Gimpel
![]()
aktiv 24.03.2014 - 14.06.2020
Leider ist Gimpel nicht mehr aktiv in der GIMP-Werkstatt. Wir halten seine Arbeiten aber in Ehren.
Hallo zusammen,
wie versprochen, mein erstes Tutorial, die Erstellung einer digitalen Zeichenskizze. Angeregt von dieser Technik wurde ich durch eine Fachzeitschrift für Fotografie und Bildbearbeitung.
(Das englische online PS-Tutorium findet ihr hier unter dieser Adresse: Create a realistic sketch effect with Photoshop)
Selbstverständlich wollte ich das selbe Ergebnis wie in dieser Zeitschrift mit Gimp erreichen, was mir auch teilweise gelungen ist, zumindest die entscheidenen Arbeiten mit der Bleistiftschraffur.
Ich bin mir nicht hundertprozentig sicher, ob Gimp in seiner Sammlung von Filtern, die Fotos in Gemälde oder Zeichnungen verwandeln, ähnliches zu bieten hat, welches solch ein Ergebnis wie hier liefert. Sollte es so sein, zögert nicht, mich eines Besseren zu belehren.
Das Schöne an diesen Projektist, dass ihr eine von Hand gezeichnete Skizze kreieren könnt, die euer Modell, Objekt, Landschaft oder Bauwerk perfekt ähnelt, auch wenn ihr des Zeichnens nicht so mächtig seid. Die Grundlagen für dieses Skizzieren sind jedenfalls bei allen Projekten gleich - das finale Endergebnis bestimmt ihr entsprechend euern Motiv und da erzähl ich nichts Neues, wenn ich an die Vielfältigkeit vom Zusammenspiel der Ebenenmodi, Deckkraft der einzelnen Ebenen, den Ebenen-Effekten, Filtern sowie Werkzeuge erinnere!
Genug der Rede, fangen wir an! Viel Spaß!
Zuerst ladet euch die Ausgangsdatei herunter: https://www.web-zelios-program.info/mys ... effekt.zip
1) Kontrast erhöhen
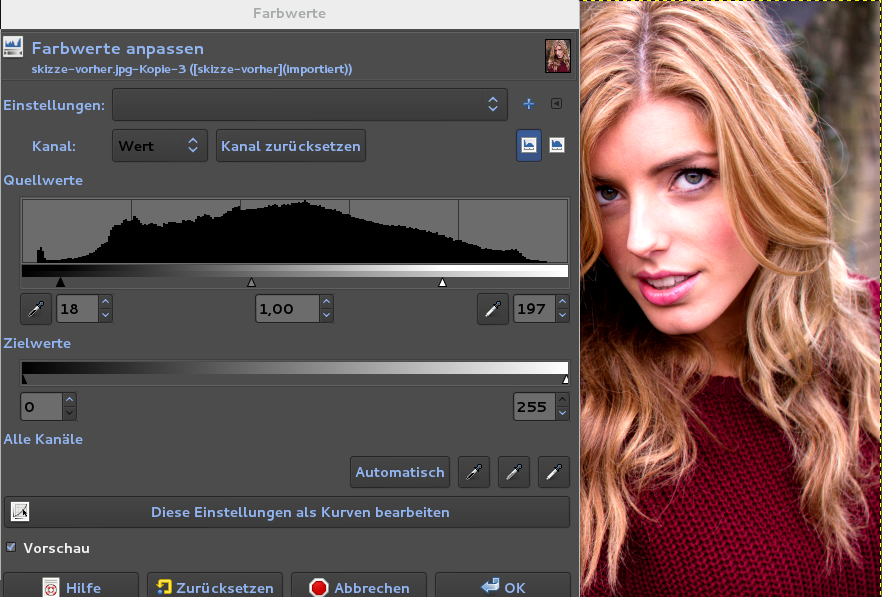
Öffnet die Ausgangsdatei " Skizze-voeher.jpg" und dubliziert die Hintergrundebene. Die kopierte Ebene nennen wir "Kontrast". Die erste Aufgabe besteht darin, diesem Bild den bestmöglichen Kontrast zu verleihen. Gute Erfahrungen habe ich diesbezüglich mit der Farbwertkurve gemacht. Gleichzeitig beleben wir solch wichtige Bereiche wie das Weiße der Augen, die Iris und ggf. die Zähne. Bitte schiebt den linken schwarzen Regler der Quellwerte auf "18", den weißen rechten auf "197". Dubliziert die "Kontrast"-Ebene und nennt sie "Tiefen und Lichter".

