Huhu, hier ist endlich (!) das gewünschte Tut von Ticki.
Ich hab es grade noch mal durchgelesen und etwas verfeinert. Eigentlich müsste es, wenn man Grundkenntnisse hat, gut verständlich sein.
Da das Tut allerdings etwas größer wurde als zu erst angenommen, habe ich es als pdf hochgeladen. Skripte, Schrift etc. was für das Tut gebraucht werden, habe ich ebenfalls angehangen. Sie sind in der Rar Datei zu finden.
Nun aber viel Spaß damit.
Bei Unklarheiten stehe ich natürlich wieder jeder Zeit zur Verfügung.
Das Original ist auf gimp-tutorials.net (Seite existiert so nicht mehr) zu finden und war ursprünglich ein PS Tut. Es werden einige Ressourcen benötigt, welche du im Anhang finden kannst.
Schritt 1
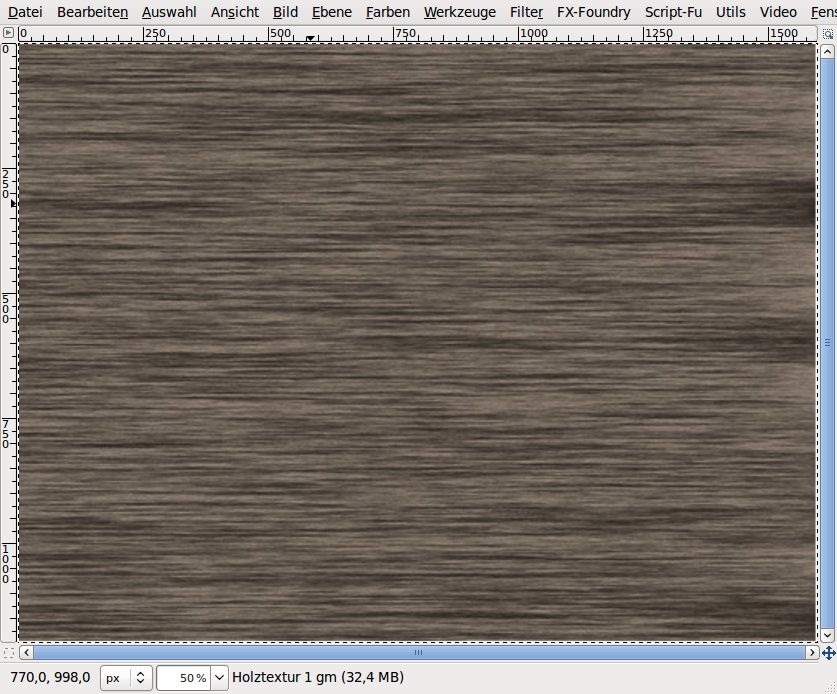
Öffne ein neues Bild mit den Maßen 1600*1200px und stelle den Hintergrund auf Weiß. Füge nun über Datei → als Ebene öffnen unsere Holztextur ein. Ggf. musst du die Textur noch auf die richtige Größe skalieren. Nachdem du dies gemacht hast, benenne die Ebene in Holztextur 1 um.
Schritt 2
Nun verleihen wir der Textur mehr Tiefe und einen dunkleren Farbton. Erstelle dazu eine neue Ebene, nenne sie Holztextur_1_gm, und fülle sie mit Schwarz.
Stelle nun den Ebenenmodus auf Überlagern und verringere die Deckkraft auf 50%.

Schritt 3
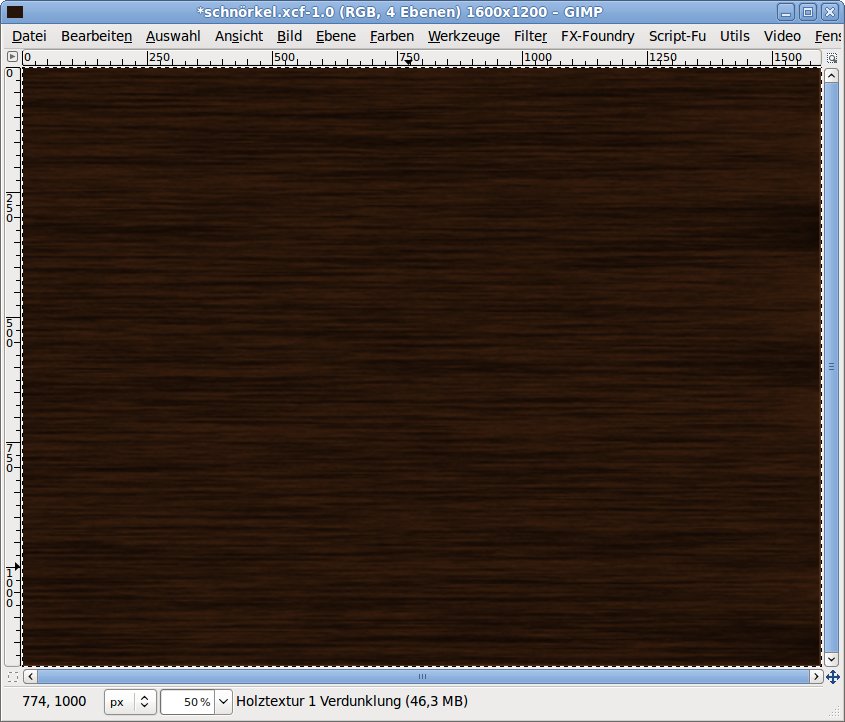
Erstelle eine neue Ebene, nenne sie Holztextur_1_Verdunklung und fülle diese Ebene mit dem Farbcode 633a1c. Stelle nun den Ebenenmodus auf Multiplikation.

Schritt 4
Erstelle eine neue Ebene und nenne sie Holztextur_1_Verlauf. Stelle nun die Vordergrundfarbe auf weiß und wähle das Farbverlaufwerkzeug aus. Nimm den Verlauf Vordergrundfarbe zu Transparenz. Wende diesen nun von oben nach unten an und stelle dann die Deckkraft auf 10%.

