erstellt am 11. Mai 2016
Mit Inkscape lassen sich Texte komplett nach eigenen Vorstellungen gestalten.
Auf Schriftart und -größe, Buchstaben-, Wort- und Zeilenabstand hat der Gestalter fast vollständigen Einfluss. Das Testen unterschiedlichster Einstellungen ist jedem Bastler selbst überlassen. Weil hier vor allem Anfänger einen kleinen Einblick bekommen sollen, enthält das Tutorial nur eine sehr kleine Auswahl der Varianten. Die Formatierungsmöglichkeiten sind vielfältig. Außerdem muss eine Textzeile nicht mehr überwiegend brav in gerader Linie von links nach rechts verlaufen, sondern sie kann Schwingungen nachahmen, Kreise nachziehen, Kurven nachbilden und sich an andere Objekte anschmiegen.
Kurze Worte kannst Du sofort mit dem Werkzeug für Textobjekte in ein Dokument eintippen. Für längere Texte lässt sich ganz einfach ein Begrenzungsrahmen für Fließtext aufziehen.
Damit die Worte einer vorgegebenen Kurve folgen, werden wir uns mit der Inkscape-Funktion Text an Pfad ausrichten befassen.
Um besonders für Logos das passgerechte und optisch ansprechende Einfügen von Begriffen zu erleichtern, beginne ich hier mit regelmäßig abgerundetem Text.
Weil Buchstaben ebenso wie Kreise und Rechtecke zunächst noch keine Pfade sind, müssen diese Objekte vor der Weiterverwendung mit Inkscape meist in Pfade umgewandelt werden.
Der Halbkreis wird für Logos besonders häufig benötigt. Zum Einüben kommt er uns gerade recht.
Das systematische Zerschneiden eines Pfades wird in Inkscape immer mal gebraucht. Wie es funktioniert, lernst Du ebenfalls gleich in den ersten vier Schritten.
Los geht’s:
Schritt 1
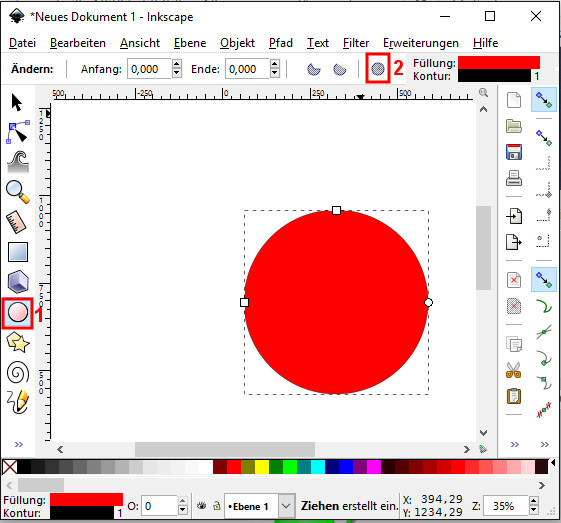
Aktiviere das Ellipsenwerkzeug (1). Bei der Form wähle die ganze Ellipse (2).
Mit festgehaltener Umschalt- und strg-Taste ziehe mit der Maus einen Kreis um den Mittelpunkt auf. Ganz nach eigenen Vorstellungen kann auch eine normale Ellipse der Ausgangspunkt sein, dann halte nur die Umschalttaste fest.
Bei Inkscape-Standardeinstellung wäre die Füllung rot, die 1-px-Kontur schwarz, das ist jetzt Nebensache. (Weiß wäre ungünstig, weil schlecht erkennbar.)
Ein Duplikat des Kreises verschiebe oder kopiere vorausschauend irgendwo hin, wo es Dich nicht bei weiteren Maßnahmen stört. (Der Mauszeiger muss sich zum Verschieben in gekreuzte Pfeile verwandeln)