2) Tiefen und Lichter bearbeiten
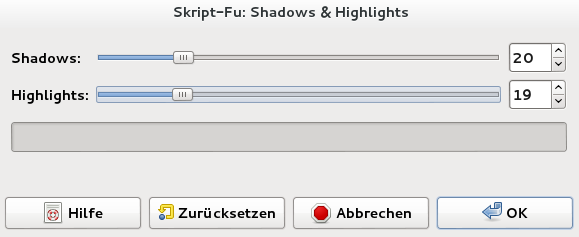
Um weitere Tonwertdetails herauszuholen gehen wir ins Menü "Filter" -> "Licht & Schatten" -> "Shadows & Highlights". Wer noch nicht im Besitz dieses Scripts ist, entsprechende Anpassungen mit der Gradationskurve leisten das gleiche, hier müsst ihr mit den Werten experimentieren! Der Link zum Script "Shadows and Highlights": https://registry.gimp.org/node/116
Vorteil dieses Scripts ist es, dass man danach die einzeln für Tiefen und Lichter automatisch erstellten Ebenen mit der Deckkraft aufwerten, bzw. regulieren kann. Als Werte benutzen wir jeweils "20".


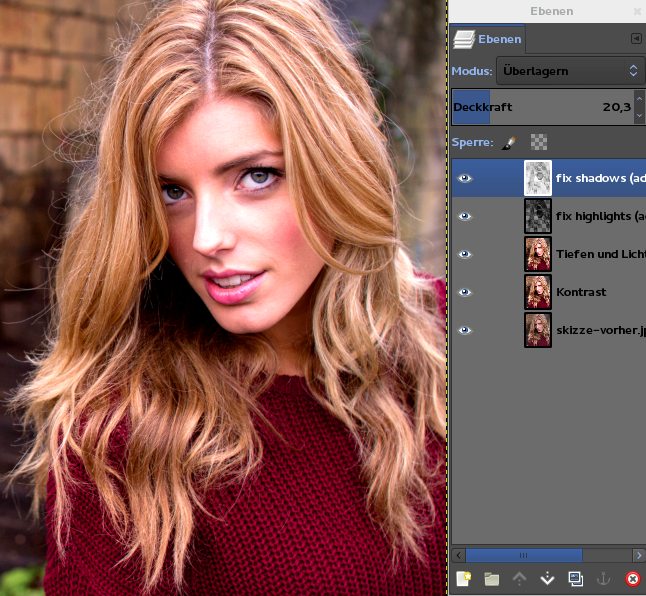
Wir machen die Hintergrund- sowie die Kontrast-Ebene unsichtbar und vereinen alle sichtbaren Ebenen, benennen die "Tiefen und Lichter"-Ebene in "Aufhellen" und fügen dieser Ebene eine schwarze Maske hinzu.
.

3) Augen anpassen
Der 3. Schritt frischt die Augen auf, wir ändern den Ebenenmodus auf "Abwedeln", nehmen einen runden weichen Pinsel (Farbe Weiß), belassen die Pinseldeckkraft bei 100 % und streichen über die Iris. Da aufgehellte Augen schnell übertrieben wirken, verringern wir die Deckkraft des Pinsels (48 %) und der Ebene (50 %), wenn wir das Weiße der Augen bearbeiten.

Diese Ebene im Anschluss nach unten vereinen.