Wähle jetzt die aktive Ebene, und gehe über Auswahl → alles auswählen und kopiere diese Ebene über Bearbeiten → sichtbares kopieren und füge sie schließlich als neue Ebene ein (Bearbeiten → Einfügen als → neue Ebene)
Jetzt kannst du alle Ebenen bis auf die eben eingefügte und original Holztexturebene löschen.
Schritt 5
Installiere nun die beigefügte Schrift und starte Gimp neu, sofern du dies noch nicht getan hast.
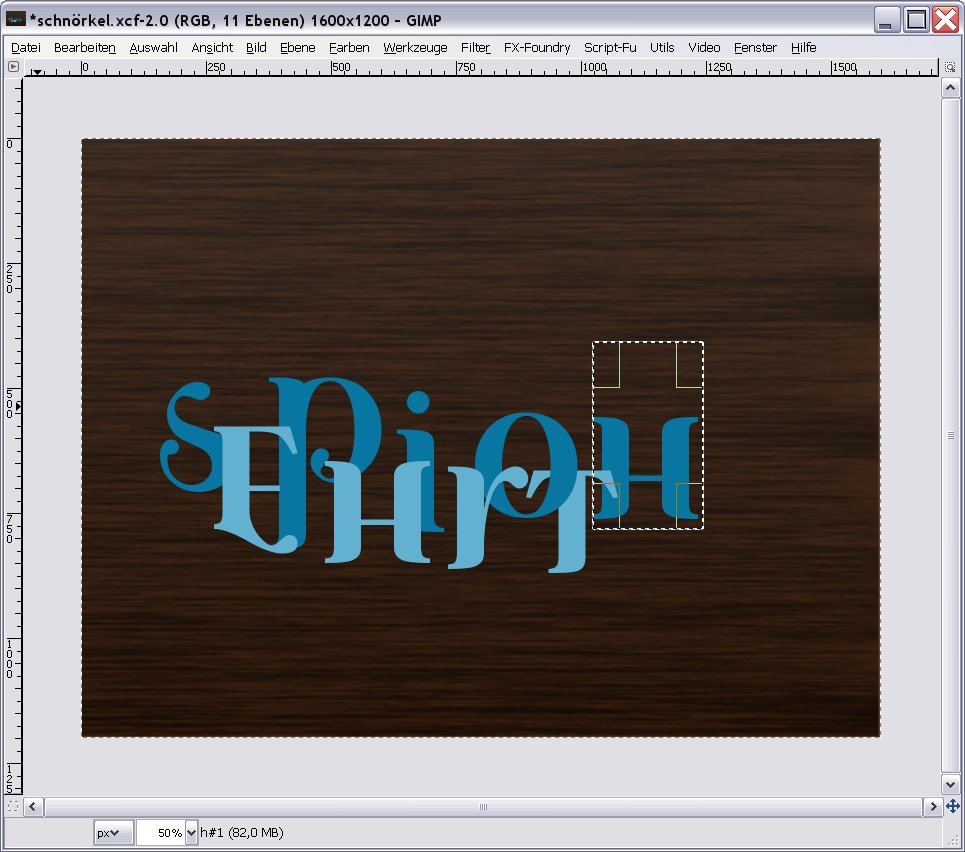
Füge nun deinen Schriftzug ein. Jeder Buchstabe sollte dafür auf einer separaten Ebene liegen. Die Farbe bleibt dir natürlich auch überlassen. Ich habe mich für folgende Blautöne entschieden:
#0776a0 und 62b1d0
Natürlich variiert die Anordnung deines Schriftzuges nach deinen Vorstellungen.

Schritt 6
Für unseren nächsten Schritt benötigen wir nun einige Layer Effect Scripte.
Gestalte nun jede Buchstabenebene mit den Scripten in folgender Reihenfolge:
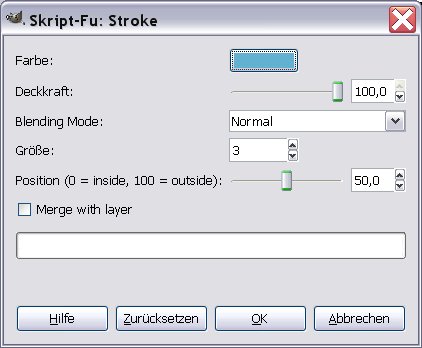
Script Fu → Layer Effects → Stroke
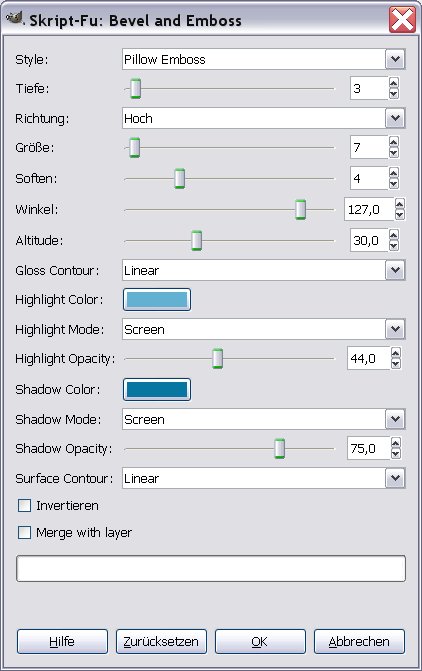
Sript Fu → Layer Effects → Bevel and Emboss
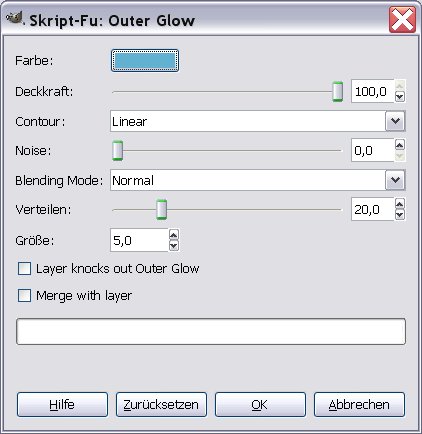
Script Fu → Layer Effects → Outer Glow
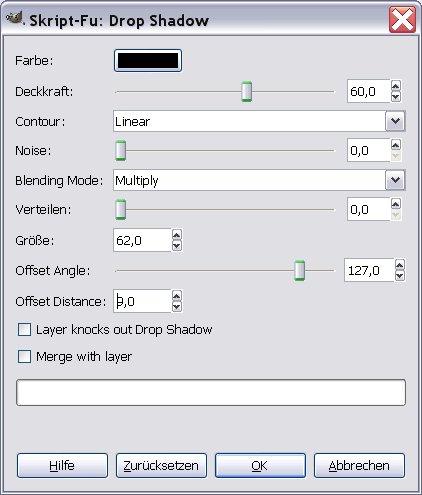
Script Fu → Layer Effects → Drop Shadow
Besonders schön werden die Effekte, wenn du die Farbtöne deiner Schrift übernimmst. Aber auch hier sind deiner Fantasie keine Grenzen gesetzt.





Schritt 7
Wie dir sicher auffällt, haben wir eine Vielzahl an Ebenen. Dies ist auch gewollt.
Füge nun ein „&“ (auch hier ist die Farbe egal) hinzu und lege diese Ebene unter all deine Buchstabenebenen. Wende dann in gleicher Reihenfolge die Effekte an.
Achte jedoch darauf, dass das Und-Zeichen größer als die restlichen Buchstaben ist.

