Gimp ohne Pfade wäre wie eine Suppe ohne Salz.
Um für Neulinge bei Gimp das Benutzen von Pfaden zu erleichtern, gibt es hier eine kleine Anleitung, die das Hin-und Herwechseln zwischen Ebenen- und Pfaddialog an einem gegimpten Bild zeigen.
Das Tutorial ist entstanden unter Windows 10 mit Gimp2.10.14.
Pfade und Ebenen funktioneren ebenso unter älteren Versionen.
Fortgeschrittene können nach Belieben eine freie Schriftart und Farben ihrer Wahl verwenden.

1.
Damit Du als Anfänger alles gut nachvollziehen kannst, lade zuerst die freie Schriftart OpenSans auf Deinen Rechner.
Im Download-Ordner findest Du eine Zip-Datei, die entpackt werden muss. Dafür lege am besten vorher einen Ordner „entpackt“ an. Dahin extrahiere die Datei open-sans.zip.
Die Datei OpenSans-Bold wähle aus (Doppelklick) und verwende die Schaltfläche „installieren“.
2.
Starte Gimp neu und erstelle ein transparentes Bild 300*300 px.
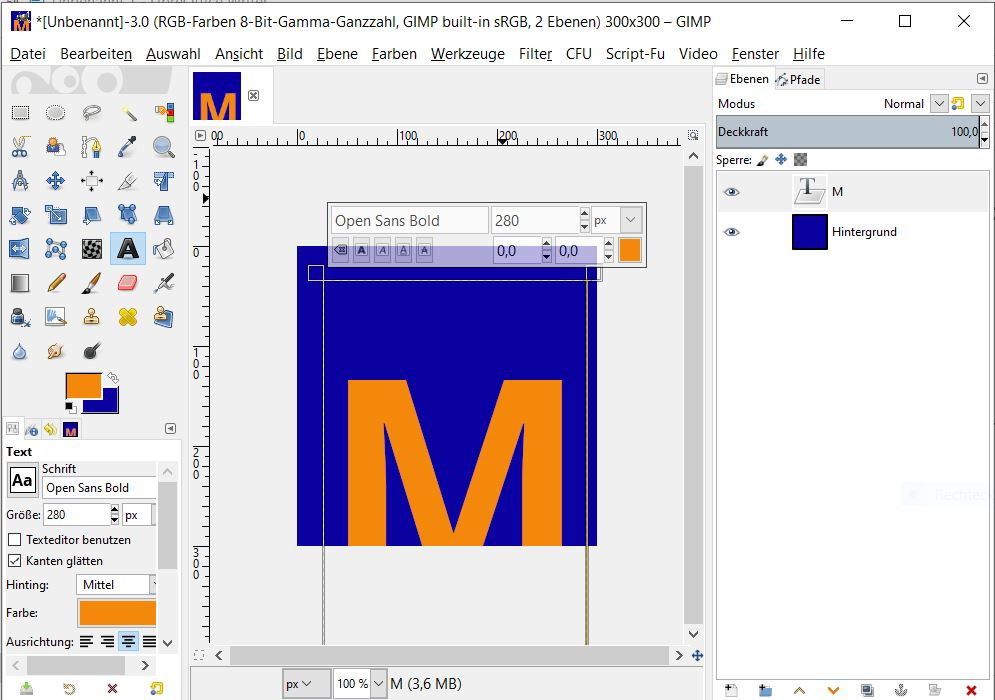
VG orange, HG blau. Im rechten Gimpfenster kannst Du für besseren Überblick alle nicht gebrauchten Dialoge herausziehen und schließen. (Im Menü Fenster lässt sich bei Bedarf jeder Dialog zurückholen.)
Du benötigst Ebenendialog, Pfaddialog und evtl. Schriften- und Muster-Dialog.
Die Hintergrundebene färbe blau.
Mit dem aktiven Text-Tool und den Einstellungen aus dem Screenshot (Schriftgröße etwa 280) schreibe einen Buchstaben in Orange. Klicke dafür zuerst in die obere linke Bildecke.

3.
Der Buchstabe steht noch willkürlich irgendwo in der Ebene.