4) In Schwarzweiß konvertieren
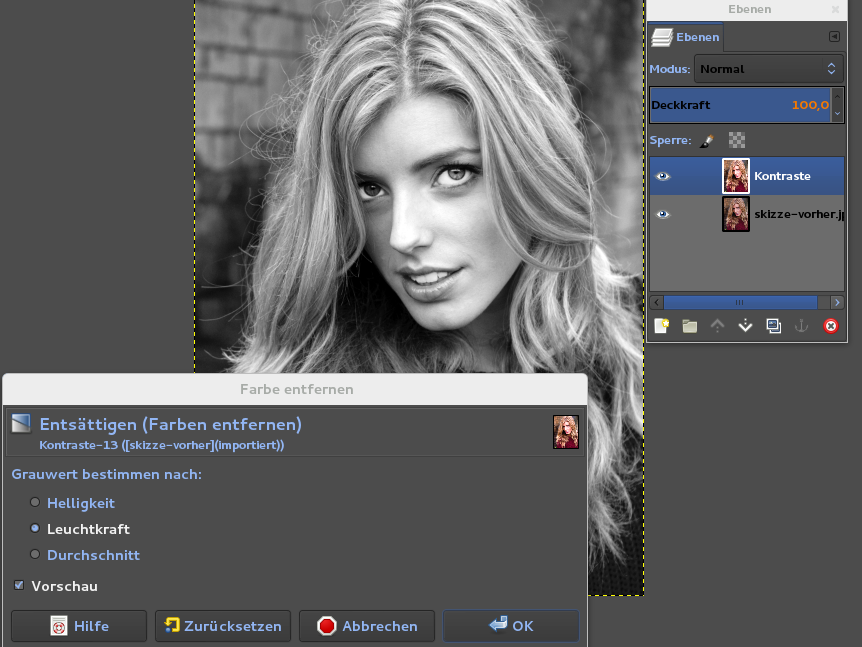
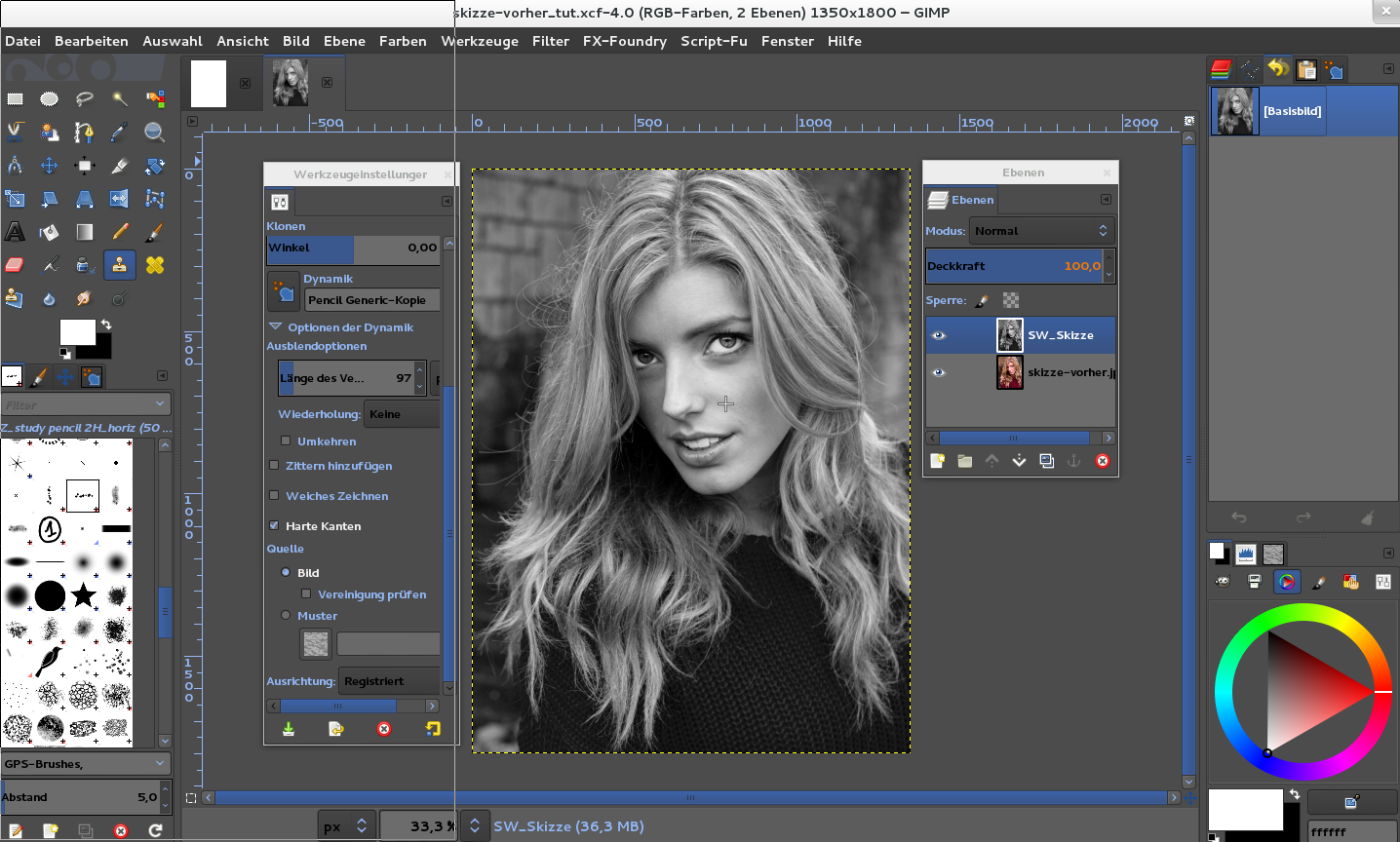
Jetzt tun wir mit "Farbe" -> "Entsättigen" das Bild entfärben. Benutzt bitte die Option "Leuchtkraft"! Nach "OK" nennt die Ebene bitte "SW_Skizze"!

Jetzt ist es an der Zeit, das Bild abzuspeichern, um-im Fall