!Anmerkung!
Ich habe das Tut zwar versucht einfach zu halten, da es allerdings so umfangreich ist, sollten Grundkenntnisse definitiv vorhanden sein.
Schritt 8Ich habe das Tut zwar versucht einfach zu halten, da es allerdings so umfangreich ist, sollten Grundkenntnisse definitiv vorhanden sein.
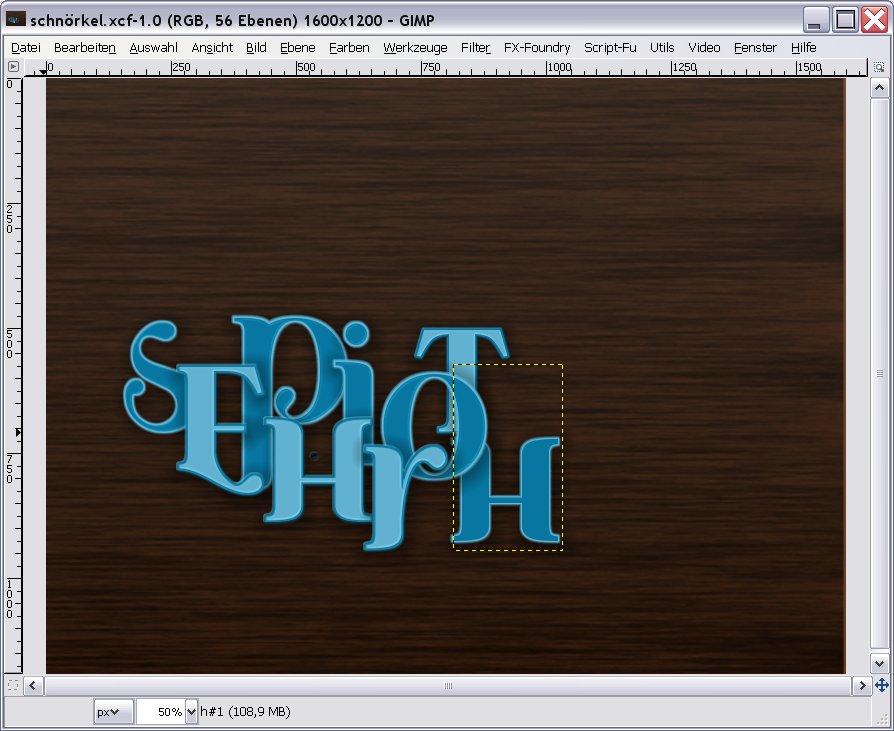
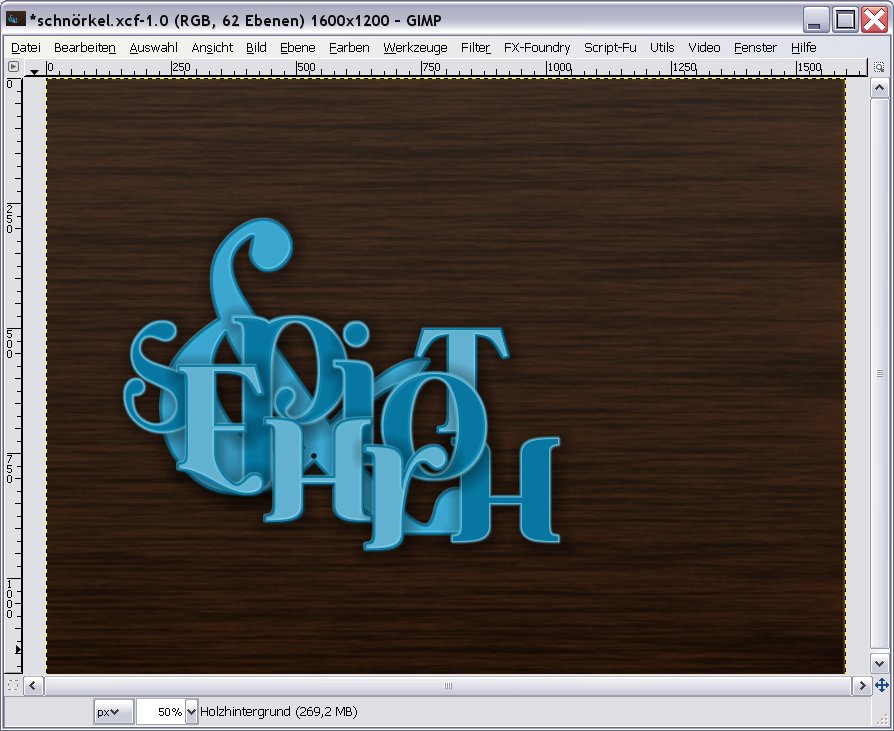
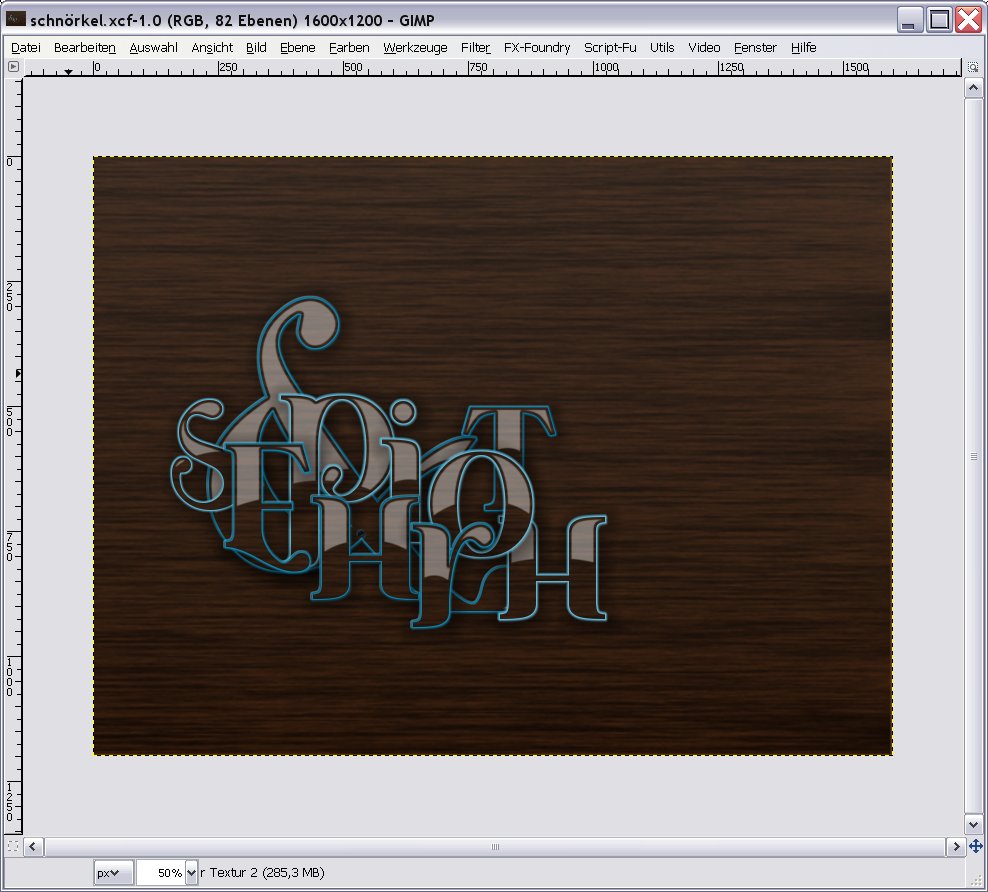
Dupliziere deinen Holzhintergrund (sofern du ihn nicht separat abgespeichert hast) und positioniere ihn über deinen ersten Buchstaben. In meinem Fall ist es das „S“. Benenne die Ebene in S-Textur um und gehe auf die S-Ebene zurück. Rechtsklicke und wähle den Punkt Auswahl aus Alphakanal. Lösche nun den Inhalt mit der entf. Taste. Gehe jetzt wieder auf die S-Textur Ebene und wähle Auswahl → Invertieren und lösche auch hier den Überfluss. Nun müsste dein Bild in etwa so ausschauen