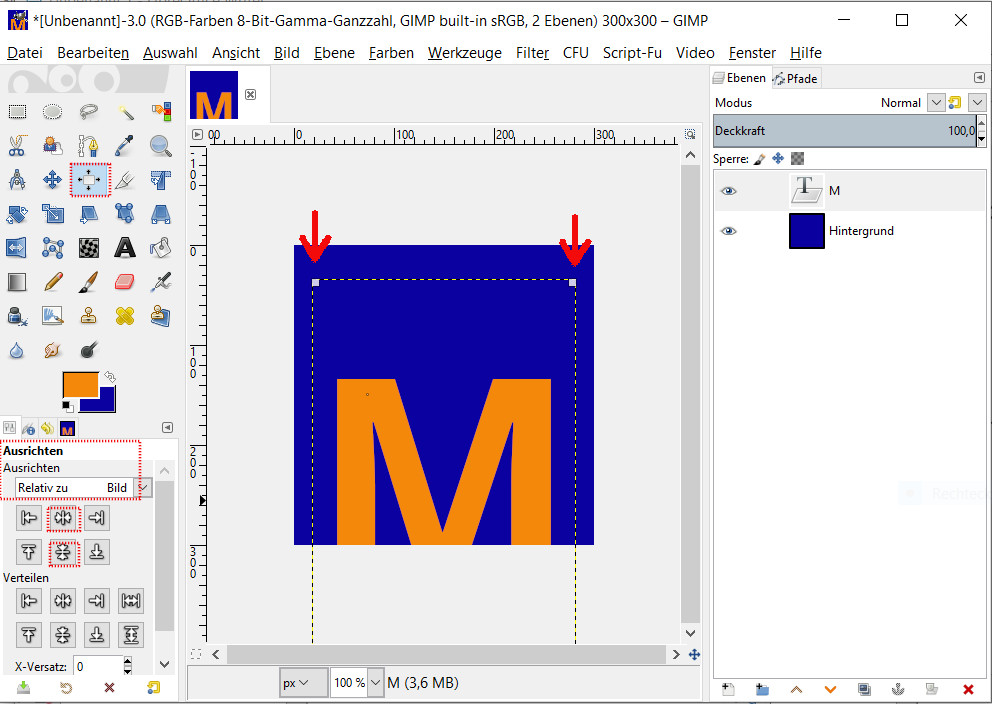
Deshalb wähle zuerst das Ausrichten-Werkzeug
Dann klicke ins Bildfenster, so dass die weißen Eckmarkierungen erscheinen.
Die wichtigen Einstellungen und Schaltflächen siehst Du im Screenshot.
Mit Klick auf die markierten Symbole bei den Ausrichten-Einstellungen ordne den Buchstaben in der Bildmitte an

4.
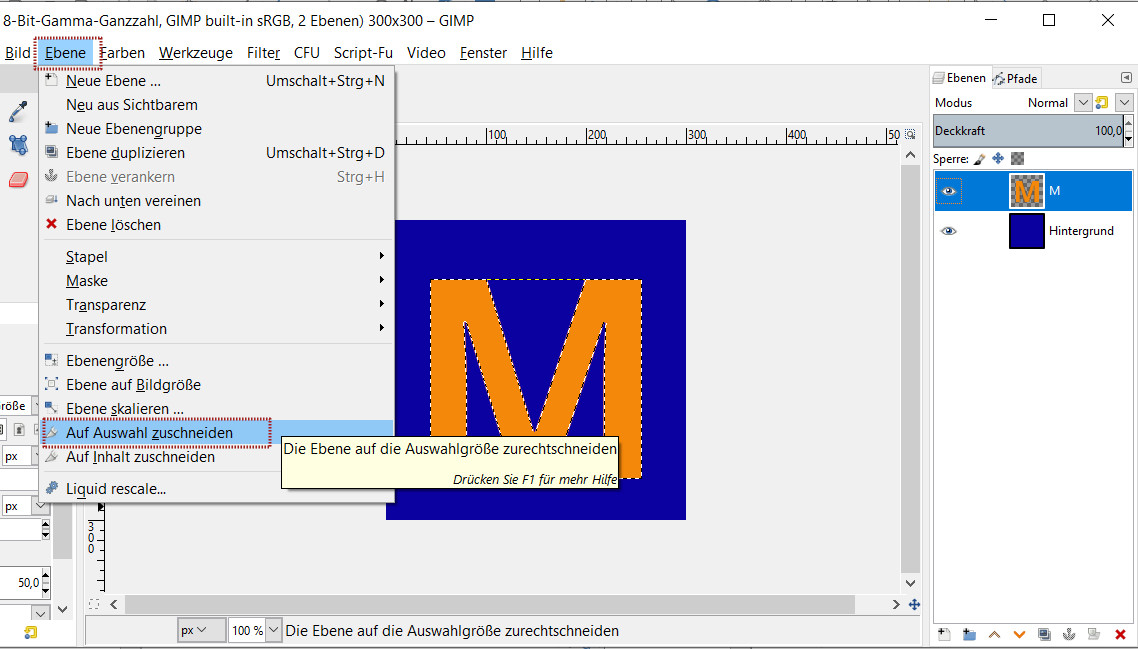
Auf der Textebene nimm Auswahl aus Alphakanal (rechte Maustaste im Ebenendialog)
Im Menü Ebene – auf Auswahl zuschneiden.