aller Fälle- sämtliche Schritte nicht wiederholen zu müssen. Ausserdem brauchen wir unsere kontrastreiche Mono-Konvertierung als Mustervorlage für unseren Stempel und das macht erforderlich, dass dieses Bild nochmals in Gimp geöffnet wird.
5) Werkzeugspitze vorbereiten
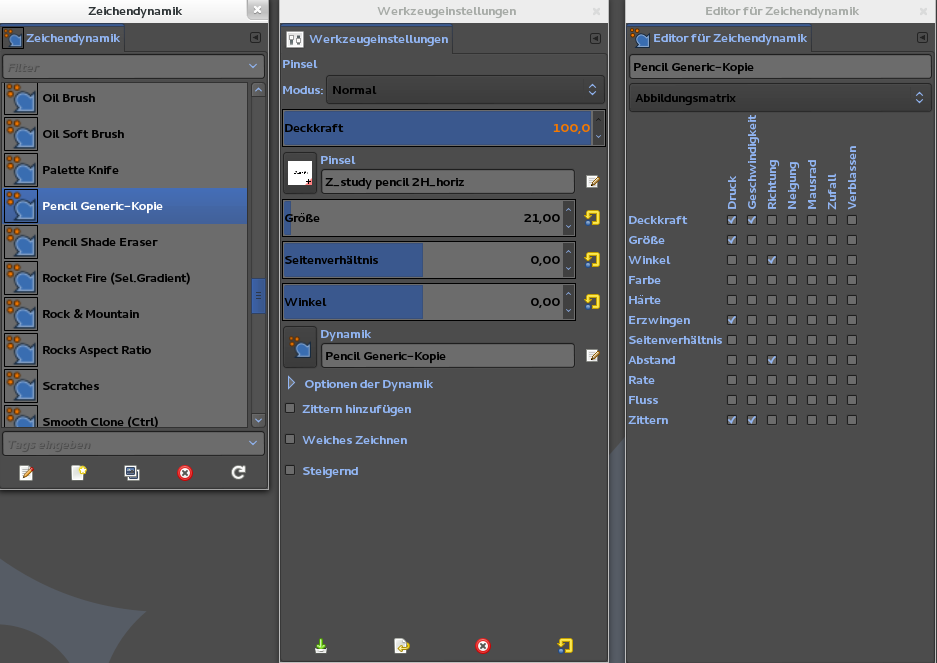