Schritt 9
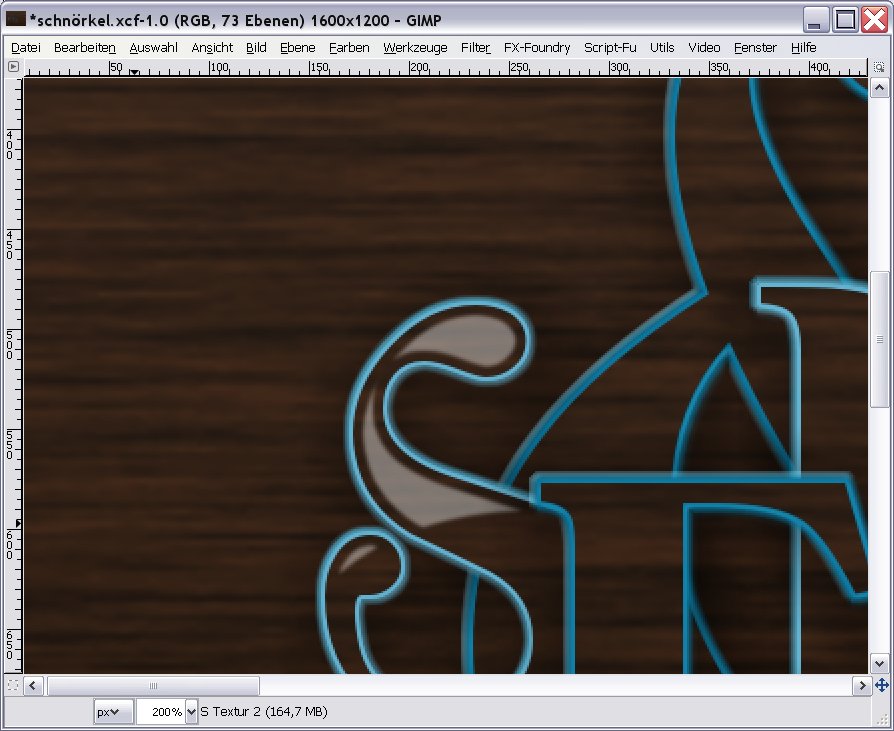
Lege eine neue transparente Ebene an und lege sie über deinen ersten Buchstaben. In meinem Fall ist es das S. Nenne diese Ebene S-Textur 2 und aktiviere die Ebene S-Textur. Wähle wieder über den Rechtsklick deiner Maus Auswahl aus Alphakanal und verkleinere deine Auswahl (Auswahl → Verkleinern) um 5 Pixel. Fülle die Auswahl auf der 2. Texturebene mit weiß. Benutze nun das Elipsenwerkzeug um den unteren Bereich der Auswahl zu löschen. Zeichne diese Ebene mittels Filter → Weichzeichner → Grauscherweichzeichner mit einem Wert von 2 Pixel weich. Stelle nun noch die Deckkraft auf 40% Prozent und du hast deinen ersten Buchstaben fertig.

Wiederhole diesen Schritt für die anderen Buchstaben.

