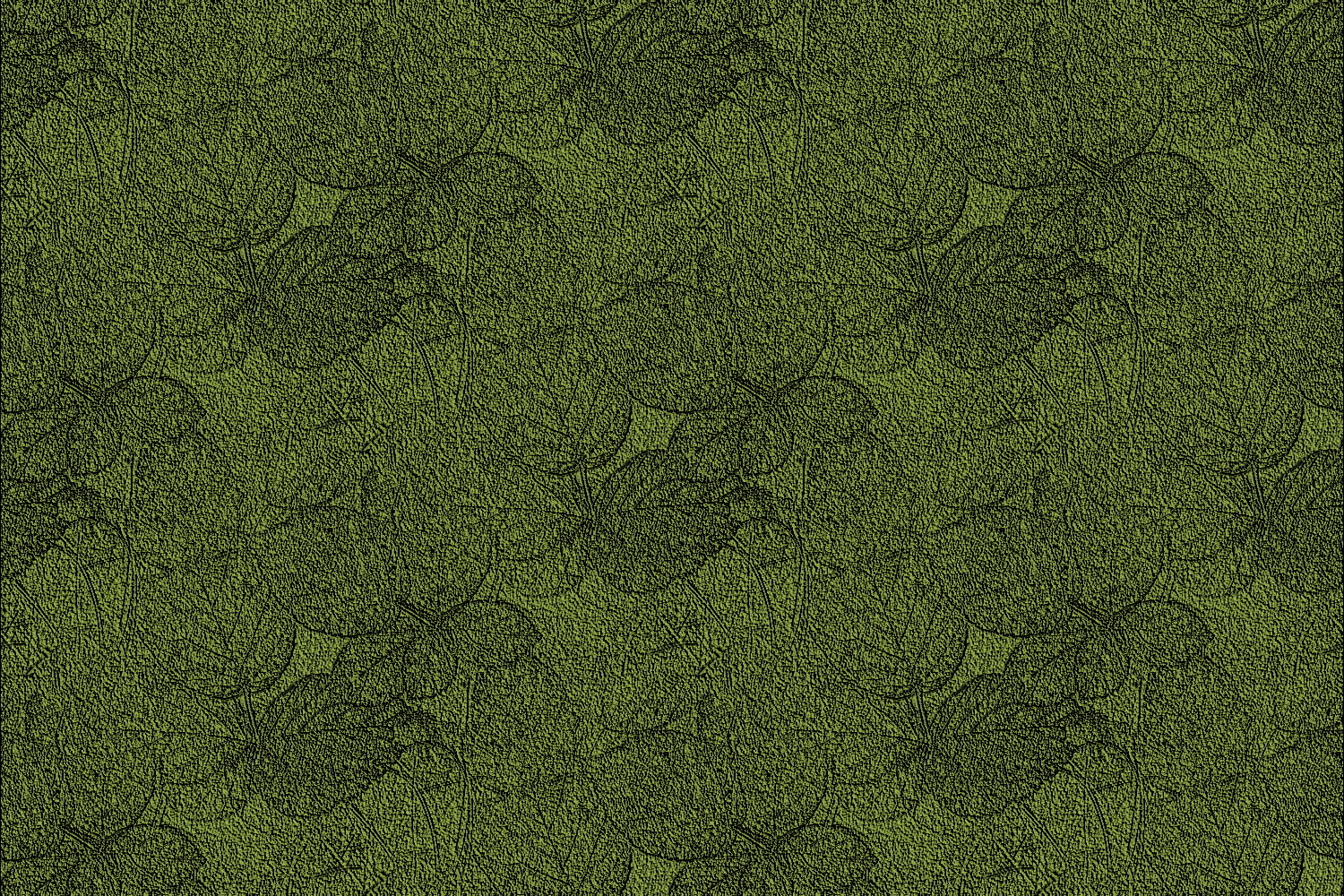
Bei den Hintergrundbildern aus Fotos kannst Du zusätzlich weitere Filter testen, gut eignet sich dafür auch der Filter – Verzerren - Relief.
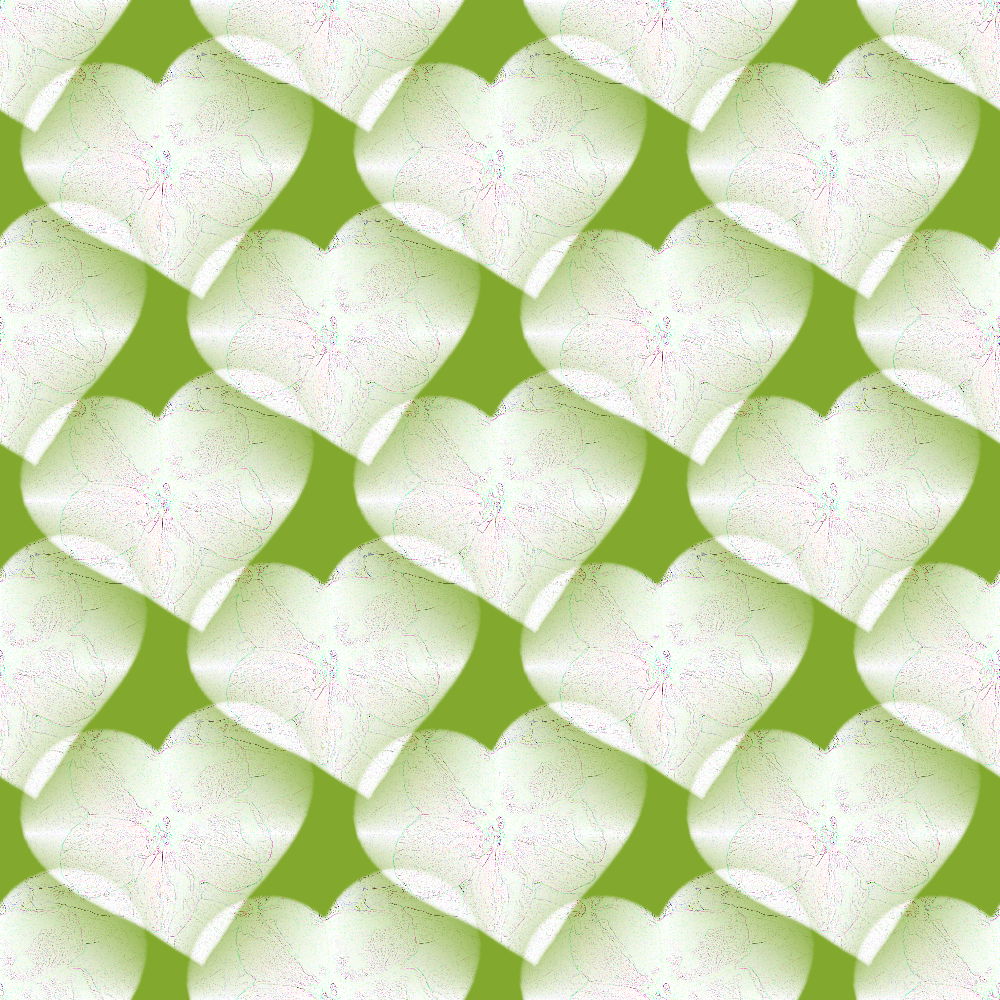
Beispiele für Paper aus nahtlosen Mustern
Zufällig habe ich hier ziemlich dunkle Paper hochgeladen. Natürlich lassen sich alle wieder entsättigen und - wie gelernt - hell einfärben.



Viel Spaß beim Nachbasteln.
Es wäre schön, wenn hier bald einige gelungene Hintergrundbilder zum Anschauen gezeigt würden.