Die Idee zu dieser Animation hatte Tinkerbell.87, wollte dabei wissen, wie sie zu realisieren ist.
Deshalb in aller Kürze ein kleines Tutorial dafür.

Du willst ein Bild mit Schiebetüren versehen, die sich allmählich öffnen und dann offen bleiben.
Dazu solltest Du in Gimp mindestens mit dem Ebenendialog, mit Auswahlen und mit Vorder- und Hintergrundfarben vertraut sein.
Du benötigst ein Script, damit Du auf einfache Weise die Glasfenster erstellen kannst, die Datei glass-selection.scm, die Du hier laden kannst. Wenn Dein Bild auf einer Webseite eingesetzt werden soll, richte Dich gleich zu Beginn auf eine passende Größe ein.
Schritt 1
Öffne Dein Bild mit Gimp, skaliere es auf die beabsichtigte Größe zwischen den Schiebetüren.
Die Pixelmaße des Bildes sind ein Ausgangspunkt für das weitere Vorgehen.
Ich mach das mal am Beispiel meiner Miezen.
Das Ausgangsbild ist jetzt vorbereitet 300 x 300 Pixel groß.
Weil die Schiebetüren, etwas Schatten und Bewegungsfreiheit dazukommen, verdoppeln wir die Bildbreite und geben außerdem etwas Rand rundherum zu.
Im Bildmenü Leinwandgröße löse die Klammer, gib eine Breite von 640 Pixel ein und eine Höhe von 340.
(Breite = 2 x Bildbreite + 40 Pixel für den Rand
Höhe = Bildhöhe + 40 Pixel für den Rand)
Beim Versatz wähle die Schaltfläche zentrieren. Bring die Fotoebene auf Bildgröße.
Schritt 2
Lege unter das Foto eine neue transparente Ebene, die Du einfärbst mit der Farbe der Webseite, ich hab hier grau verwendet.
Auf der Fotoebene nimm Auswahl aus Alphakanal -> Auswahl nach Pfad (für spätere Kontroll- und Bearbeitungszwecke).
Eine senkrechte 50-Prozent-Hilfslinie und zwei waagerechte Hilfslinien entlang der oberen und unteren Bildkante erleichtern Dir das exakte Erstellen der ersten Schiebetür.
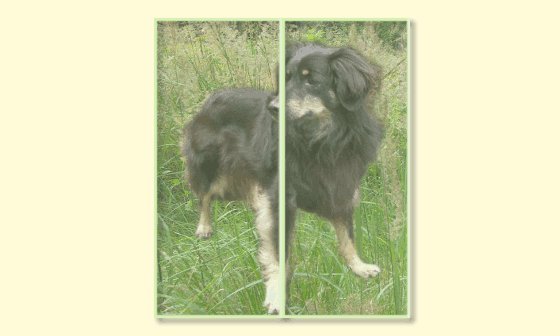
Auf neuer transparenter Ebene mach mit dem Rechtecktool eine Auswahl mit der festen Größe von 150 x 300.
Diese Auswahl muss sich exakt über der linken Fotohälfte befinden, wenn Du wiederum auf Auswahl nach Pfad gehst. (Vergrößere dazu den Zoomwert)
Schritt 3
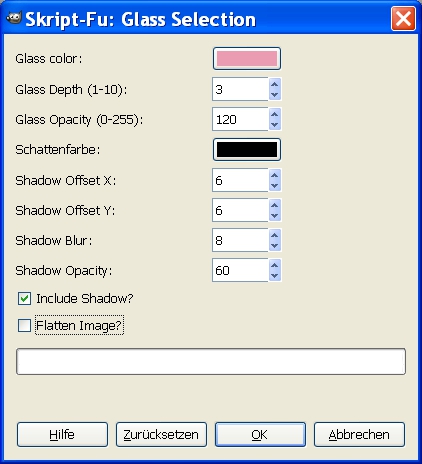
Jetzt wende das Script über Script-Fu -> Effects Selection -> Glas Selection an. Mach den Haken bei Flatten Image weg. Schau selber, welche Einstellung Dir gefällt, ich zeig hier meine Einstellungen