Schritt 10
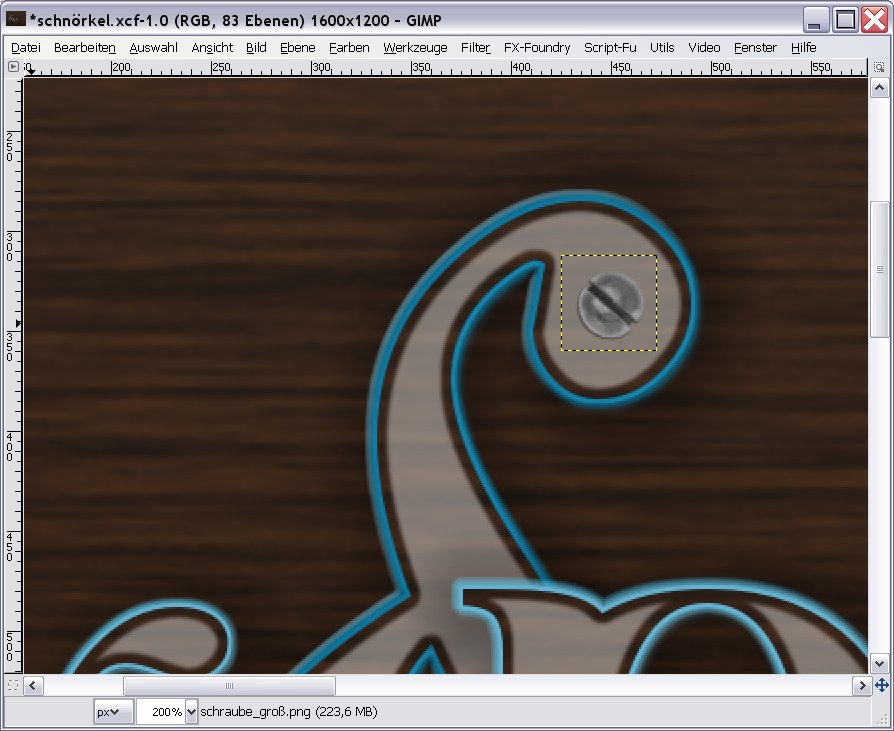
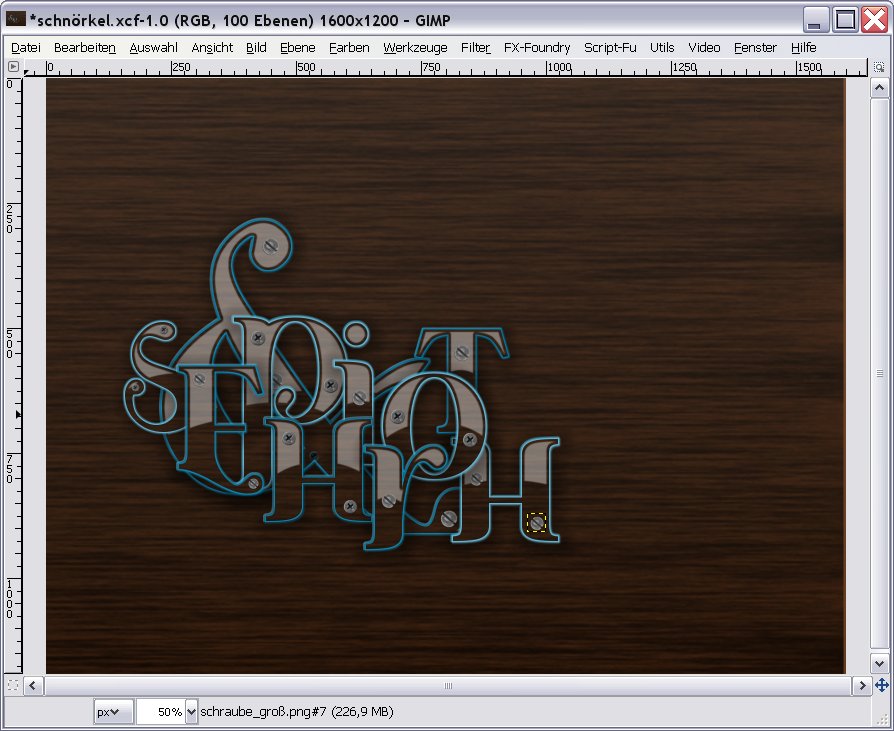
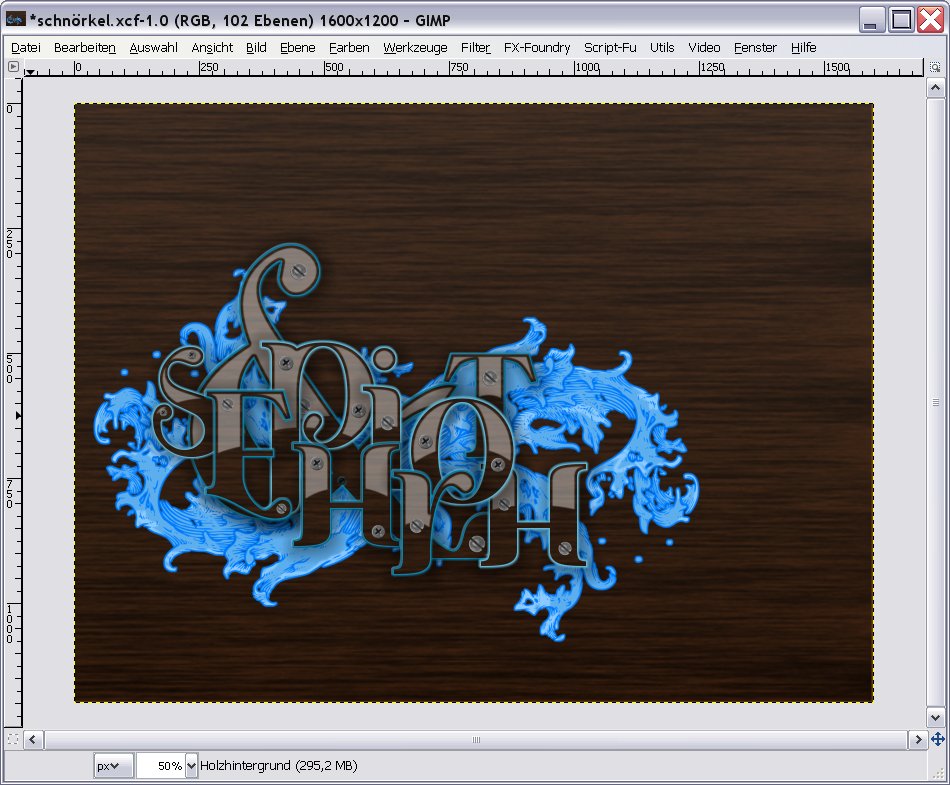
Öffne als neue Ebene eine der beiden Schrauben und positioniere sie so, dass es so aussieht als würde die Schraube deine Schrift auf dem Holz festhalten. Ggf. musst du die Schraube in der Größe anpassen. Gerne kannst du dich an meinem Screenshot orientieren. Wiederhole nun diesen Schritt, bis all deine Buchstaben auf das Holz „geschraubt“ sind. Wechsel dafür immer wieder die Schrauben.

Zum Ende hin sollte dein Bild in etwa so ausschauen.