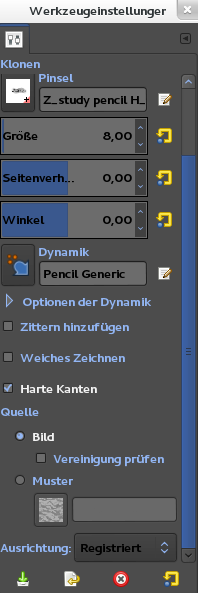
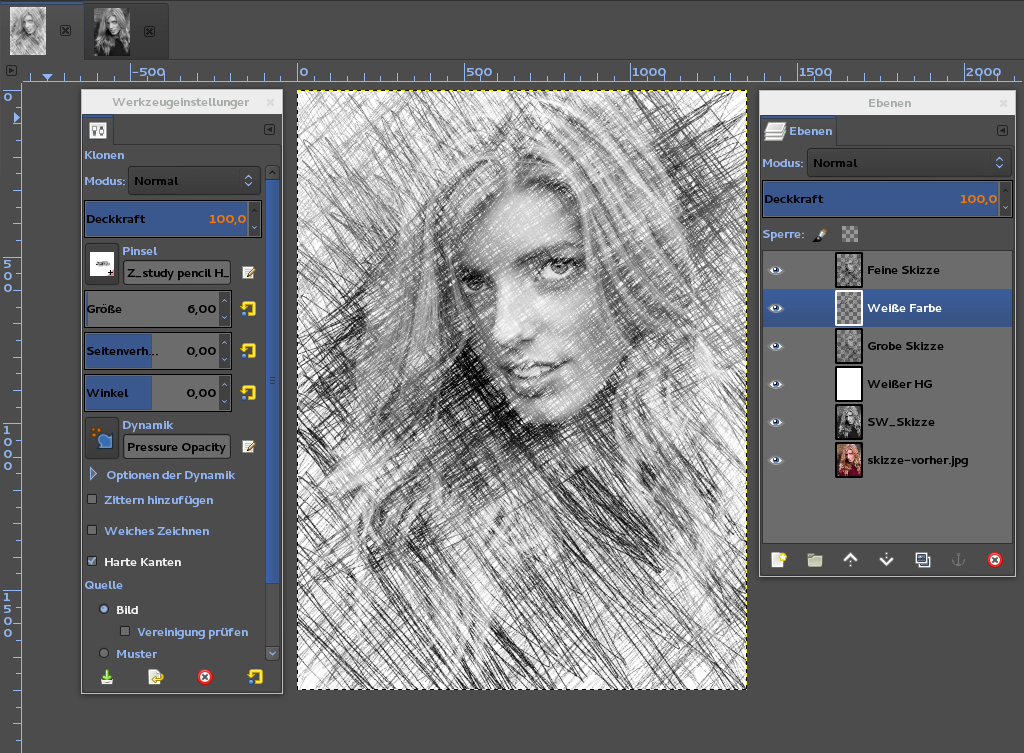
Jetzt bereiten wir unsere Werkzeugspitze vor. Entnehmt bitte sämtliche Einstellungen der Abbildung. Ich habe mich für die abgebildete Pinselspitze entschieden, weil ich damit bessere Ergebnisse wie mit den in einem anderen Programm erzielt habe.