Schritt 2
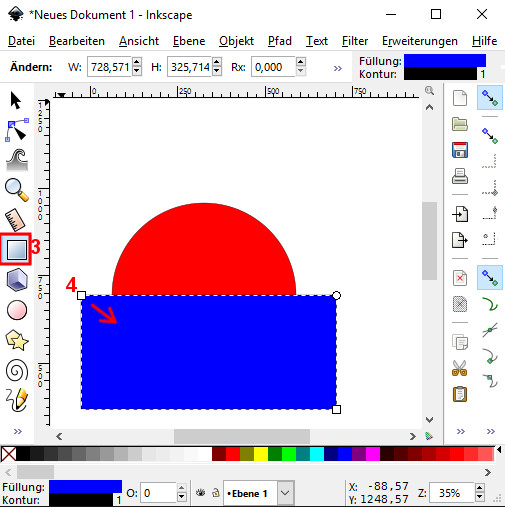
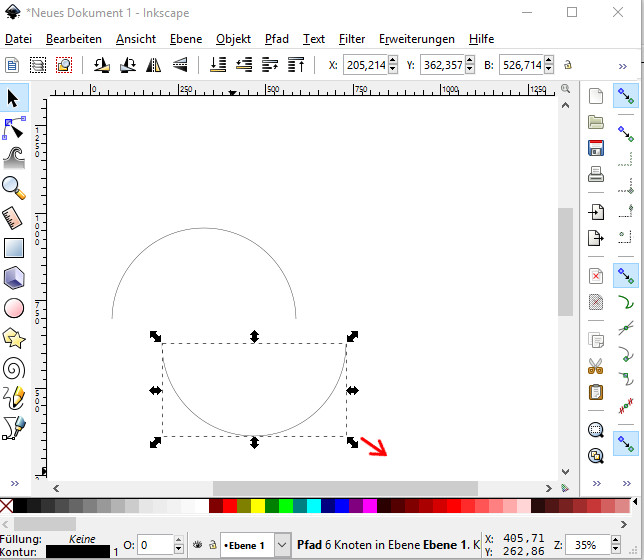
Bei aktiviertem Rechteck-Tool (3) ziehe ein Rechteck wie im Screenshot so auf, dass es etwa die Hälfte des Kreises überdeckt. Der mit 4 gekennzeichnete Punkt dient als Ausgangspunkt für dieses diagonal aufgezogene Rechteck.

Schritt 3
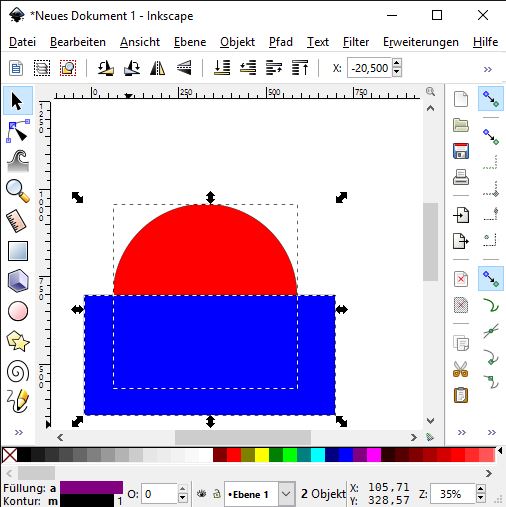
Genau an der Oberkante des Rechteckes wird der bisherige Kreis zerschnitten, das Rechteck überlagert dabei den unteren Halbkreis.
Dafür wähle Rechteck und Kreis gleichzeitig aus. (mit Gummiband-Tool oder bei festgehaltener Umschalttaste)

Schritt 4
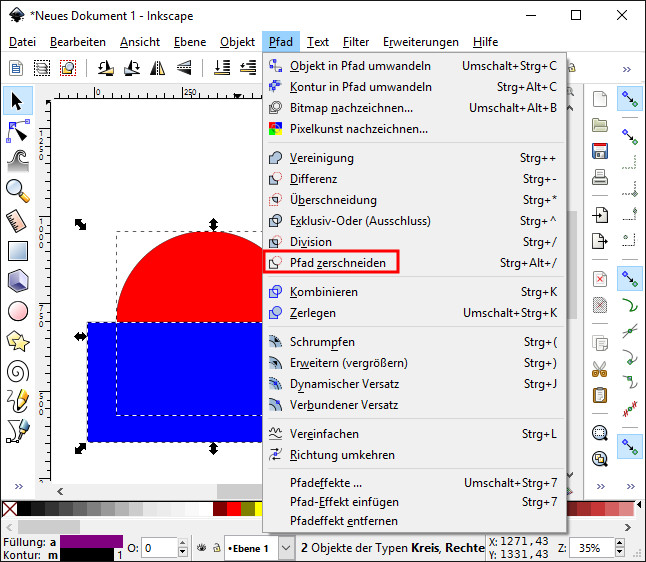
Im Menü Pfad aktiviere die Funktion „Pfad zerschneiden“, wie im Screenshot zu sehen ist.
Die gestrichelte Linie am Durchmesser zeigt im Ergebnis an, wo der Pfad getrennt wurde.
Weil momentan noch beide Kreishälften ausgewählt sind, klicke zuerst in eine weiße Fläche des Dokuments, um die Auswahl aufzuheben; danach bei aktivem Auswahl-Tool auf eine Linie der unteren Kreishälfte.