Die Ebenen über dem Foto vereine zum ersten Schiebefenster.
Weil der Schattenwurf beim zweiten Fenster genauso bleiben soll, dupliziere diese verglaste Ebene und verschiebe sie über Ebene -> Transformation -> Versatz um die halbe Fotobreite von 150 Pixel,
Ebene auf Bildgröße
Auswahl aus Alphakanal -> Auswahl nach Pfad
Kannst Dir jetzt auf neuen Ebenen Bumpmap-Vorlagen erstellen, die Du ins Glas jeder einzelnen Scheibe eingravierst.
Denk mal ans Speichern und gleich noch mal unter neuem Namen, damit Du bei Bedarf noch auf die Ebenen zugreifen kannst.
Die Bumpmapvorlagen kannst Du wieder löschen. Das Foto vereine mit der Hintergrundebene.
Schritt 4
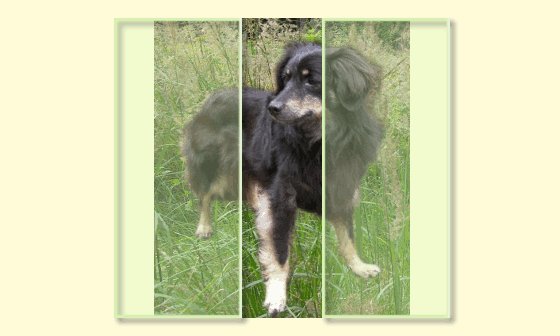
Die Scheiben sollen sich bei unserer Animation in nicht zu großen Schritten nach außen bewegen.
Bei 150 Pixel Breite bietet es sich an, das in Zehnerschritten zu machen, also brauchen wir jeweils von jeder Scheibe 14 bis 15 Ebenen.
Das Benennen der Ausgangsscheiben mit "links" und "rechts" ist vorteilhaft.
Jede Scheibe wird nun 13-14 mal dupliziert und gleich beschriftet mit der geplanten Verschiebung von 0, 10, 20, 30, 40 ... usw.
und paarweise im Ebenenstapel angeordnet.
Lass am besten nur das Ebenenpaar sichtbar (Klick auf das Auge der Ebene), das Du gerade bearbeitest. Beginne ganz unten bei dem mit 0 beschrifteten Ebenenpaar.
Diese zwei Ebenen werden nach unten vereinigt. Das ist unsere geschlossene Schiebetür.
Danach heißt es konzentrieren. Die Beschriftung sagt, wie groß der x-Versatz werden soll,
wichtig ist, dass die linke Scheibe immer mit negativem Vorzeichen verschoben wird.
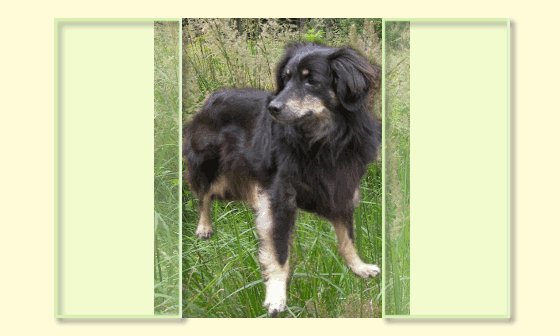
Wenn das nächste Ebenenpaar (Ebene - Transformation -Versatz) jeweils um 10 Pixel nach außen versetzt wurde, kannst Du diese zwei Ebenen wieder nach unten vereinigen, unsichtbar machen und das nächste mit 20 beschriftete Paar sichtbar. So kannst Du am Bild das Öffnen der Schiebetüren verfolgen.
Deine Scheiben sind einen kleinen Schritt weiter auseinandergegangen, nun kannst Du dieses Paar nach unten vereinen.
Das machst Du, bis alle Paare entsprechend der Ebenenbeschriftung versetzt und vereinigt sind.
Schritt 5
Passend zur Anzahl Deiner vereinigten Ebenen musst Du anschließend Dein Hintergrundbild duplizieren, unter jede Schiebetür-Ebene gehört eine Hintergrundebene.
Ich mach das zeitsparend so:
Aktiviere die ganz unten liegende Hintergrundebene, die Du bereits mit dem sichtbaren Foto vereinigt hast.
Dupliziere sie und schiebe sie mit den Richtungspfeilen um eine Ebene höher, wieder duplizieren und um eine Ebene höher schieben, bis unter jeder Ani-Ebene eine Hintergrundebene liegt.
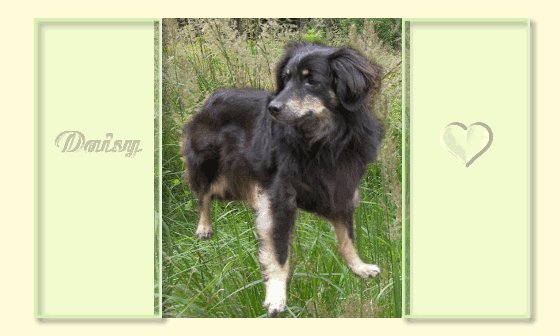
Diese werden paarweise nach unten vereinigt, damit ist Deine eigentliche Animation schon zum Testlauf bereit.
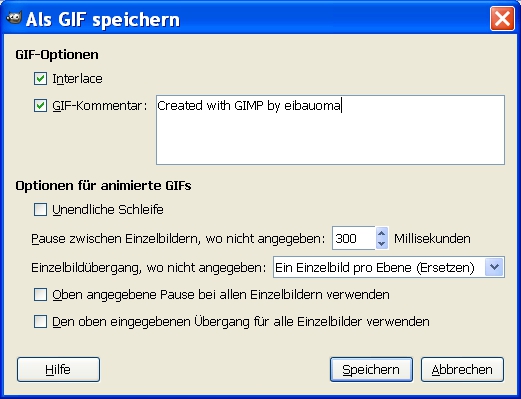
Einen Screeny häng ich noch mit dran für die ersten Einstellungen beim Speichern als Gif-Animation.
Habt keine Scheu, Fragen zu stellen, denn den Fortgeschrittenen ist vieles auf Anhieb klar, was Ihr Euch erst zusammensuchen müsst.

Zum Optimieren von Animationen hat Winnetou in einem Newsletter der Gimp-Werkstatt einen hilfreichen Beitrag geschrieben. Animationen optimieren
Für Animationen, die Du in der Galerie des Forums einbinden willst, solltest Du Dich an einer maximalen Größe von 500 KB orientieren.
Auch beim Einbinden in Webseiten ist eine zu große Animation fürs Laden der Seiten ungünstig.
Damit Du die folgende Animation sehen kannst, musst Du sie anklicken.
Viel Spaß beim Ausprobieren