Wichtig ist, dass er hart ist und mehr für trockene Farbe geeignet ist. Achtet bitte während der gesamten Arbeit auf der Skizze auf die geringe Grösse der Spitze, die zwischen 6-8 px liegt. In der Abbildung rechts im Pinseleditor deaktiviert ihr bitte in der Zeile "Abstand" das Häckchen bei "Richtung". Sollte sich euer Editor nicht bearbeiten lassen (alles ausgegraut), macht von der Auswahl der "Zeichendynamik" eine Kopie, schon lassen sich alle Optionen nach euren Bedürfnissen ändern. Vielleicht findet ihr interessantere Spitzen, die den Skizzeneffekt betonter erscheinen lassen.

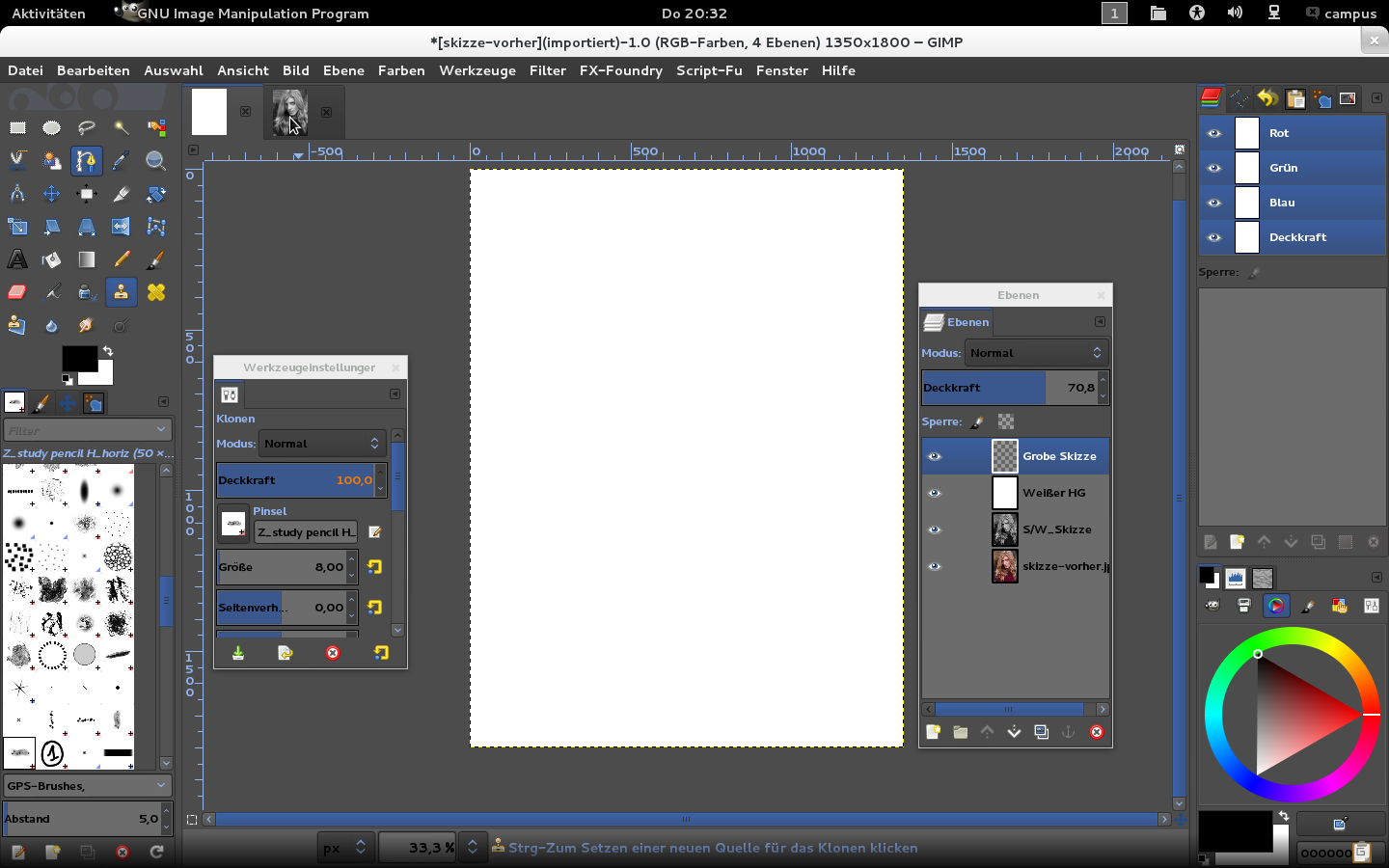
6) Skizze vorbereiten
Ist die Pinselspitze vorbereitet, kann es mit dem Skizzieren fast losgehen. Markiert die Ebene "SW_Skizze", fügt darüber eine neue Ebene hinzu, füllt sie mit weiß und nennt sie "Weißer Hintergrund", klickt "OK". Darüber wiederum eine Ebene erstellen, die transparent ist und den Namen "Grobe Skizze" hat, drückt die Taste "D" um die Standard Vorder- und Hintergrundfarben einzustellen. Wählt nun den Stempel, öffnet zusätzlich die abgespeicherte "SW_Skizze" zusätzlich in Gimp, öffnet diese, setzt den Stempel mit "Strg" und linker Maustaste auf dieses Bild, um den Bildbereich auszuwählen (nicht vergessen, die Option "Bild" und "Ausrichtung: Registriert " im Stempel-Werkzeugmenü auszuwählen!), die Farbe schwarz ist gewählt, Deckkraft der Ebene 70 %, dann kann es losgehen...