Schritt 5
Verschiebe das zur Zeit nicht benötigte Kurven-Teilstück (Beziersegment) ebenso zur Seite wie unter Punkt 1 das Duplikat des Kreises.
Übrig bleibt das obere Beziersegment. Die drei Knoten sind zu sehen nach Umschalten auf das Pfad-Tool.

Schritt 6
Endlich kommt der Text an die Reihe.
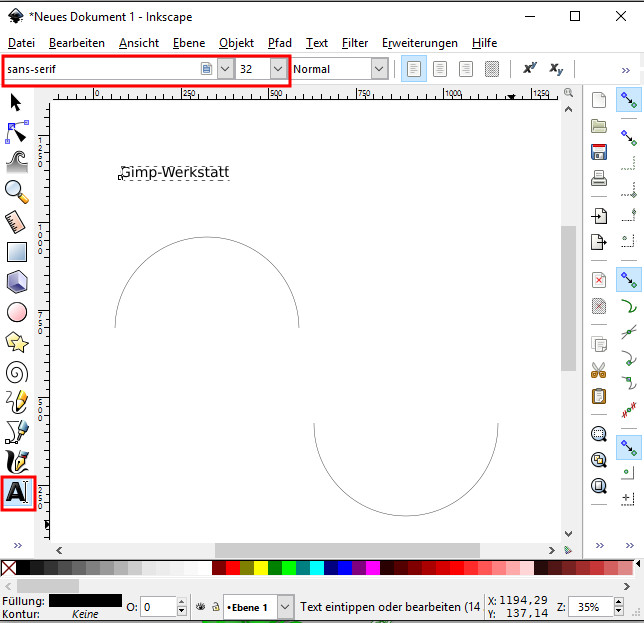
Ein Klick auf das große A in der Werkzeugleiste lässt oben die eingestellte Schriftart sichtbar werden, z.B. „sans-serif“, außerdem eine Schriftgröße. Bei mir war die erste Voreinstellung Größe 4, also kaum zu erkennen.
Bitte etwas Geduld.
Klicke zunächst in eine freie Stelle des Inkscape-Dokumentes. Nun darfst Du Dein erstes Wort für das spätere Logo eintippen.
Es wird ganz bestimmt noch nicht so aussehen, wie Du es gerne möchtest.