Schritt 11
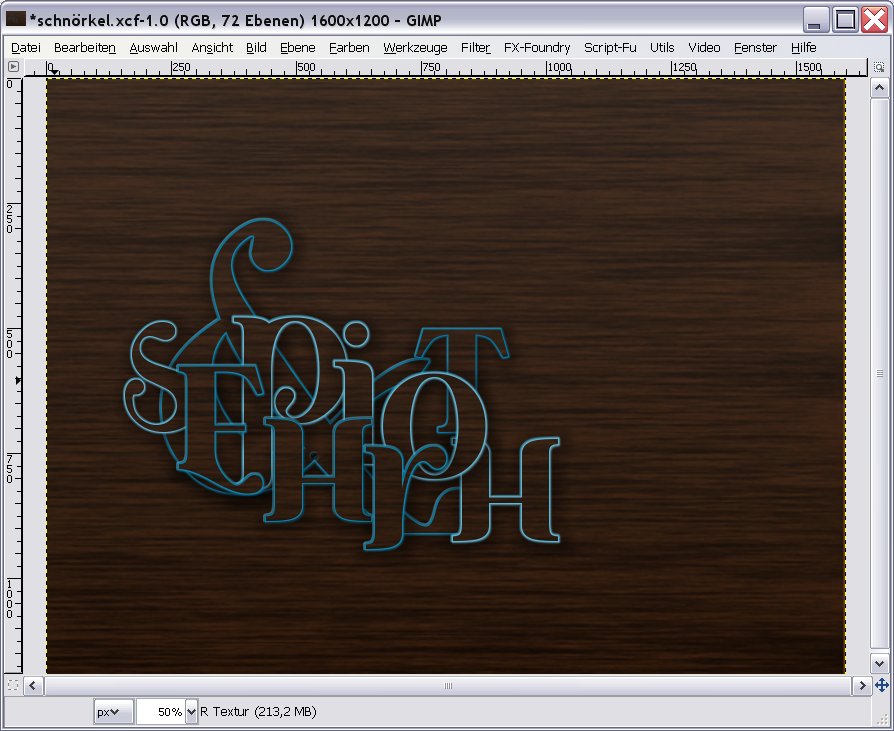
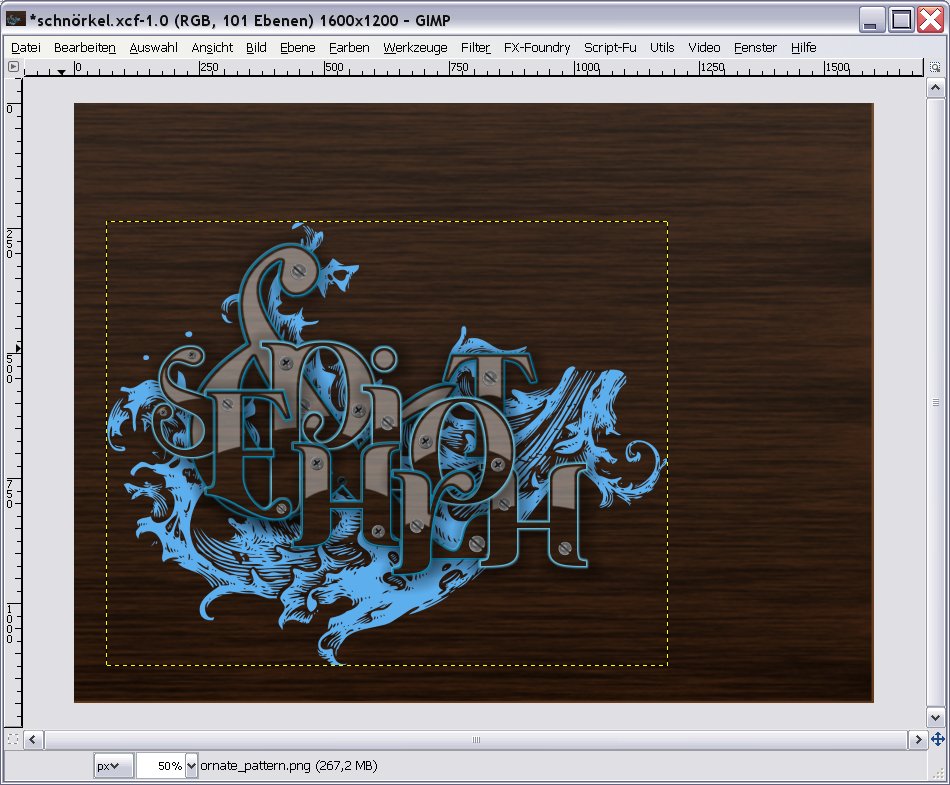
Füge die Ebene ornate_pattern ein und lege sie unter deinen Schriftzug. Je nach Größe deiner Schrift, musst du die Schnörkeln noch passend skalieren. Benutze Farbton/Sättigung, Einfärben und Farbabgleich um die Farben der neuen Ebene an deine Farbe aus dem Schriftzug anzupassen. Versuche dies so genau wie möglich.

Schritt 12
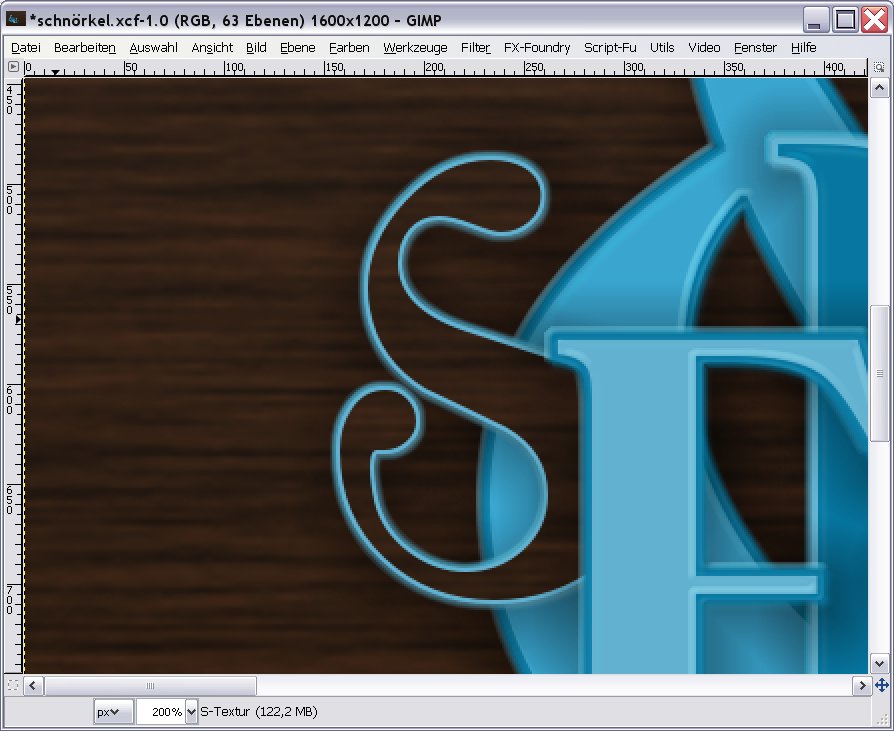
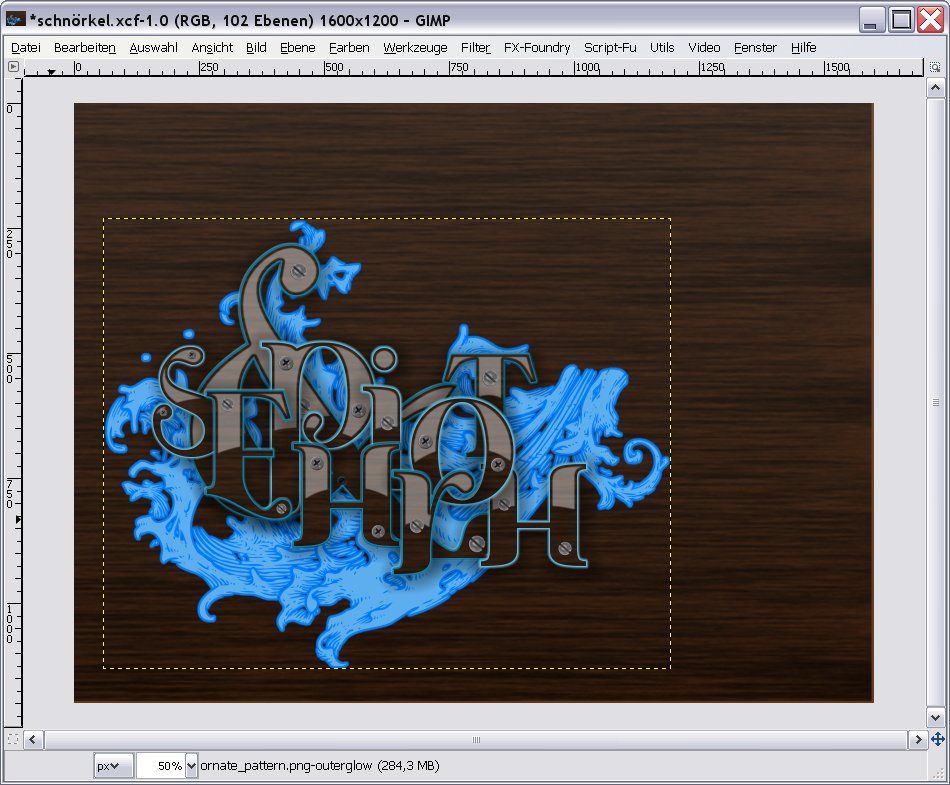
Mittels Skript Fu → Layer Effects → Outer Glow peppen wir den Schnörkel etwas auf. Benutze dazu einfach meine Einstellungen. Beachte aber, dass deine Farbe hier abweichen könnte. Je nach dem, für welche Farben du dich entschieden hast.
Mein Farbcode: #007eff


