Das Tutorial ist geeignet für Anfänger, denen der Werkzeugkasten nicht ganz neu ist, es ist entstanden mit GIMP 2.6.8. Sollte etwas unklar sein, darf selbstverständlich gefragt werden.
Dass so was recht einfach mit einem kleinen Script zu schaffen ist, werden wir hier am praktischen Beispiel testen.
Wollen wir jetzt aus dem Header der Webseite unseres Gimpwerkstatt-Forums mal einen passenden Farbverlauf basteln. Ich hab das ausprobiert, als unsere Webseite noch das dunkelrote Design hatte. Der neue Verlauf wurde auf verschiedene Weise im rechten Bild verwendet.

Schritt 1
Du benötigst dafür das Script sample-gradient-along-path.scm. Speichere die gezipte Datei auf Deinem PC.
sample-gradient-along-path.zip
Entpacke die scm-Datei in Deinen Scripts-Ordner von Gimp.
Unter Windows10 ist er normalerweise hier zu finden:
C:\Users\DeinName\AppData\Roaming\GIMP\2.10\scripts
Starte Gimp neu oder frische die Scripte auf.
Also öffne die Startseite unseres Forums.
Wenn Du willst, kannst Du statt dessen auch ein x-beliebiges Bild verwenden, von dem du einen eigenen Verlauf herstellen möchtest.
Für Neulinge: Die kleinen Vorschaubilder lassen sich mit einem Klick in voller Größe anzeigen.
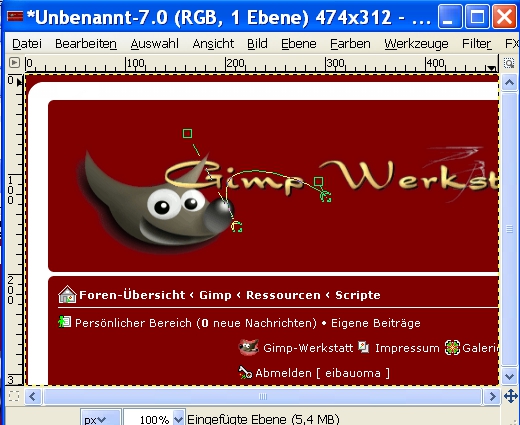
Minimiere zunächst die Gimpfenster, falls das noch nicht geschehen ist, drücke die Prt-Taste und dann mach mit Gimp einen Screenshot (Menü Datei -> Erstellen -> aus Zwischenablage), den Du gleich noch mit dem Zuschneidetool ![]() großzügig auf einen Teil des Seitenkopfs zuschneidest, der Ausschnitt soll dann etwa so aussehen.
großzügig auf einen Teil des Seitenkopfs zuschneidest, der Ausschnitt soll dann etwa so aussehen.

Schritt 2
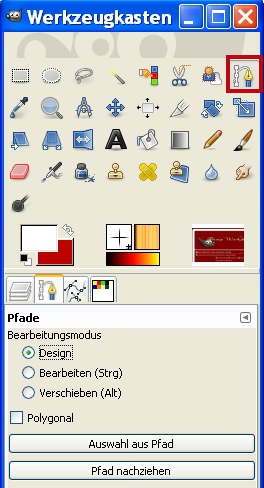
Ein Klick auf das Pfadwerkzeug ![]() , bei den Einstellungen musst Du den Design-Modus wählen.
, bei den Einstellungen musst Du den Design-Modus wählen.
Setze einen ersten Anker und nicht zu weit entfernt einen zweiten, also gar kein Problem.
Auf dem vergrößerten Screenshot unter Schritt 1 wurden die zwei Anker und das grünlich wirkende Pfadsegment bereits sichtbar gemacht.
Wir möchten keinen kunterbunten Verlauf sondern einen mit wenigen typischen Farben, die uns zum weiterbasteln gefallen. Um alles genauer zu sehen, kannst Du einen höheren Zoomwert einstellen.

Wir wollen nicht nur die rote Farbe mit dem Segment berühren wie im ersten Screenshot, sondern ein wenig vom Wilber und von der Goldschrift. Deshalb fasse das Pfadsegment etwa in der Mitte mit der Maus und ziehe einen Bogen, das sollte danach etwa so aussehen wie im rechten Screenshot.
Mit den Hebeln kannst Du den Bogen nach Deinen Wünschen verändern, indem Du sie ziehst, stauchst, oder hin und her bewegst.