Schritt 7
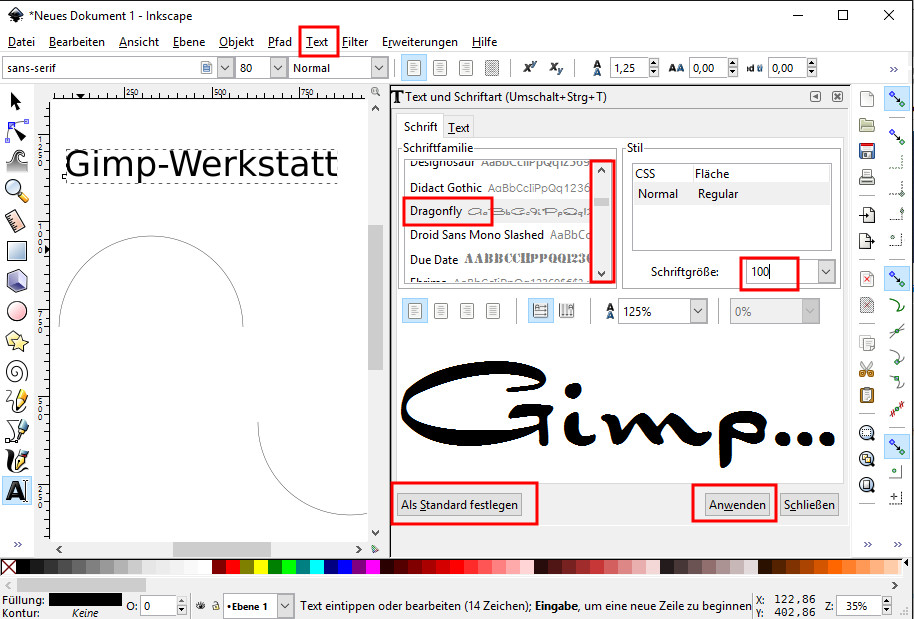
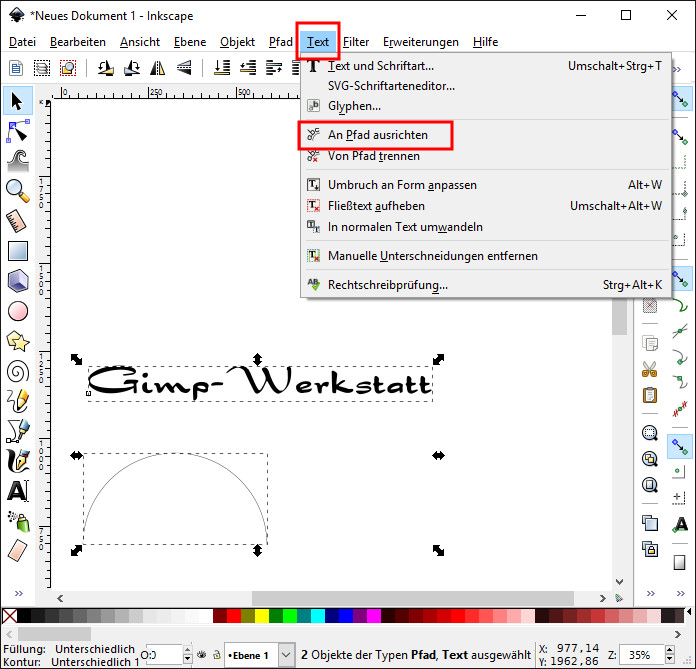
Deshalb wähle jetzt das Menü Text und darunter „Text und Schriftart“
Die rot eingerahmten Felder des Screenshots zeigen Dir, worauf es vor allem ankommt.
Mit dem Scrollbalken wähle eine Schriftart aus, die auf Deinem PC installiert ist und Dir gefällt.
Es folgt die Größenwahl.
Damit Du endlich eine Änderung bei Deinem Text siehst, klicke auf die Schaltfläche „Anwenden“.
Suche auf diese Weise eventuell weiter nach einer geeigneten Schriftart.
Wenn Du diesen Font nun verwenden möchtest, klicke auf „Als Standard festlegen“.

Schritt 8
Bevor sich der Text an den vorher erstellten Halbkreispfad legen lässt, müssen Text und Pfad gleichzeitig markiert sein (z.B. ausgewählt mit festgehaltener Umschalt-Taste).
Als Anfänger wundert man sich mitunter, warum etwas nicht funktioniert wie beschrieben. Dabei hat man nur verpasst, beide erforderlichen Objekte gleichzeitig auszuwählen.

Schritt 9
Wähle Text – Text an Pfad ausrichten.
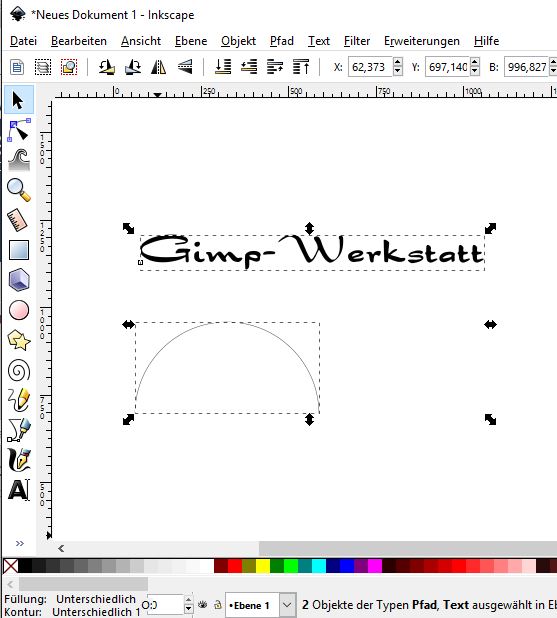
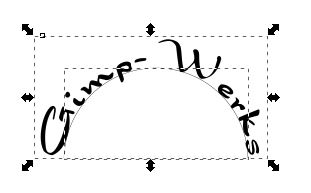
Das oder die Worte sollten sich jetzt oberhalb des Kreisbogens befinden und sich an diese Rundung anschmiegen.
Es macht nichts, wenn der Text momentan noch zu lang ist und deshalb nicht alle Buchstaben an den Pfad passen.