Schritt 13
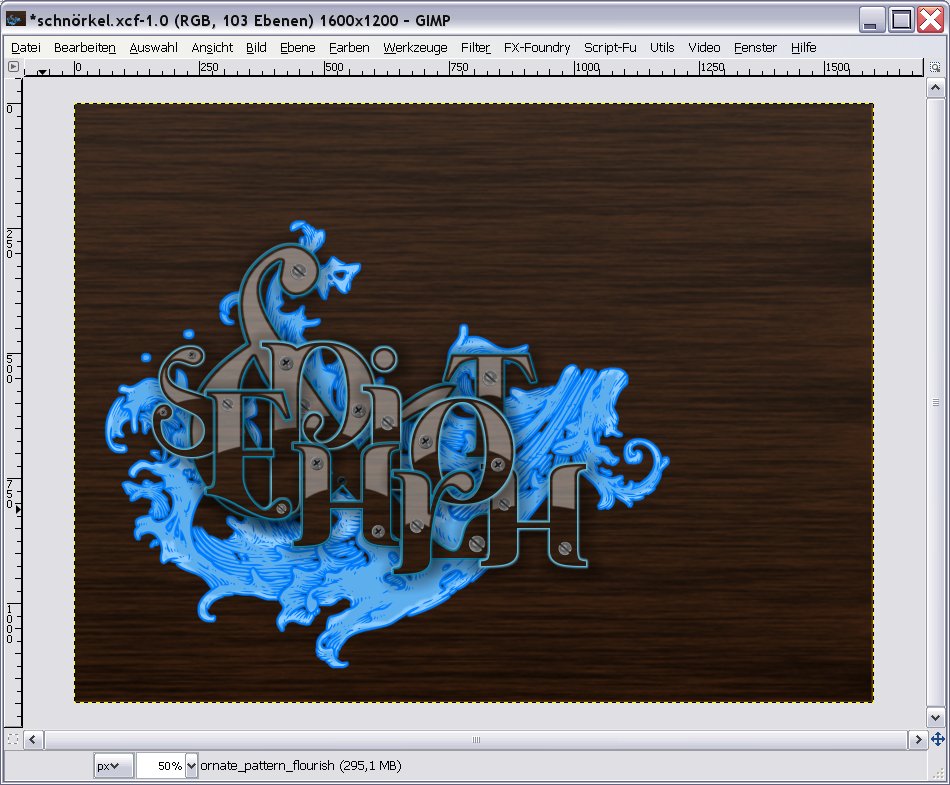
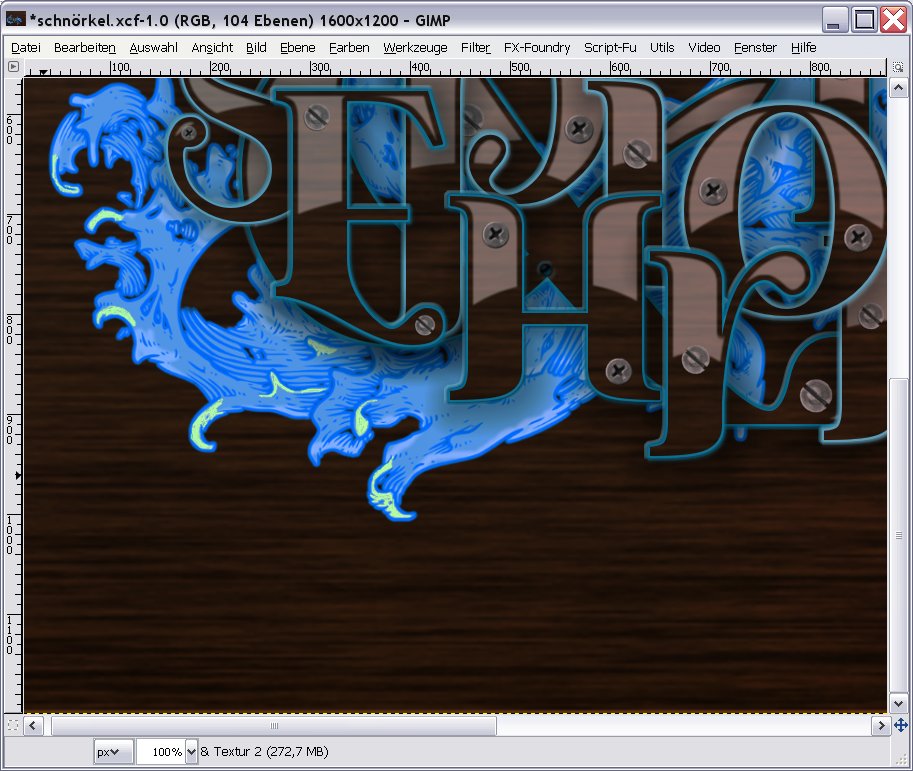
Erstelle eine neue transparente Ebene über dem Schnörkel und nenne sie ornate_pattern_flourish. Ändere nun deine Vordergrundfarbe in #8dcbff (oder eine andere Farbe die besser zu deiner passt). Gehe nun auf die ornate_pattern Ebene und wähle dort Auswahl aus Alphakanal. Wähle nun den circle fuzzy (19) Pinsel und wechsel auf die Ebene ornate_pattern_flourish. Zeichne dort die Kanten nach.
Während des kompletten Schrittes muss die Auswahl bestehen bleiben!

Schritt 14
Vereine nun alle ornate Ebenen und dupliziere diese anschließend. Spiegel nun das Duplikat und passe beide Ebenen deinen Vorstellungen an. Natürlich kannst du auch noch weitere Duplikate erstellen und die Ornate deinem Geschmack anpassen.