7) Loszeichnen
Mit der Stempelgrösse von 8 px gehts los. Nun stellt euch vor, ihr schraffiert über ein leeres Blatt von einem Notizblock, um zuvor Geschriebenes freizulegen...zeichnet auch über Kreuz die entgegengesetzte Richtung, wer Besitzer eines Grafiktabletts ist, hat klar den Vorteil, aber da ihr ja geübte Gimp-User seid, habt ihr mit der Maus auch keine Probleme. Solltet ihr die Skizze beim Schraffieren um 90 Grad nach rechts drehen, um euer Handgelenk zu schonen, vergesst bitte nicht, die Vorlage (SW_Skizze) auch dementsprechend zu drehen und nochmals mit "Strg" + LM markieren.

8) Feinere Striche auftragen
Seid ihr in etwa soweit legt ihr eine neue Ebene an, wieder transparent, Deckkraft auf 100 % und benennt sie "Feine Skizze". Reduziert die Grösse des Stempels auf 6 px, wie im vorrigen Schritt schraffieren wir weiter, um feinere Details im Gesicht und Haar freizulegen

9) Weiße Flecken hinzufügen
Erstellt im Anschluss am obigen Schritt wiederum eine neue (transparente) Ebene namens "Weiße Farbe". Diese platziert ihr zwischen den beiden Skizzen. Wechselt vom Stempel zum Pinselwerkzeug, die Werkzeugspitzeinstellungen bleiben unberührt, wir vergrössern lediglich die Pinselgrösse wieder auf 8 px und nehmen als Farbe weiß. Nun wiederum diagonale weiße Striche auf die Skizze zeichnen, um die "Bleistiftstriche" teilweise zu verbergen und somit einen interessanten Effekt zu bekommen

10) Fertig!