Schritt 10
Es sind zwei Auswahlbereiche zu erkennen, der größere mit dem geschwungenen Text und der kleinere mit dem Kreisbogen, den wir vielleicht gar nicht dauerhaft behalten möchten.

Schritt 11
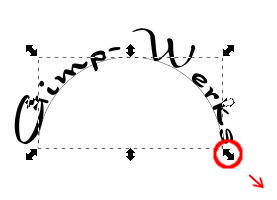
Nun wird der kleinere Auswahlbereich mit dem Pfad allein aktiviert.
Der Screenshot zeigt Dir, an welchem Anfasser Du diagonal nach außen ziehen musst, gefühlvoll, bis alle Schriftzeichen auf den Bogen passen.
Stop – dabei ist noch etwas zu beachten!
Halte strg- und Umschalttaste für Beibehaltung des Seitenverhältnisses fest.
(Falls auf dem Bogen noch Platz für weitere Zeichen wäre, lässt sich der Bogen an dem Anfasser ebenso nach innen schieben und dadurch verkürzen.)

Schritt 12
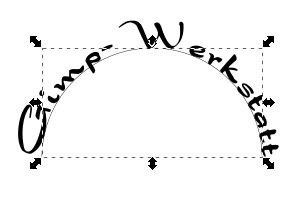
Wenn alles geklappt hat, sind die Buchstaben des Textes gleichmäßig an den Halbkreis heran gebogen.
Jetzt stört nur noch das Pfadsegment.
Du kannst es zwecks Test einfach mal löschen. - Was passiert denn dabei? Der Text hat wieder seine gerade Form in einer waagerechten Zeile.
Grund:
Der Text ist noch kein Pfad. Also ist rückgängig machen der richtige Schritt.

Folgender Arbeitsgang ist erforderlich:
Schritt 13
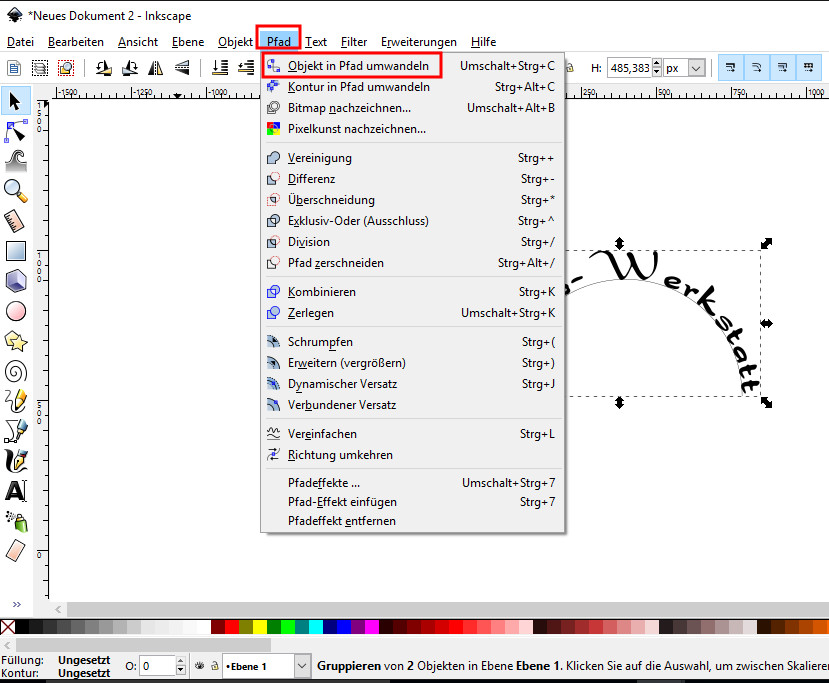
Markiere den gebogenen Text und wähle im Menü Pfad „Objekt in Pfad umwandeln“. Kontrolliere es ruhig einmal bei aktivem Pfad-Tool.
Damit ist der Text zum Pfad umgewandelt. Das bedeutet aber gleichzeitig, das die Textfunktionen wie Schriftart, Größe etc. nicht mehr funktionieren.