Schritt 15
Erstelle eine neue Ebene und nenne diese „gradient map“. Vergewissere dich, dass die neue Ebene transparent ist und ganz oben im Ebenendialog ist.
Wende auf dieser Ebene nun unseren neuen Farbverlauf „Untitled“ von links nach rechts an. Stelle danach den Ebenenmodus auf Nachbelichten und schraub die Deckkraft auf 15 runter.
Schritt 16
Erstelle wieder eine neue transparente Ebene und lege sie über eine der „ornate pattern“ Ebenen. Wähle von einer dieser Ebnen Auswahl aus Alphakanal und wechsel auf deine transparente Ebene zurück. Stelle deine Vordergrundfarbe auf #bbffbe und wähle einen weichen Pinsel. Zeichne nun einige Stellen nach. Schau, wie es dir am besten gefällt.

Schritt 17
Wiederhole Schritt 16 mit jeder Texture 2 Ebene, eines jeden Buchstaben.
Ich persönlich habe diesen Schritt ausgelassen, da ich es für mich nicht als passend empfand. experimentier also ruhig mal rum.
Schritt 18
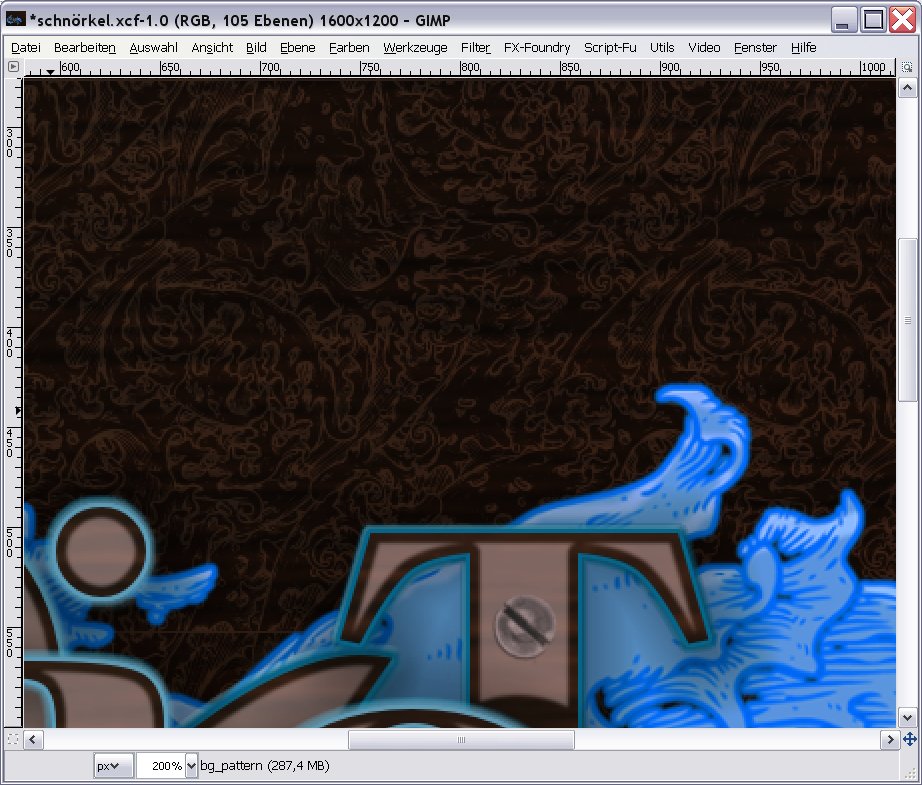
Erstelle über der Hintergrundebene eine neue transparente Ebene (bg_pattern) und fülle sie mit dem Muster „Ornate Pattern“. Stelle nun den Ebenenmodus auf Überlagern.
Dupliziere nun die Ebene.

Schritt 19
Erstelle wieder eine transparente Ebene und lege sie über die grade duplizierte bg_pattern. Nenne diese Ebene bg_highlight.
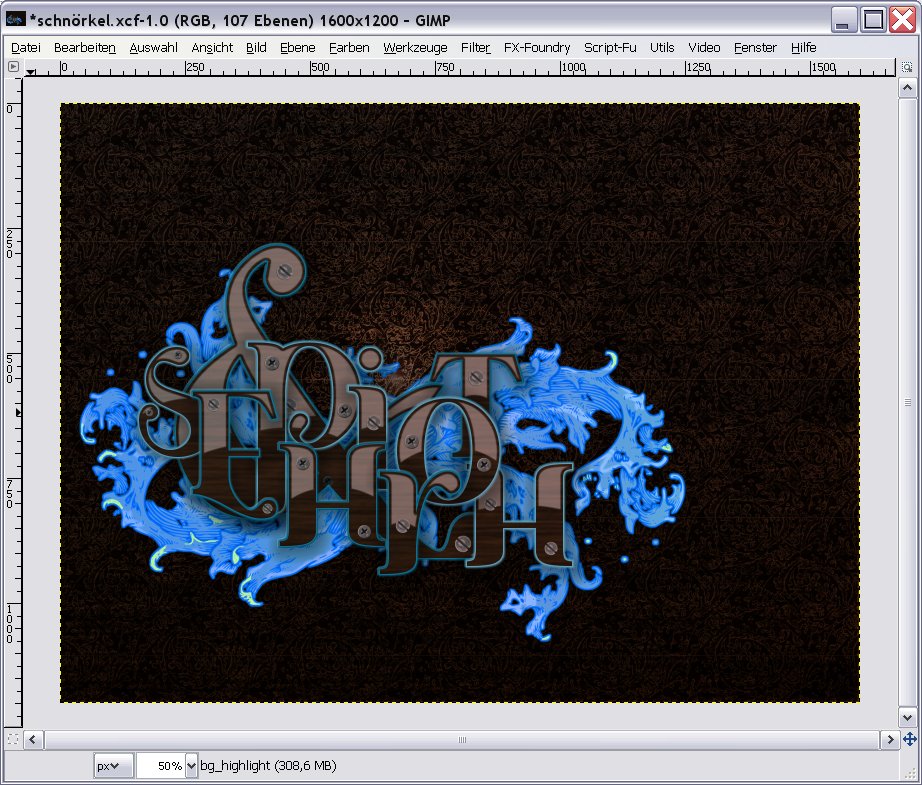
Wähle nun das Verlaufswerkzeug und stelle die VG Farbe auf weiß und die HG Farbe auf schwarz. Wähle den Verlauf VG → HG – radial (kreisförmig). Ziehe den Verlauf von der Mitte zum Rand auf. Stelle nun den Ebenenmodus auf Abwedeln und verringere die Deckkraft auf 30.

An sich sind wir nun fertig. Aber vielleicht magst du ja etwas spielen und experimentieren?
Bei mir schaut es so aus:

Danke noch mal an Avarra, die mich tatkräftig mit diesem Tut (also das Hochladen - was ja nicht so wollte wie wir anfangs
Sorry auch, dass ich 3 Posts dafür verbraucht habe, aber es ist nun mal einfach riesig. ^^
Nun aber viel Spaß!