Schritt 3
Öffne den Pfaddialog (das klappt u.a. über das Gimpmenü Fenster -> andockbare Dialoge) und benenne den ersten Pfad z.B. als Pfad1. Dieser Name wird wichtig, wenn Du aus dem gleichen Bild mehrere Farbverläufe basteln möchtest.
Schritt 4
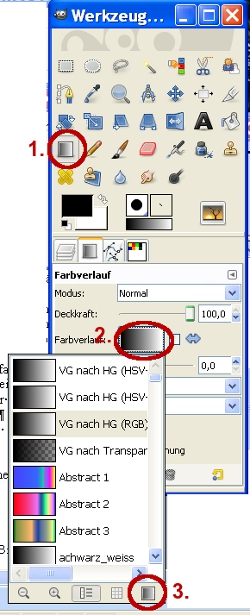
Jetzt klicke auf das Farbverlaufstool(1.) ![]() , hier gelangst Du zu den Werkzeugeigenschaften des Farbverlaufes.
, hier gelangst Du zu den Werkzeugeigenschaften des Farbverlaufes.
Mit einem Klick auf den Farbverlauf(2.)
und danach auf das Symbol unten rechts (3.)
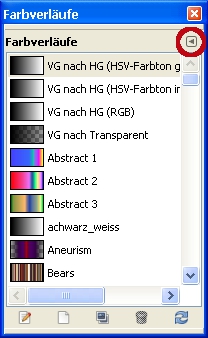
lässt sich das kleine Fenster Farbverläufe öffnen, das im Screeny ganz rechts zu sehen ist. (Das klappt auch über das Gimpmenü Fenster -> andockbare Dialoge)

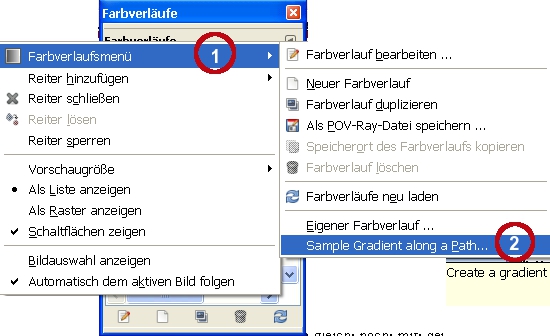
Ein Klick auf den kleinen Pfeil hinter dem Begriff Farbverläufe öffnet das Farbverlaufsmenü.

Hier wähle Sample Gradient along a Path .. aus.

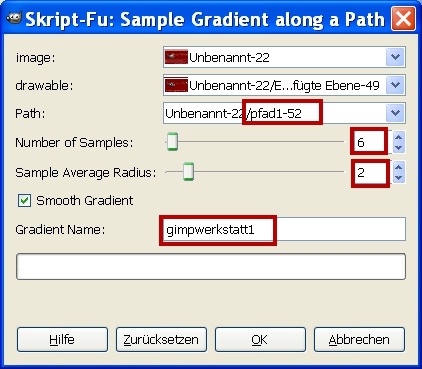
Verwende zunächst die Einstellungen aus dem Screenshot.
In das Feld hinter Gradient Name schreibst Du die Bezeichnung für Deinen Verlauf ein.
Nach der Bestätigung mit Ok wird das Script ausgeführt und Du kannst Deinen neu erstellten Verlauf sofort bei den Farbverläufen sehen und ausprobieren.

Der Verlauf gefällt Dir womöglich gar nicht, kein Problem:
Du beginnst wieder mit dem Pfadwerkzeug, 2 Anker setzen, Pfadsegment eventuell zurechtbiegen,
Pfad benennen - weiter alles wie gehabt, musst beim Script nur den aktuellen Pfadnamen anwählen, kannst andere Einstellungen testen. Das geht jetzt schon viel schneller.
Schritt 5
Mit dem neuen Verlauf solltest Du auch noch was anfangen, bin neugierig auf alles, was Dir damit einfällt.
Kleiner Vorschlag zur Anregung, hier verschiedenes auszuprobieren:
Neues Bild 600x600, bilinearen Verlauf einstellen,
exakt vom Mittelpunkt des Bildes diagonal zu einer Ecke den neuen Verlauf ziehen,
Ebene duplizieren
Ebene horizontal spiegeln
Ebenenmodus z.B. Faser mischen oder was anderes einstellen
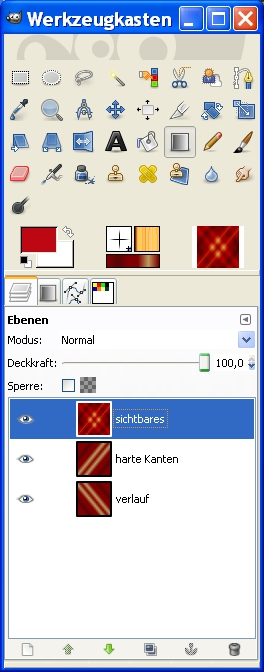
Sichtbares kopieren und als neue Ebene einfügen,
im Ebenenstapel ganz nach oben schieben
Ebene "Sichtbares" umbenennen in Muster1

Die Ebene Muster1 kannst Du zum Weiterspielen mehrfach duplizieren
Varianten der Weiterbearbeitung:
- Geschenkkarton über Abbilden auf Objekt - > Quader
- Kerze über Abbilden auf Objekt -> Zylinder;(Falls Du als Gimp-Anfänger Fragen zu den Einstellungen hast, kannst Du sie einfach stellen)
- Für die Flamme kannst Du das Kerzentutorial von Ele zu Hilfe nehmen
- Christbaumkugel mit dem Darla amazing-Script
- Interessante Resultate sind u.a.mit dem Filter Polarkoordinaten zu erzielen
- Die Fortgeschrittenen können mit dem Gmic-Filter auf tolle Ergebnisse gespannt sein.