Schritt 14
Um das unerwünschte Bogenstück löschen zu können, markiere wieder Bogen plus Buchstaben.
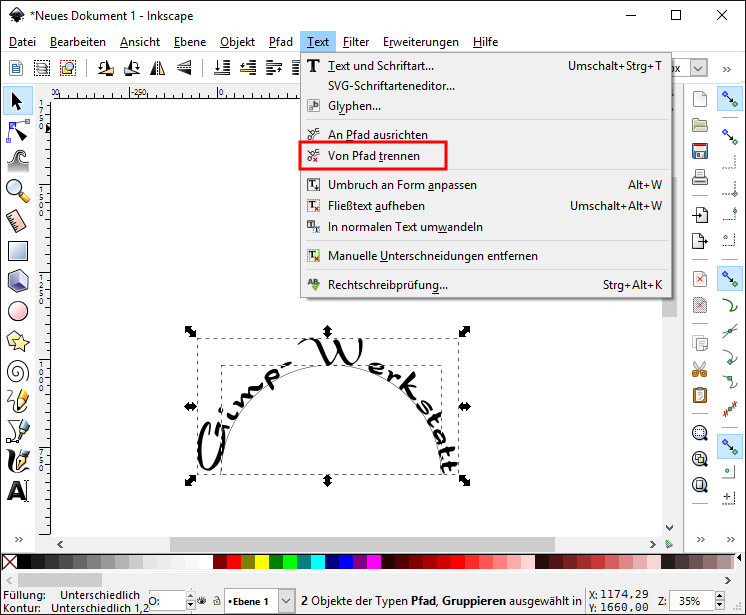
Im Menü Text wähle „Von Pfad trennen“.
Mit dem Auswahlwerkzeug greife nur das Bogenstück aus und ziehe es von den Buchstaben weg.

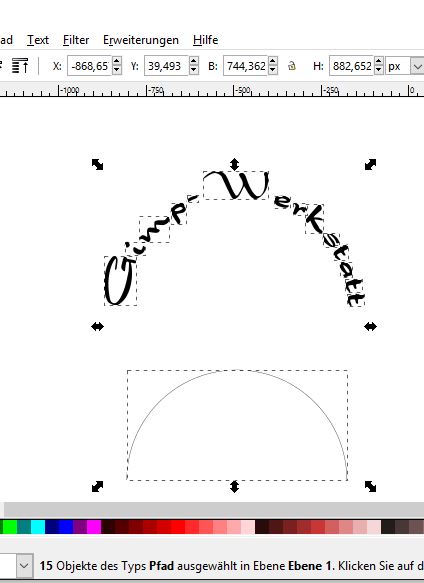
Schritt 15
Wird jetzt wieder alles ausgewählt, ist ganz unten zu lesen, dass 15 Objekte des Types Pfad vorhanden sind (14 Buchstaben und 1 Bogen)
Noch lässt sich jeder Buchstabe einzeln einfärben.
Weil der Text aus gestalterischen Gründen meist als Ganzes weiter bearbeitet werden soll, könntest Du alle Buchstaben gemeinsam auswählen. Über das Menü Pfad – Vereinigung entsteht aus diesem Buchstabenbogen ein einziger Pfad mit (in diesem Fall) 437 Knoten.

Schritt 16
Den anfangs aufgeräumten unteren Kreisbogen dupliziere gleich noch mal zur Sicherheit, bevor Du analog zu den vorangegangenen Schritten erneut Text am Pfad ausrichtest.
Lass Dir ein paar passende Worte einfallen und tippe sie ins Dokument. Verwende am besten die gleiche Schriftart wie vorher.
Damit der Text später nicht Kopf steht, schiebe über Pfad – Richtung umkehren – noch einen einfachen Schritt dazwischen.
(Spiegeln des verbogenen Textes funktioniert bei der gleichmäßigen Rundung ebenfalls.)
Beim Anpassen der Textlänge gemäß Schritt 11 ist der obere rechte Anfasser zu verwenden.
Der Text muss nicht unbedingt den ganzen Halbkreis ausfüllen:
Mit dem Auswahlwerkzeug aktivieren, auf Rotation umschalten, den Drehpunkt an die richtige Stelle schieben und so drehen, dass der Bereich mit den Buchstaben wieder symmetrisch wirkt.
Der geschwungene Text ist erst der Anfang. Ich wünsche mir, dass danach bei einigen von Euch die Ideen für ein lustiges Logo nur so sprudeln.
Bin gespannt auf die Ergebnisse.
Fragen stellen ist wie immer erlaubt und erwünscht, damit es weiter gehen kann.
Viel Spaß beim Text verbiegen.