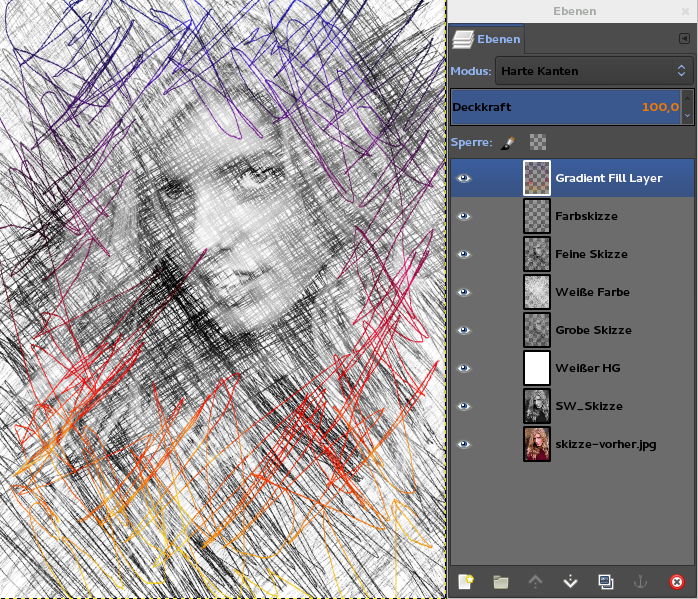
Geschafft! Im Großen und Ganzen sind wir mit der Skizze fertig! Was jetzt kommt ist eigentlich jedem selbst überlassen. Wer noch Striche einfügen will, die später durch einen Farbverlauf Farbe erhalten, können noch folgende Schritte machen:
Klickt auf die oberste Ebene, fügt eine neue transparente Ebene hinzu, sie heisst " Farbskizze". Jetzt wiederum den Stempel wählen, 8 px lassen und ganz locker und vereinzelt Striche über die Skizze ziehen. Dann wählt ihr Menü "FX Foundry" -> "Layer Effects" -> " Gradient Overlay". Mit dem im Bild gezeigten Einstellungen und das Setzen des Ebenenmodus auf "Harte Kanten" kommt ihr beispielsweise zu folgendem Ergebnis (bitte nicht so auf meine bunten Kritzel achten...)


Spielt mit den verschiedenen Farbverläufen, Ebenenmodi, Filter sowie mit der Deckkraft herum, ihr werdet sehen, was da für Möglichkeiten sind.
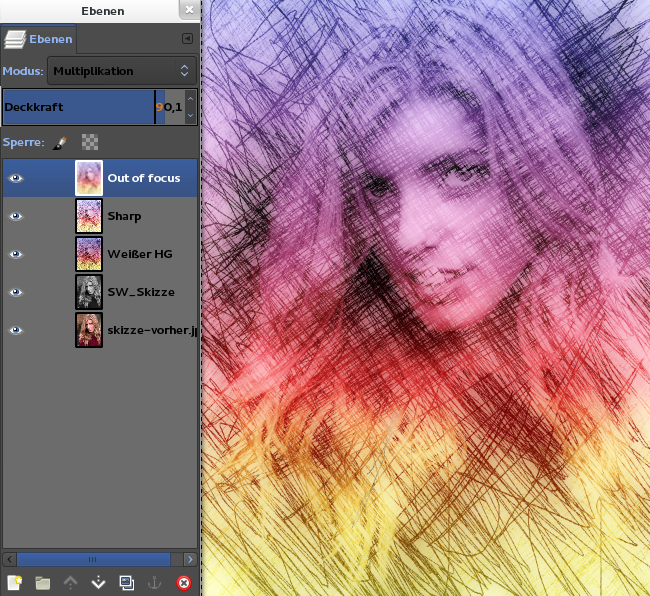
Wem die bunte Kritzelei nichts ist, vereint bis auf die beiden untersten alle Ebenen, wieder auf Ebeneneffekte und wählt den "Orton Effect

oder nehmt den Blur Focus Effekt...

Also ihr seht, es gibt zig Möglichkeiten, solch eine Skizze noch zu vervollkommnen. Vielleicht habe ich das eine oder andere anders gemacht, als ihr es angeht, bin aber mit diesen Schritten zu diesem Ergebnis gekommen. Selbstverständlich stell ich mich auch eurer Kritik. Sehr freuen und neugierig bin ich auf eure Entwürfe, wenn ihr dieses Tut doch nachklickt! Sollten sich irgend welche Rechtschreib- oder geringe Beschreibungsfehler eingeschlichen haben, drückt ein Auge zu...es ist schon sehr spät!
Danke für eure Aufmerksamkeit!
lg gimpel