Im Menü Auswahl – Auswahl nach Pfad, danach kann die Auswahl aufgehoben werden durch
Auswahl – nichts

5.
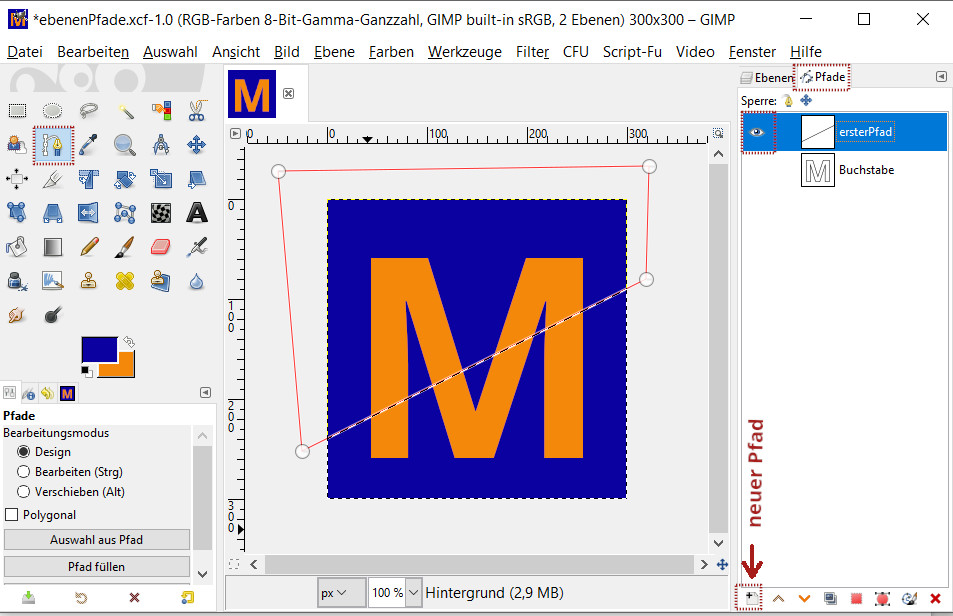
Es wird Zeit, im Pfaddialog nachzuschauen, was dort passiert ist. Wähle im rechten Bildfenster das Symbol für den Pfaddialog. Das sieht dem Ebenendialog recht ähnlich, deshalb kommen bei Gimpneulingen schnell Verwechslungen vor. Im Screenshot unter 6. habe ich das Symbol mit rot-gestrichelter Linie eingerahmt.
Ein Vergleich soll Dir helfen, die Bedeutung der Dialoge auseinander zu halten:
Der Pfad liefert im übertragenen Sinn nur das Kurvenlineal, er zeigt, wo Begrenzungen liegen.
Die Ebene ist die Leinwand, auf der gemalt, gefüllt, gelöscht werden kann.
Der Buchstabe sollte schon zu erkennen sein. Pfade können wie Ebenen eine Bezeichnung erhalten.
(nach dem Eintippen des Namens mit Enter abschließen) Im Pfaddialog vor dem Namen und der Pfadanzeige - also ganz vorn in der Zeile - bewirkt ein Klick, dass das Auge
6.
Erstelle einen neuen Pfad. In der unteren Symbolleiste gibt es dafür ein Symbol ähnlich wie im Ebenendialog. Beim Überfahren mit der Maus kannst Du die Bedeutung lesen.
Setze mit dem Pfadwerkzeug im Design-Modus 4 Knoten wie im Bild zu sehen.
(Falls ein Knoten irgendwo unerwünscht ist, lösche ihn einfach, indem Du die Strg-Taste plus Umschalttaste festhältst und mit der Maus den Knoten entfernst.)
Dann klicke mit festgehaltener strg-Taste auf den zuerst gesetzten Knoten. Damit ist der Pfad geschlossen.
(Falls Du später diesen Pfad erneut bearbeiten willst, wähle im Pfaddialog mit rechter Maustaste "Pfad bearbeiten")

Mache den Pfad sichtbar.
Nimm Auswahl aus Pfad (egal ob im Pfaddialog mit rechter Maustaste oder in den Werkzeugeinstellungen die Schaltfläche)
7.
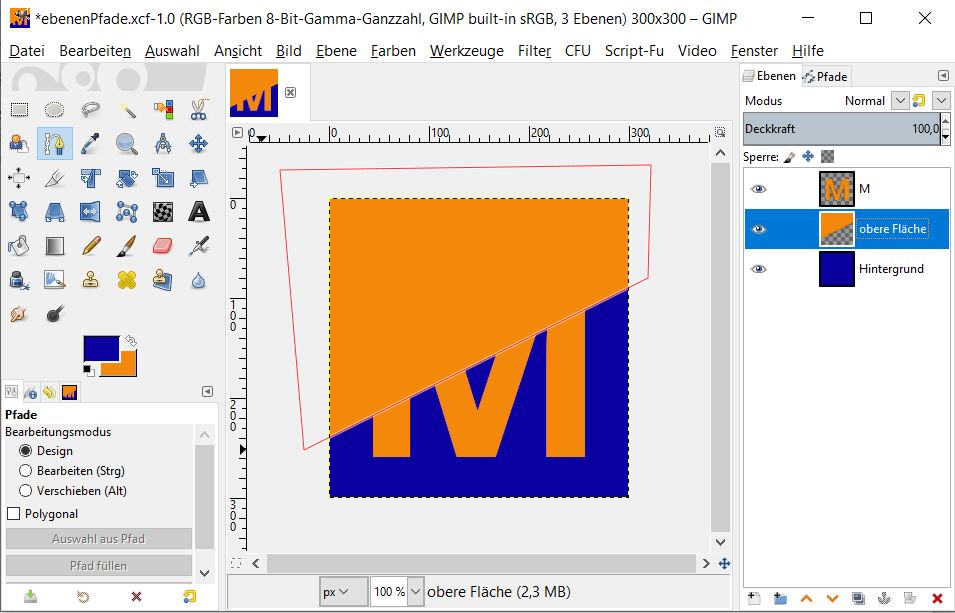
Wechsele wieder zum Ebenendialog. Die Auswahl bleibt bestehen.
Erstelle eine neue transparente Ebene. Diese gehört im Ebenenstapel zwischen Buchstaben und Hintergrund. Verschiebe sie bei Bedarf mit den Pfeiltasten (ganz unten im Ebenendialog)
Fülle die Auswahl mit Orange.
Auswahl nichts.
Der obere Teil vom Buchstaben wird scheinbar überdeckt.
Die rote Linie ist nur der sichtbar gemachte Pfad.

8.
Zeit, dass wir uns wieder im Pfaddialog umschauen.
Den Buchstaben hattest Du schon über Auswahl aus Alphakanal und Auswahl nach Pfad in einen Pfad umgewandelt.
Wenn Du willst, kannst Du diesen Pfad umbenennen in "Buchstabe".
Der als Schräge erkennbare Pfad, den Du selbst aus den 4 Koten erstellt hattest, ist durch das Auge sichtbar.
Schließe das Auge, die Linie benötigst Du jetzt nicht.
Aktiviere den Pfad aus 4 Knoten durch Anklicken.
Mit rechter Maustaste im Pfaddialog wähle Auswahl aus Pfad.
Sofort danach – Auswahl invertieren und dann im Menü Auswahl - Auswahl nach Pfad.
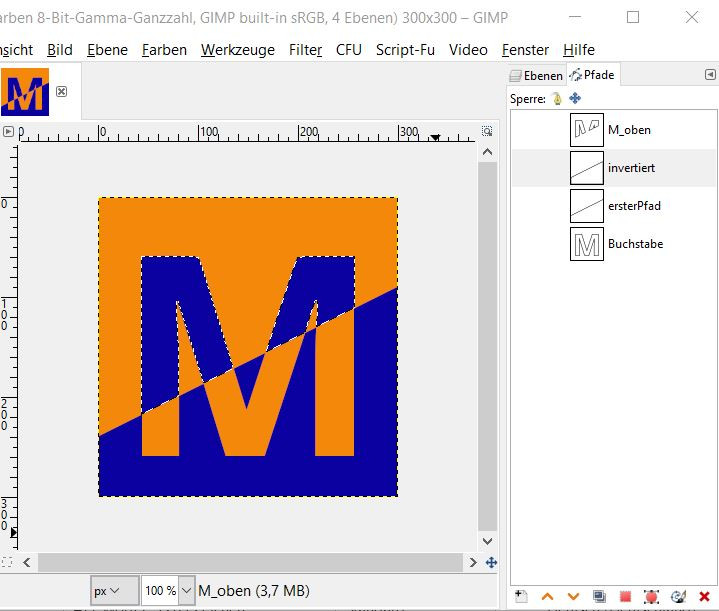
Du erkennst im Pfaddialog diesen neu entstanden Pfad – nenne ihn z.B. „invertiert“.
Der verdeckte obere Teil vom Buchstaben soll jetzt blau eingefärbt werden. Es wird also nicht der gesamte Buchstabe in der Auswahl benötigt, sondern wir können einen bestimmten Bereich davon abziehen.
Dazu verwenden wir eine Pfadfunktion.
Das sieht schwieriger aus als es ist:
Wähle den Buchstabenpfad – natürlich im Pfaddialog – rechte Maustaste – Auswahl aus Pfad.
Klicke auf den Pfad "invertiert" – rechte Maustaste – von Auswahl abziehen
Auswahl nach Pfad. Der bisher fehlende obere Teil des Buchstabens ist somit ausgewählt.
Der neu erzeugte Pfad erlaubt später bei Bedarf ein unkompliziertes Umfärben.
9.
Zum Einfärben wechsele in den Ebenendialog.
Erstelle eine neue transparente Ebene.
Fülle die Auswahl mit Blau.
Der zweifarbige Buchstabe ist nun komplett. Hier ein Screen vom Pfaddialog.

10.
Auswahl nichts
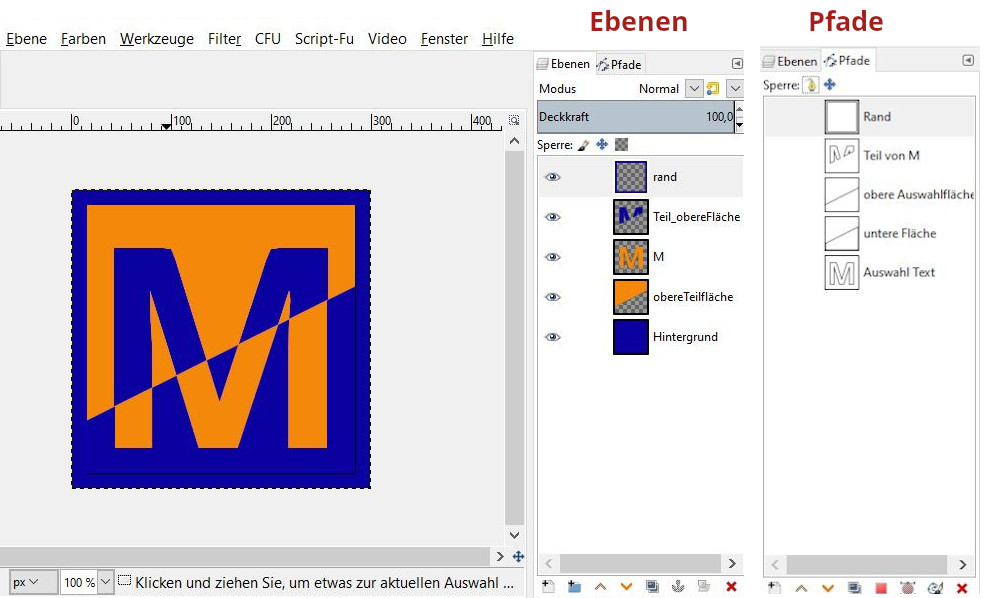
Neue transparente Ebene ganz oben - natürlich im Ebenendialog – Auswahl alles, danach – Auswahl Rand (15 px)
Auswahl nach Pfad (kann nie schaden, falls die Auswahl später noch gebraucht wird)
Auswahl blau einfärben.
Zum Nachschauen habe ich Ebenen- und Pfaddialog im Sceenshot nebeneinander gestellt.

Damit sich der Rand etwas besser abhebt, könnte man das Blau ganz wenig dunkler stellen. Auch Bumpen der Randebene mit sich selbst kann zum Ziel führen. Achte darauf, dass keine Auswahl besteht und dass im Dialogfeld die richtige Ebene angezeigt wird.
Speichere Dein Bild als XCF.
Der Bumpmapfilter unter Gimp2.10 ist anfangs gewöhnungsbedürftig. Probiere ihn am besten zuerst mit der kopierten Randebene, die Du sie als neues Bild einfügst. Benenne die Ebene eindeutig, denn Du musst sie in einer Anzahl angezeigter Ebenen herausfinden.
11.
Anschließend aktiviere wieder Dein komplettes Bild mit allen Ebenen.
Sichtbares kopieren und Einfügen als Neues Bild.
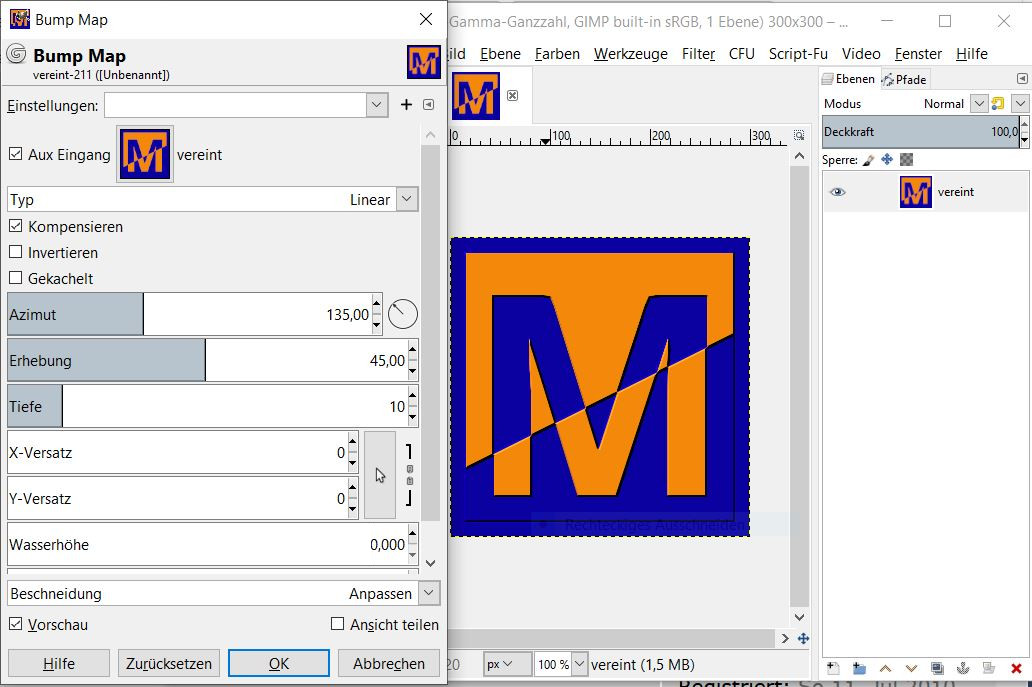
Die Ebene eindeutig benennen – z.B. "vereint", denn diese Ebene muss für das Bumpen - Dialogfeld klar erkennbar sein für die Auswahl mit Doppelklick. Wenn die Auswahl erfolgreich war, erscheint das kleine Vorschaubild im Bumpmap-Dialogfeld hinter "aux Eingang".
Filter - Abbilden Bump Map etwa mit diesen Einstellungen:
Hellere oder dunklere Farben erfordern, dass für ein optimales Ergebnis eine Weile getestet werden muss.

Ein Beispielbild mit Hintergrundmuster gibt es auch noch

Es dürfen selbstverständlich Fragen gestellt werden!
Viel Spaß beim Nachbasteln
